Teman-teman grafis desain yang terbiasa dengan desain cetak tentu belum familiar dalam mendesain website, walau pun secara dasar bidangnya sama yaitu desain. Untuk menghasilkan tampilan desain yang bagus dan rapi pada layar monitor maka perhatikan standarisasi berikut:
Resolusi 72, 72 dpi adalah resolusi standar untuk tampilan di monitor. Jangan pernah membuat desain website di resolusi lain 100 dpi sekalipun karena ukuran aslinya akan menjadi besar juga. Jika Anda terbiasa membuat desain cetak, resolusi yang dipakai pasti melebihi 72 Dpi, coba Anda convert menjadi 72 dpi lalu Anda cek hasilnya, maka untuk hal kecil seperi font size berubah. Maka untuk membuat desain website, buatlah dari awal resolusi 72 dpi.
Warna RGB, pilih warna RGB karena memang dikhususkan untuk monitor dan tersedia juga warna khusus web, centang “only web”.
Lebar konten web max 1000 pixels, ini karena standar monitor orang awam masih berkisar di resolusi 1024 x 768. Untuk bagian background image mungkin perlu melebihi lebar 960 pixel tujuannya supaya background terlihat rapi dan tidak terpotong jika di buka di monitor yang lebar seperti 1360 x 768 pixel atau lebih. Seheboh apapun desain yang kamu buat, jaga area konten (teks, foto dll) agar jangan melebihi lebar 1000 Pixel. Dalam hal ini, saya suka mendesain di area sekitar 900-1000 pixels.
Grid System, garis bantu ini bukanlah suatu pembatasan kreatifitas terhadap desain. Grid justru mempermudah kita menjaga konsistensi layout dari halaman satu ke halaman yang lain. Grid juga membantu dalam proses slicing. Grid tidak harus di pakai, yang terpenting lebar area konten tidak boleh melebihi 1000 pixel.
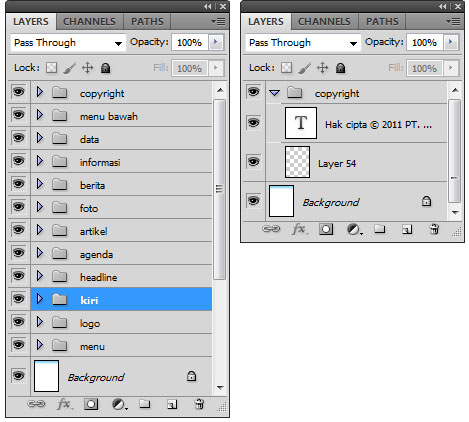
Manajemen folder dan layer, kita sebagai desainer harus memberikan “file mentah” yang rapi sehingga memudahkan kita sendiri saat mengedit desain tentu saja ini sangat menolong dalam proses slicing.

Biasakan untuk membuat folder di bagian-bagian penting sebuah desain, misalnya, folder menu, folder header, folder sidebar, folder footer. Sebenarnya nama folder nya bisa terserah kamu, yang penting di namakan dan masing-masing layer yang termasuk ke dalam satu bagian/section di satukan ke dalam satu folder.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




