Bootstrap merupakan framework dalam membuat tampilan website yang responsive. Kitapun juga dapat menggunakan Bootstrap pada aplikasi kita. Begitu juga dengan Yii. Untuk Yii2 aplikasi yang kita kembangkan sudah terintegrasi dengan Bootstrap, tetapi untuk Yii 1 belum terintegrasi dengan Bootstrap.
Kita dapat memasukkan Bootstrap secara manual ke dalam Yii 1. Kita menggunakan metode manual supaya kita dapat mengikuti perkembangan Bootstrap dan mudah menggabungkan dengan Yii.
Langkah-langkah menggunakan Bootstrap dalam Yii 1 adalah
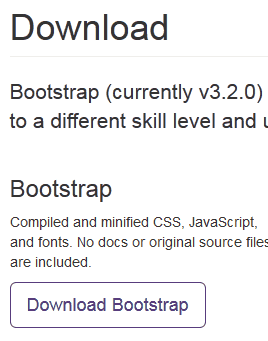
- Silahkan download pada website Bootstrap di http://getbootstrap.com/getting-started/#download seperti gambar berikut ini:

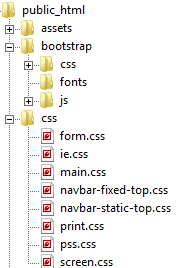
Pilih yang versi Compiled dan Minified CSS seperti gambar di atas - Silahkan extract pada folder bootstrap dengan struktur seperti di bawah ini:

Pada folder CSS di atas, kita tambahkan style untuk menu dan kita menggunakan navbar-fixed-top.css yang isinya:
body {
min-height: 2000px;
padding-top: 70px;
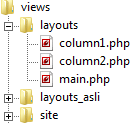
} - Layouts aslinya kita lakukan rename kemudian kita buat layouts baru seperti gambar berikut ini

