Setelah kita belajar menyusun menu pada WordPress menggunakan theme Divi, maka sekarang kita belejar membuat contact form menggunakan Divi Builder. Tujuan penggunaan contact form pada website adalah untuk memberi kemudahan kepada pengguna website untuk menghubungi pemilik website. Berkaitan dengan website company profile hal ini berarti memudahkan calon pelanggan menghubungi perusahaan tersebut dan memberi peluang kepada perusahaan mengadakan transaksi penjualan kepada calon pelanggan tersebut.
Langkah-langkah membuat contact form menggunakan Divi Builder adalah seperti contoh berikut ini:
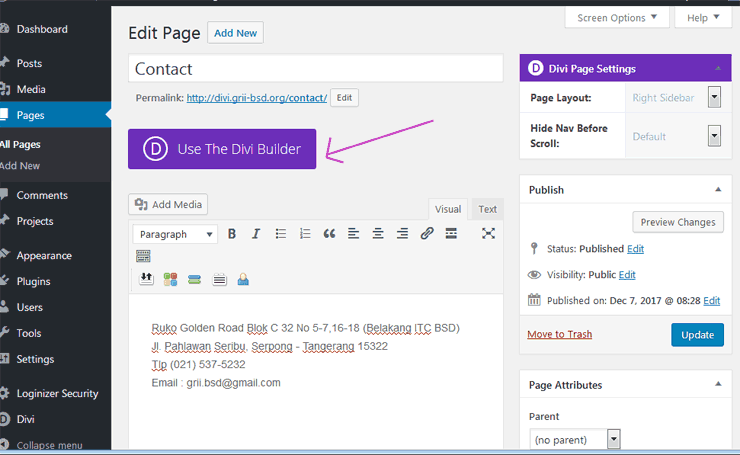
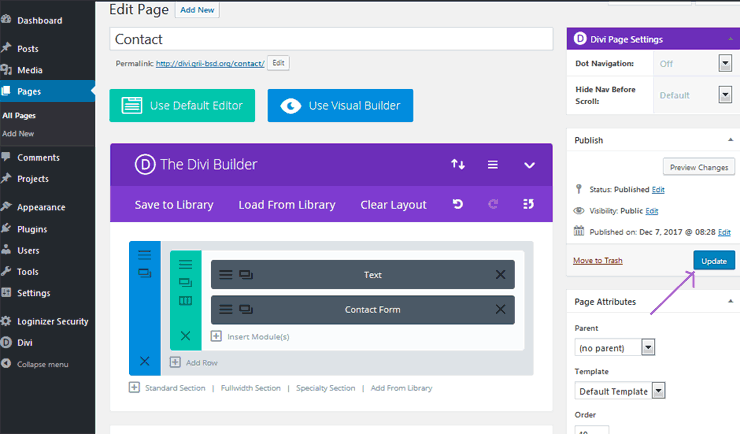
- Menggunakan Divi Builder:

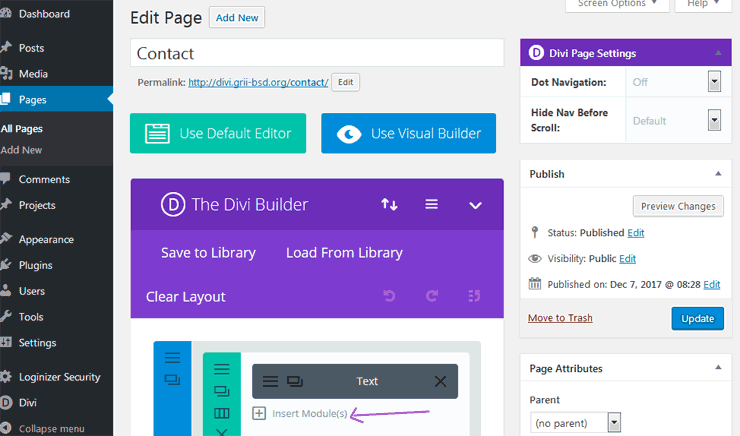
- Insert Module:

