Dalam melakukan informasi iklan atau penawaran terbatas, kita mungkin ingin menyampaikan kepada pengunjung website untuk mengambil suatu tindakan misalnya segera melakukan pembelian. Kita dapat membuat tampilan seperti itu pada Bootstrap dengan source utama seperti berikut ini:
<h3>Diskon terbatas hanya berlaku 10 menit <span class=”label label-default”>Beli sekarang!</span></h3> <br/><br/>
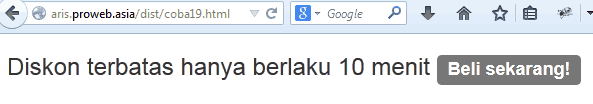
Tampilannya akan seperti berikut ini:
Kemudian untuk class label yang lain kita dapat membuat source code seperti berikut ini:
Ini label-primary: <span class=”label label-primary”>Buy now</span><br/><br/>
Ini label-success: <span class=”label label-success”>Buy now</span><br/><br/>
Ini label-info: <span class=”label label-info”>Buy now</span><br/><br/>
Ini label-warning: <span class=”label label-warning”>Buy now</span><br/><br/>
Ini label-danger: <span class=”label label-danger”>Buy now</span><br/><br/>
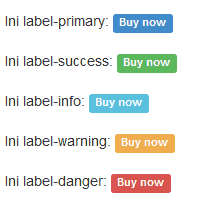
Tampilan akan seperti berikut ini:
Souce code lengkapnya adalah:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Beli sekarang</title>
<link href=”css/bootstrap.min.css” rel=”stylesheet”>
</head>
<body>
<div class=”container”>
<h3>Diskon terbatas hanya berlaku 10 menit <span class=”label label-default”>Beli sekarang!</span></h3> <br/><br/>
Ini label-primary: <span class=”label label-primary”>Buy now</span><br/><br/>
Ini label-success: <span class=”label label-success”>Buy now</span><br/><br/>
Ini label-info: <span class=”label label-info”>Buy now</span><br/><br/>
Ini label-warning: <span class=”label label-warning”>Buy now</span><br/><br/>
Ini label-danger: <span class=”label label-danger”>Buy now</span><br/><br/>
</div> <!– /container –>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”js/bootstrap.min.js”></script>
</body>
</html>
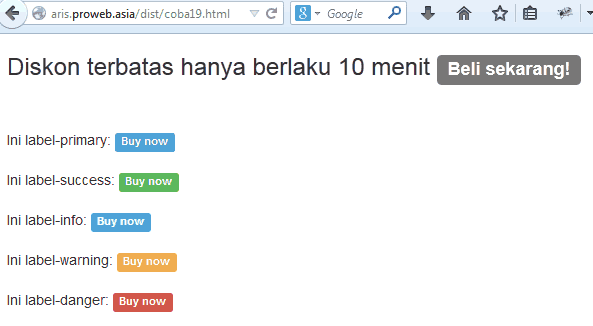
Demo dapat dilihat di http://aris.proweb.asia/dist/coba19.html dengan tampilan seperti berikut ini
Informasi lebih lanjut silahkan mengunjungi http://getbootstrap.com/components/#labels .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




