Pada saat kita melakukan generate CRUD pada Yii, kita mungkin kurang puas dengan tata letak pengisian form yang terus menurun. Kita mungkin mengininginkan tampilan di mana label dan input terletak dalam satu baris dan rapi pula. Dengan melakukan modifikasi file CSS-nya, kita dapat mengubah tampilan sesuai keinginan kita tersebut.
Secara teknis souce coding yang muncul dalam browser adalah
<form>
<div class=”row”>
<label></label>
<input>
</div>
</form>
Jika kita menginginkan tampilan yang rapi maka kita perlu membuat
- Input masih satu baris
Kita bisa menggunakan float:left pada label - Label mempunyai lebar tertentu
Kita dapat memberikan width pada label - Tulisan pada label rata kanan
Kita dapat memberikan text-align:right pada label
Secara teknis kita perlu mengedit pada css/from.css mirip seperti berikut ini:
div.form label
{
font-weight: bold;
font-size: 0.9em;
/* display: block;*/
float: left;
width: 150px;
text-align: right;
padding-right: 5px;
padding-top: 4px;
}
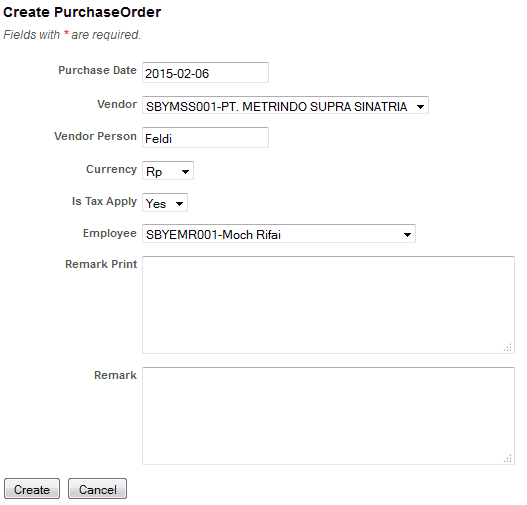
Tampilan yang dihasilkan adalah seperti berikut ini:
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




