Dalam membuat layout menggunakan block editor Gutenberg kita perlu mengetahui mengenai section, column, dan block yang akan digunakan.
Section Column dan Block pada editor Gutenberg WordPress adalah seperti pada penjelasan-penjelasan berikut ini
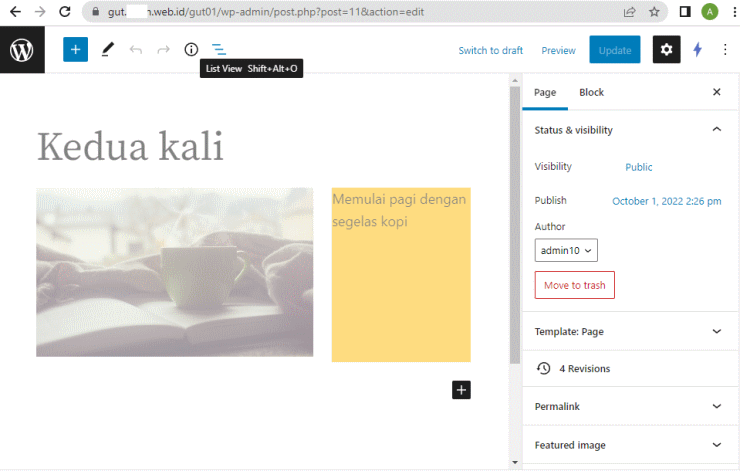
- Ke List View

Kita masuk ke List View.

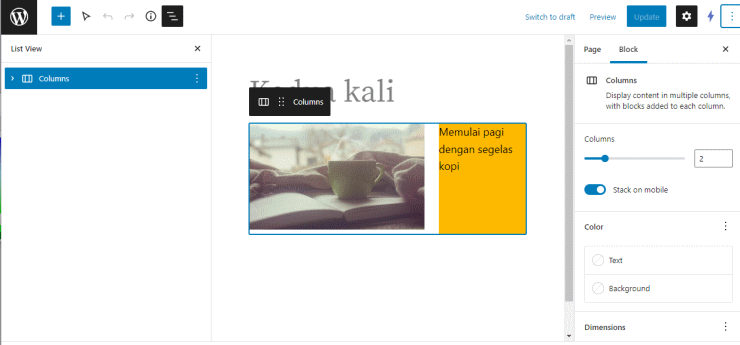
- Masuk ke Section

Kita masuk ke Section seperti bisa dilihat pada bagian List View seperti pada gambar di atas. Pada bagian kanan kita bisa melihat seting Color Text dan Color Background.



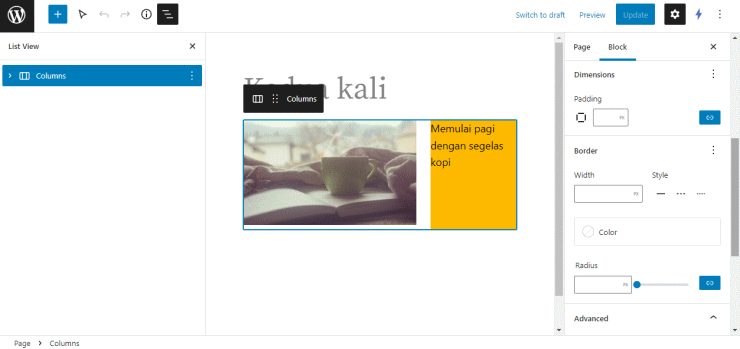
Kita melanjutkan ke bagian kanan yaitu seting pada Block dan sampai pada seting Padding, Border dan juga Radius.


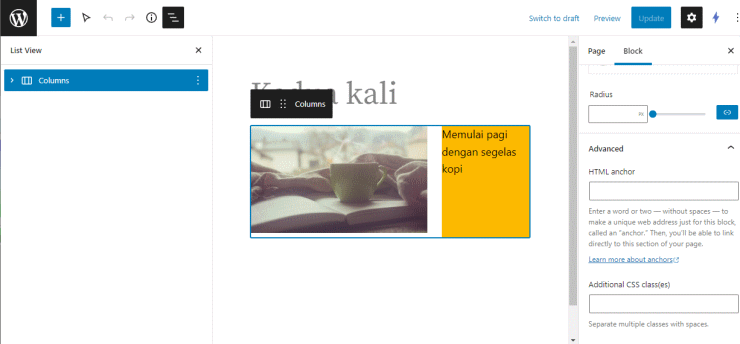
Kita melanjutkan seting Advanced pada seting yaitu HTML anchor dan Additional CSS.

