Pada bagian bawah dari app.js yang telah kita buat dalam pembuatan Progressive Web App adalah mendaftarkan service worker ke dalam browser kita. Pada aplikasi pertama Progressive Web App pada file app.js ada source code seperti ini:
// TODO add service worker code here
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('./service-worker.js')
.then(function() { console.log('Service Worker Registered'); });
}
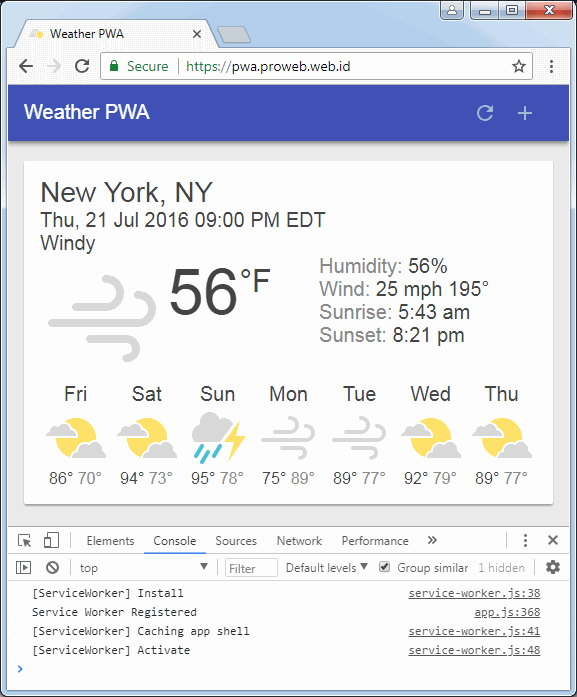
Source code ini akan mendafarkan service worker pada saat kita membuka halaman web seperti pada gambar berikut ini

Kita dapat mengecek keberadaan service worker dengan mengetikkan pada browser Chrome kita dengan chrome://serviceworker-internals seperti gambar berikut ini:

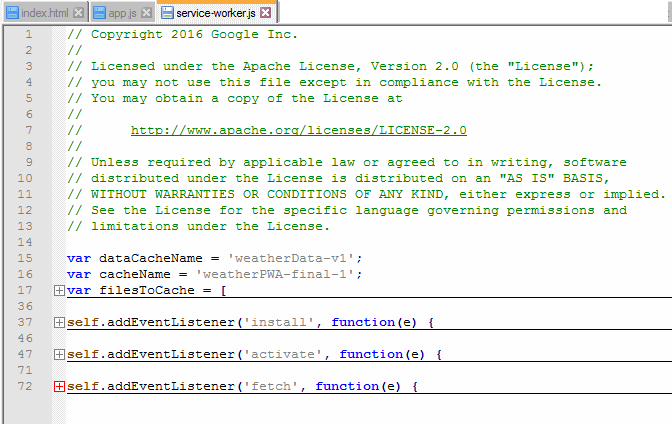
Untuk pengelompokan source code pada service-worker.js adalah seperti gambar di bawah ini:

Informasi lebih lanjut silahkan mengunjungi
1. https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/
2. https://developers.google.com/web/progressive-web-apps/ .
3. Progressive Web Apps Training di https://developers.google.com/web/ilt/pwa/ .
4. https://developers.google.com/web/fundamentals/primers/service-workers/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




