Pada artikel ini akan membahas penataan elemen-elemen pada Qt dengan menggunakan column. Dengan menggunakan column maka elemen-elemen akan disusun dalam satu kolom yaitu dari atas ke bawah.
Kita akan memodifikasi project yang telah dilakukan di http://www.proweb.co.id/articles/mobile_development/image_qt.html dengan source code seperti berikut ini:
import QtQuick 2.4
import QtQuick.Window 2.2
Window {
visible: true
Column {
Image {
source: “../pic/pesawat1.jpg”
}
Text {
x: 50
text: “Pesawatku”
}
}
}
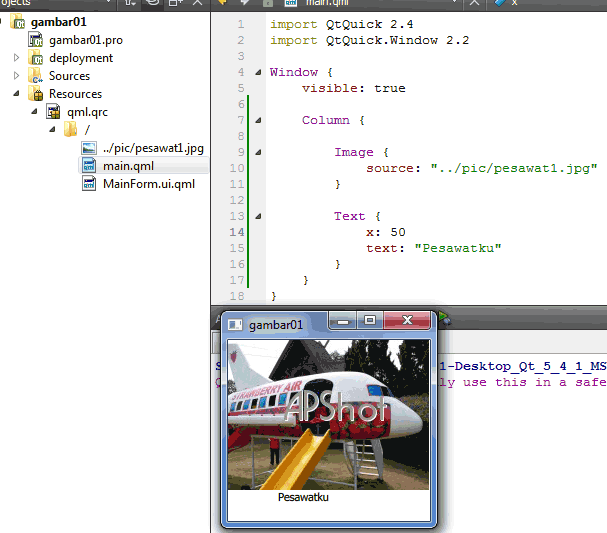
Jika kita Run maka tampilannya adalah seperti berikut ini:
Pada hasil di atas terlihat bahwa keterangan Pesawatku ada di bawah gambar.
Informasi lebih lanjut silahkan mengunjungi:
1. http://doc.qt.io/qt-5/qml-qtquick-column.html .
2. http://qmlbook.github.io/en/ch04/index.html#positioning-elements .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




