Kita mungkin sedang merencanakan aplikasi yang mempunyai fasilitas tracking. Sebagai contoh aplikasi prospecting, suatu aplikasi yang digunakan team sales untuk melakukan follow up kepada calon pelanggan. Kita ingin memastikan bahwa sales benar-benar datang ke calon pelanggan dan melaporkan hasil kunjungan di situ. Untuk kepentingan ini, aplikasi kita yang berbasis web harus dilengkapi pendeteksi posisi GPS. Berikut ini akan dijelaskan aplikasi tersebut.
Aplikasi ini menggunakan javascript. Coding utamanya adalah seperti berikut ini:
<script src=”geo-min.js” type=”text/javascript” charset=”utf-8″></script>
<script>
if(geo_position_js.init()){
geo_position_js.getCurrentPosition(success_callback,error_callback,{enableHighAccuracy:true});
}
else{
div_isi=document.getElementById(“div_isi”);
div_isi.innerHTML =”Tidak ada fungsi geolocation”;
}
function success_callback(p)
{
latitude=p.coords.latitude ;
longitude=p.coords.longitude;
pesan=’posisi:’+latitude+’,’+longitude;
pesan = pesan + “<br/>”;
pesan = pesan + ‘<img src=”https://maps.googleapis.com/maps/api/staticmap?size=400×400&zoom=13&markers=color:red%7Clabel:C%7C’+latitude +’,’+longitude+'”/>’;
div_isi=document.getElementById(“div_isi”);
//alert(pesan);
div_isi.innerHTML =pesan;
}
function error_callback(p)
{
div_isi=document.getElementById(“div_isi”);
div_isi.innerHTML =’error=’+p.message;
}
</script>
<div id=”div_isi”>
</div>
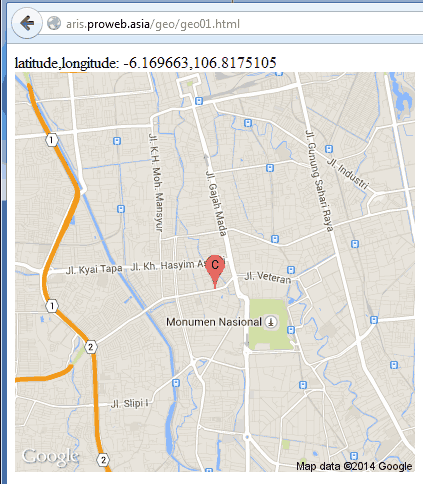
Demo dapat dilihat di http://aris.proweb.asia/geo/geo01.html dengan tampilan seperti berikut ini:
Jika menggunakan Android pastikan aktif setting untuk Location Acess yang meliputi:
1. Acess to my Location
2. GPS satellites
3. Wi-fi & mobile network location
Javascriptnya dapat didownload di https://code.google.com/p/geo-location-javascript/downloads/list .
Coding lengkapnya adalah:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Posisi GPS</title>
</head>
<body>
<script src=”geo-min.js” type=”text/javascript” charset=”utf-8″></script>
<script>
if(geo_position_js.init()){
geo_position_js.getCurrentPosition(success_callback,error_callback,{enableHighAccuracy:true});
}
else{
div_isi=document.getElementById(“div_isi”);
div_isi.innerHTML =”Tidak ada fungsi geolocation”;
}
function success_callback(p)
{
latitude=p.coords.latitude ;
longitude=p.coords.longitude;
pesan=’posisi:’+latitude+’,’+longitude;
pesan = pesan + “<br/>”;
pesan = pesan + ‘<img src=”https://maps.googleapis.com/maps/api/staticmap?size=400×400&zoom=13&markers=color:red%7Clabel:C%7C’+latitude +’,’+longitude+'”/>’;
div_isi=document.getElementById(“div_isi”);
//alert(pesan);
div_isi.innerHTML =pesan;
}
function error_callback(p)
{
div_isi=document.getElementById(“div_isi”);
div_isi.innerHTML =’error=’+p.message;
}
</script>
<div id=”div_isi”>
</div>
</body>
</html>
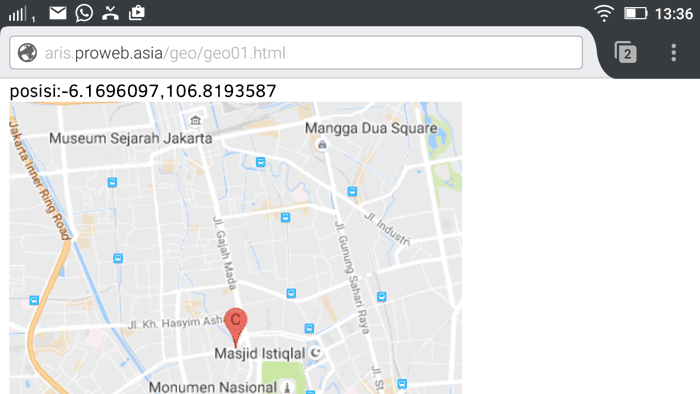
Update 20 Oktober 2016: Menggunakan browser Firefox pada smartphone Android:
Informasi lebih lengkap silahkan mengunjungi:
1. https://code.google.com/p/geo-location-javascript/ .
2. http://diveintohtml5.info/geolocation.html .
3. https://developers.google.com/maps/documentation/staticmaps/.
4. http://www.w3schools.com/html/tryit.asp?filename=tryhtml5_geolocation_map_script .
5. http://www.w3schools.com/html/html5_geolocation.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




