Dalam mengembangkan website WordPress dengan Divi mungkin kita akan melakukan parsing parameter dari satu halaman ke halaman lain. Dengan menggunakan pemrograman manual PHP hal ini dapat dilakukan dengan mudah, tetapi bagaimana hal ini dapat kita lakukan melalui WordPress dan Divi. Cara yang penulis pikirkan saat ini adalah menggunakan code Javascript yang kita masukkan melalui modul Code.
Cara untuk mendapatkan query string atau cara mendapatkan parameter dengan Javascript adalah dengan menggunakan location.search.
Contoh source codenya adalah seperti berikut ini:
<html>
<body>
<script>
var qs = location.search;
document.write(“Parameternya adalah:<br/><br/>” + qs);
</script>
</body>
</html>
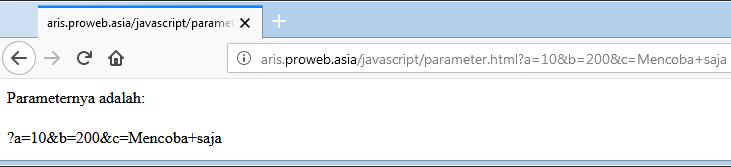
Hasil dari source code di atas adalah seperti gambar di bawah ini
Dari https://stackoverflow.com/questions/5448545/how-to-retrieve-get-parameters-from-javascript kita mendapatkan function untuk mendapatkan suatu parameter melalui javascript dengan source code seperti berikut ini
function getQuery(q)
{
return (window.location.search.match(new RegExp('[?&]' + q + '=([^&]+)')) || [, null])[1];
}
Informasi lebih lanjut silahkan mengunjungi
- https://www.w3schools.com/jsref/prop_loc_search.asp
- https://stackoverflow.com/questions/5448545/how-to-retrieve-get-parameters-from-javascript
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