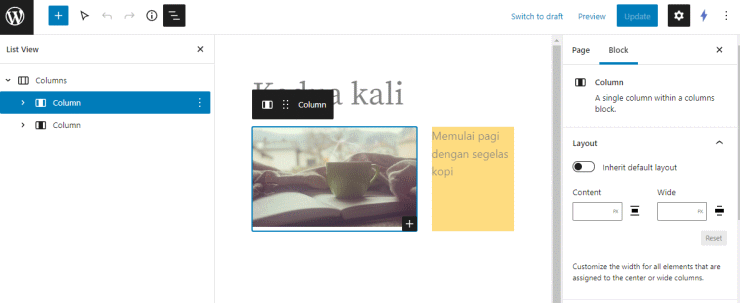
- Menuju Column 1

Kita kemudian masuk column 1 dan melihat seting Layout pada Content dan Wide.


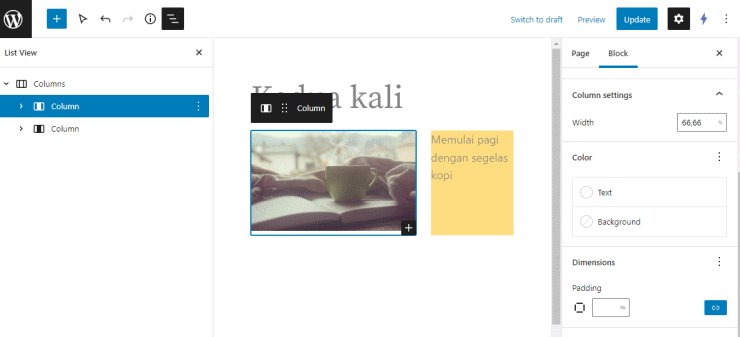
Kita kemudian melanjutkan ke seting Color pada Text dan Background kemudian juga seting pada Padding.


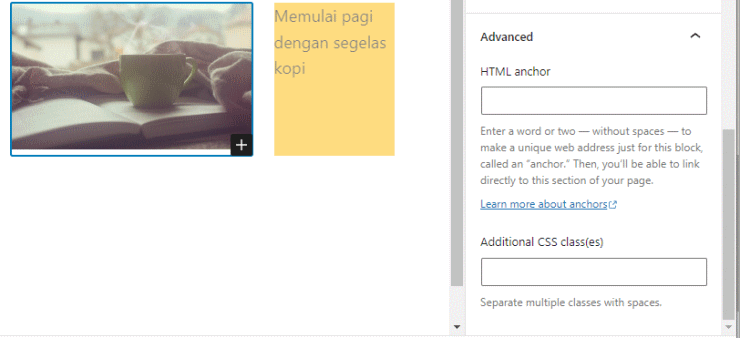
Pada bagian Advanced pada seting Column kita melihat HTML anchor dan Additional CSS.

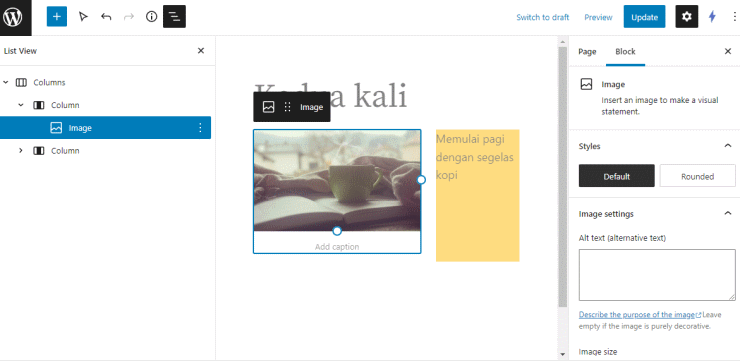
- Menuju Block Image

Kita kemudian masuk ke block Image dan melihat seting-seting terkait block Image.
Informasi lebih lanjut silahkan mengunjungi
1. https://wordpress.org/support/article/wordpress-editor/ .
2. https://developer.wordpress.org/block-editor/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Section, Column, dan Block pada editor Gutenberg WordPress




