WordPress memiliki Feature Image atau sering disebut Post Thumbnail. Kita mungkin lebih mudah memahami dengan istilah Post Thumbnail yang berarti thumbnail yang mewakili Post. Jadi pengertian dari Feature Image pada WordPress ini adalah suatu image yang mewakili dari suatu halaman dalam WordPress.
Langkah-langkah untuk Feature Image ini adalah
- Pastikan fasilitas ini didukung oleh theme yang digunakan:
Berikut contoh source code pada functions.php
function twentyseventeen_setup() {
—potong ya—
add_theme_support( ‘post-thumbnails’ );
add_image_size( ‘twentyseventeen-featured-image’, 2000, 1200, true );
add_image_size( ‘twentyseventeen-thumbnail-avatar’, 100, 100, true );
—potong ya—
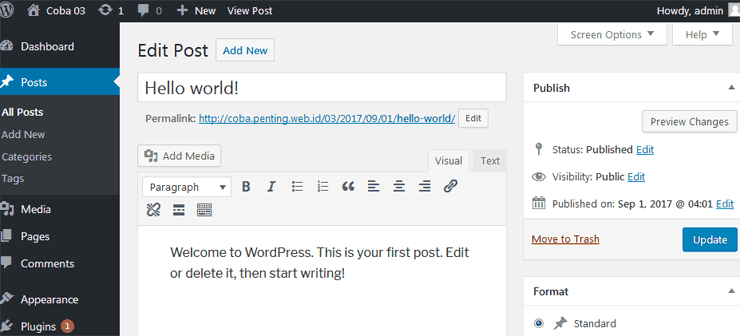
} - Edit halaman bersangkutan:

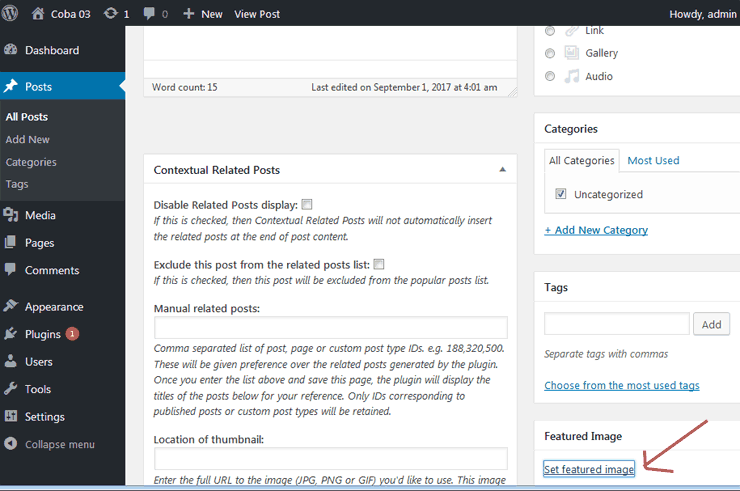
- Lihat bagian Feature Image:
Silahkan melihat bagian bawah halaman tersebut dan perhatikan bagian Feature Image
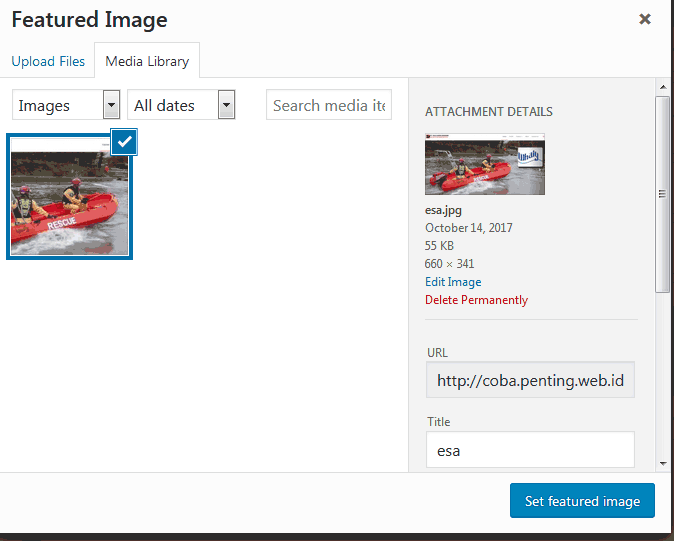
- Memasukkan Image:

Silahkan memasukkan image yang diperlukan seperti ditunjukkan gambar di atas.
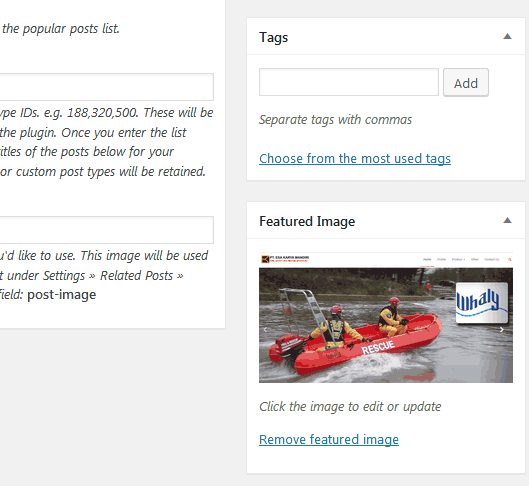
- Hasil dalam pengeditan halaman:

Terlihat bahwa pada tampilan editing halaman tersebut, image sudah berhasil masuk. Silahkan klik Update tentunya.
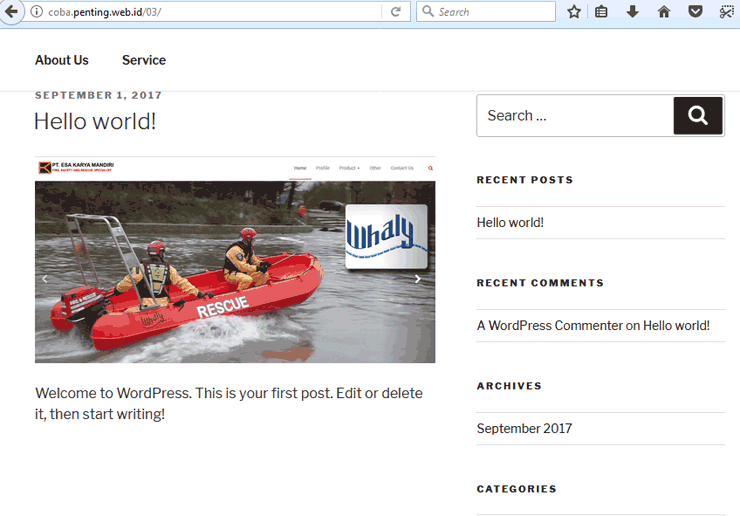
- Tampilan di website:

Pada halaman home terlihat bahwa Image tersebut mewakili halaman yang bersangkutan.
Informasi lebih lanjut silahkan mengunjungi https://developer.wordpress.org/themes/functionality/featured-images-post-thumbnails/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