- Pada main.php kita isi dengan template yang akan kita pakai misal isinya :
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<meta name=”description” content=””>
<meta name=”author” content=””>
<link rel=”icon” href=”../../favicon.ico”>
<?php
Yii::app()->clientScript->registerCoreScript(‘jquery’);
?><title><?php echo CHtml::encode($this->pageTitle); ?></title>
<!– Bootstrap core CSS –>
<link href=”/bootstrap/css/bootstrap.css” rel=”stylesheet”><!– Custom styles for this template –>
<link href=”/css/navbar-fixed-top.css” rel=”stylesheet”>
<!–link href=”/pss.css” rel=”stylesheet”–>
</head><body>
<!– Fixed navbar –>
<nav class=”navbar navbar-default navbar-fixed-top”>
<div class=”container”>
<div class=”navbar-header”>
<button type=”button” class=”navbar-toggle collapsed” data-toggle=”collapse” data-target=”#navbar” aria-expanded=”false” aria-controls=”navbar”>
<span class=”sr-only”>Toggle navigation</span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
<span class=”icon-bar”></span>
</button>
<a class=”navbar-brand” href=”#”><?php echo CHtml::encode(Yii::app()->name); ?></a>
</div>
<div id=”navbar” class=”navbar-collapse collapse”>
<ul class=”nav navbar-nav”>
<li class=”active”><a href=”/index.php?r=site/index”>Home</a></li>
<li><a href=”/index.php?r=site/page&view=about”>About</a></li>
<li><a href=”/index.php?r=site/contact”>Contact</a></li>
<li><a href=”/index.php?r=site/login”>Login</a></li>
</ul>
</div><!–/.nav-collapse –>
</div>
</nav><div class=”container”>
<?php if(isset($this->breadcrumbs)):?>
<?php $this->widget(‘zii.widgets.CBreadcrumbs’, array(
‘links’=>$this->breadcrumbs,
)); ?><!– breadcrumbs –>
<?php endif?><?php echo $content; ?>
</div> <!– /container –>
<!– Bootstrap core JavaScript
================================================== –>
<!– Placed at the end of the document so the pages load faster –>
<script src=”/bootstrap/js/bootstrap.min.js”></script>
</body>
</html> - Pada column1.php dan column2.php kita isi seperti berikut ini
<?php /* @var $this Controller */ ?>
<?php $this->beginContent(‘//layouts/main’); ?>
<div class=”panel panel-default”>
<div class=”panel-body”>
<?php echo $content; ?>
</div>
<div class=”panel-footer text-center”>
Copyright © <?php echo date(‘Y’); ?> by My Company.<br/>
All Rights Reserved.<br/>
<?php echo Yii::powered(); ?>
</div>
</div>
<?php $this->endContent(); ?>Di sini kita menggunakan panel dari Bootstrap kemudian pada bagian footer rata tengah
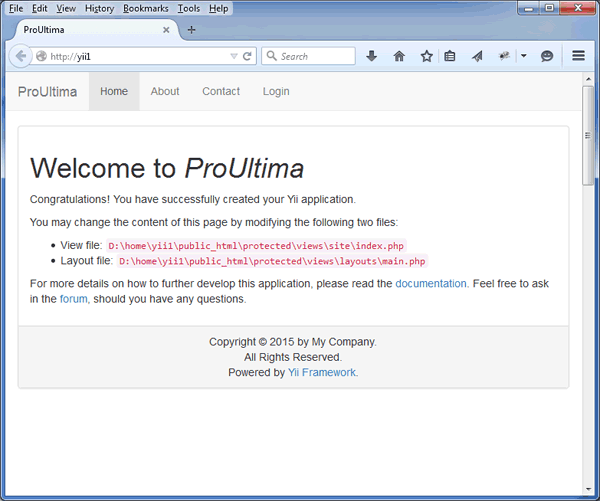
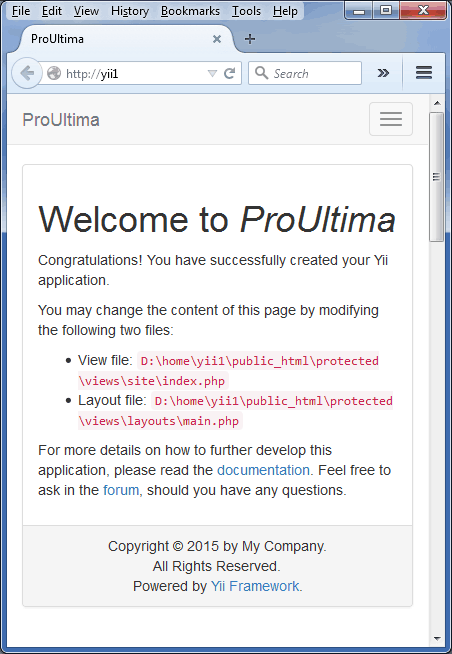
- Tampilan pada laptop akan seperti ini:

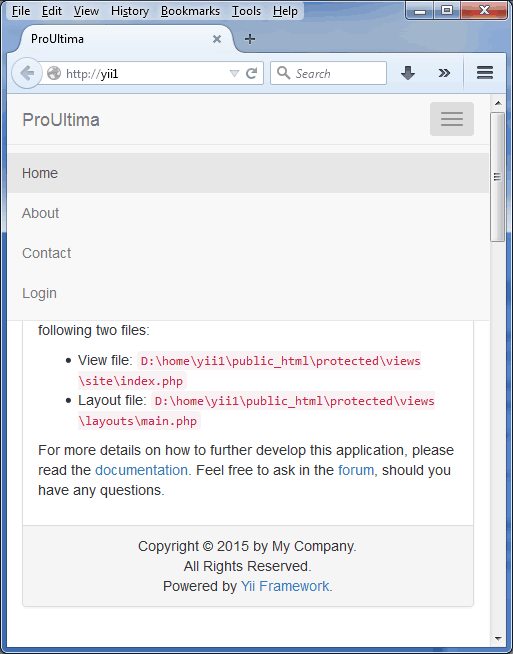
- Tampilan versi mobile akan seperti ini:


Informasi lebih lanjut silahkan mengunjungi:
1. http://getbootstrap.com/examples/navbar-fixed-top/ .
2. http://getbootstrap.com/components/#panels .
Artikel selanjutnya http://www.proweb.co.id/articles/web_application/form_bootstrap_yii1.html .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Mimbar Reformed Injili Indonesia – BSD , MRII BSD




