Pada pembahasan sebelumnya kita telah berhasil membuat layout dengan tampilan seperti berikut ini:
- Kita akan mengedit /res/layout/activity_main.xml, pada EditText kita tambahkan
android:layout_weight=”1″
menjadi
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
android:orientation=”horizontal”
tools:context=”.MainActivity” ><EditText android:id=”@+id/edit_pesan”
android:layout_weight=”1″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:hint=”@string/edit_pesan” />
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/button_kirim” />
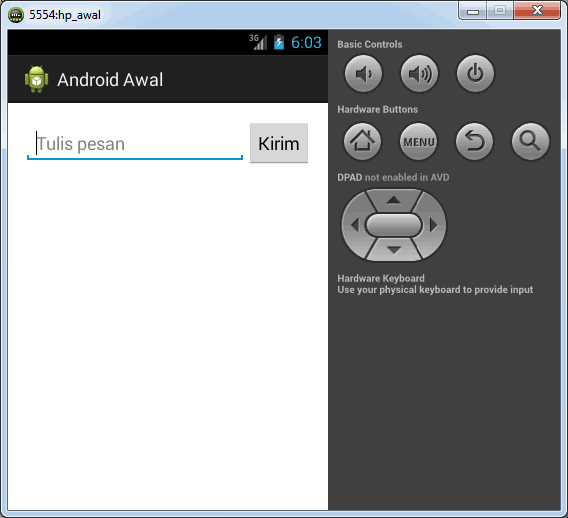
</LinearLayout>Kemudian kita melakukan Run dan hasilnya :

- Untuk performance yang lebih baik, kita mengedit file di atas pada EditText
android:layout_width=”0dp”
menjadi
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:paddingBottom=”@dimen/activity_vertical_margin”
android:paddingLeft=”@dimen/activity_horizontal_margin”
android:paddingRight=”@dimen/activity_horizontal_margin”
android:paddingTop=”@dimen/activity_vertical_margin”
android:orientation=”horizontal”
tools:context=”.MainActivity” ><EditText android:id=”@+id/edit_pesan”
android:layout_weight=”1″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:hint=”@string/edit_pesan” />
<Button
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”@string/button_kirim” />
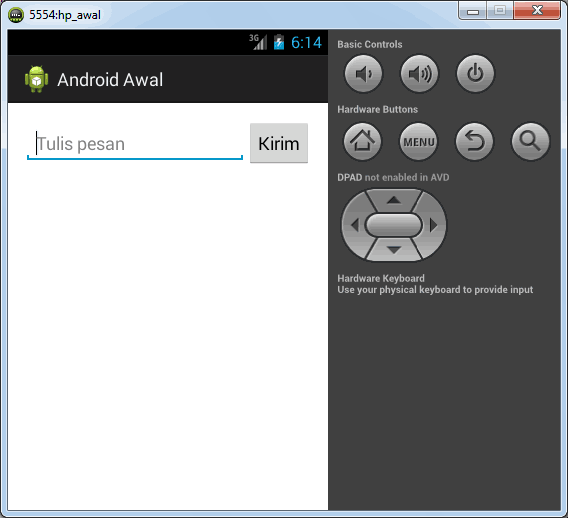
</LinearLayout>Dan tampilan masih sama seperti yang di atas seperti gambar berikut ini:

Untuk pembelajaran lebih lanjut silahkan mengunjungi:
1. http://developer.android.com/training/basics/firstapp/building-ui.html
2. http://developer.android.com/guide/topics/ui/declaring-layout.html
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




