Framework Bootstrap merupakan framework yang paling terkenal dalam penggunaan HTML, CSS dan JS untuk menghasilkan website yang responsive. Berikut ini kita akan memulai belajar framework Bootstrap.
Langkah-langkah memulai belajar framework Bootstrap adalah seperti berikut ini
- Silahkan mengunjungi website Bootstrap di http://getbootstrap.com/ .
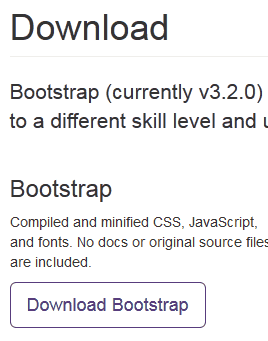
- Silahkan mengunjungi bagian download kemudian silahkan download seperti gambar di bawah ini:

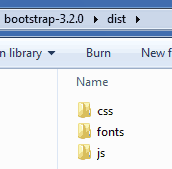
- Silahkan extract dan perhatikan folder yang dihasilkan seperti gambar di bawah ini:

- Copy Folder ./dist tersebut ke public_html kamu seperti contoh berikut ini

- Buat sebuah file misal coba01.html dengan isi seperti berikut ini:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Mencoba pertama</title><link href=”css/bootstrap.min.css” rel=”stylesheet”>
</head>
<body>
<h1>Hallo Dunia</h1><script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”js/bootstrap.min.js”></script>
</body>
</html> - Hasilnya bisa dilihat pada http://aris.proweb.asia/dist/coba01.html dengan tampilan seperti berikut ini berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. http://getbootstrap.com/.
2. http://getbootstrap.com/getting-started/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