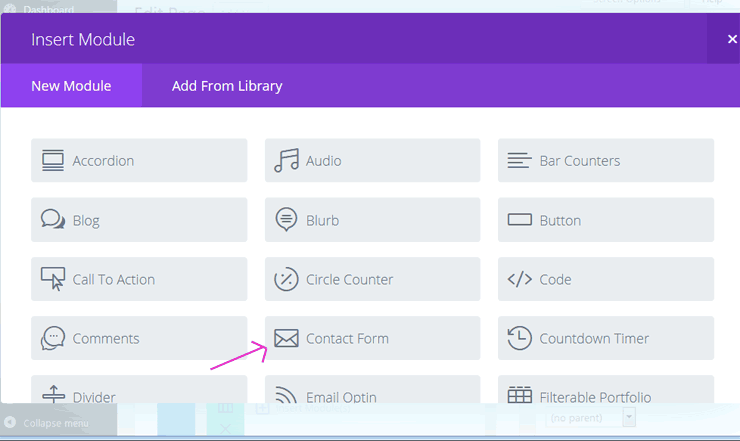
- Ambil module Contact Form:

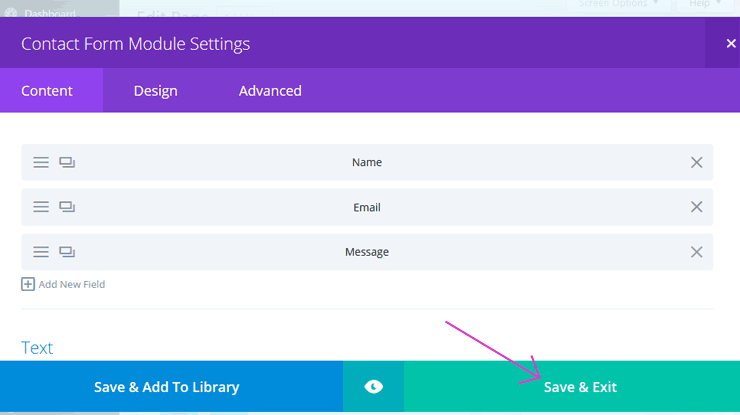
- Save module ke page:

- Save page:

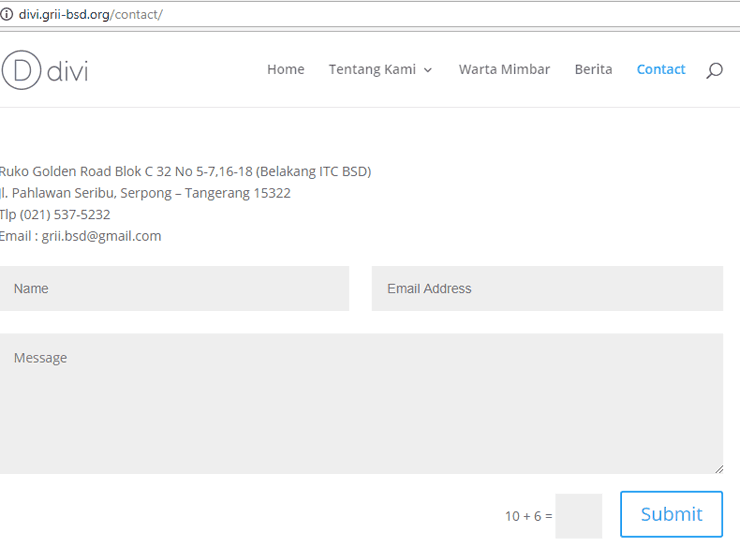
- Melihat hasilnya:

Jika form tersebut diisi dan disubmit dengan benar, maka email akan masuk ke setting email default saat instalasi WordPress.
Informasi lebih lanjut silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/contact/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




