Seperti yang dibahas pada artikel sebelumnya bahwa pengembang aplikasi berbasis web akan mempertimbangkan berbagai tampilan baik dalam notebook, tablet maupun smartphone. Kita dapat memantau tampilan dengan menyediakan tiga media tersebut pada saat bersama-sama tetapi dapat juga menggunakan simulasi.
Simulasi tampilan berbagai tablet dan smarphone dapat dilakukan melalui browser Firefox. Dengan browser Firefox kita dapat melakukan simulasi tampilan berbagai smartphone dan tablet berdasarkan resolusi screen yang digunakan.
Untuk memulai simulasi tampilan berbagai smarphone dan tablet dalam browser Firefox dapat dilihat pada contoh berikut ini
- Silahkan jalankan Firefox pada menu Tools-Web Developer-Responsive Design View seperti berikut ini:

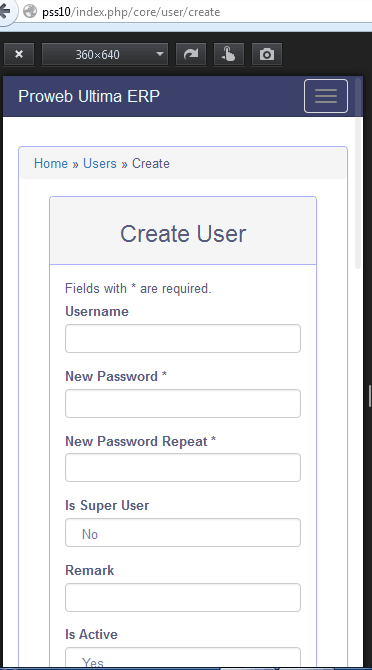
Pada contoh di atas terlihat tampilan applikasi kita pada screen dengan ukuran 320×480 px. - Kita dapat melihat tampilan dalam resolusi lain yaitu 360×640 px seperti gambar berikut ini:

- Kita lanjutkan dengan resolusi lain seperti gambar berikut ini:

Perhatikan ada tombol Rotate di atas. Kita dapat melakukan simulasi Rotation yang biasa ada dalam smartphone dan tablet.
Itulah tampilan berbagai media yang dapat kita simulasikan melalui browser Firefox, tentu saja untuk meningkatkan percaya diri kita, kita dapat langsung mencoba tampilan pada smarphone dan tablet kita.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




