Setelah pada artikel sebelumnya kita membahas Memahami alur aplikasi Qt (http://www.proweb.co.id/articles/mobile_development/alur_aplikasi_qt.html) maka kita kan melanjutkan dengan membuat kotak. Kita akan mengedit dari Aplikasi yang baru saja kita buat tersebut.
- Untuk main.cpp isinya tetap yaitu:
#include <QGuiApplication>
#include <QQmlApplicationEngine>int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral(“qrc:/main.qml”)));return app.exec();
}
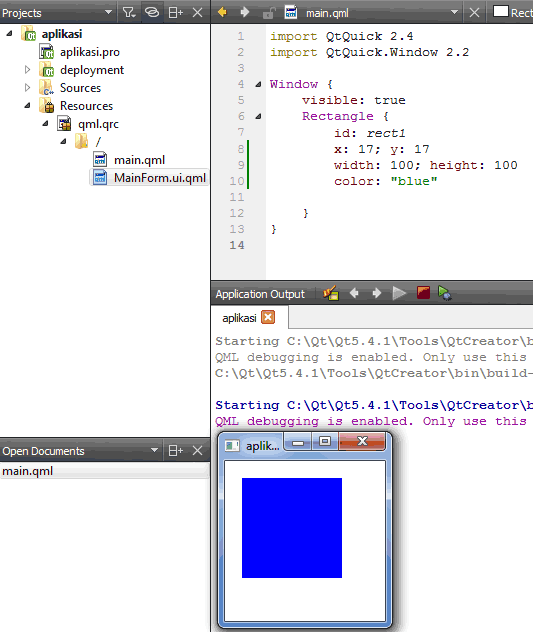
- Sedangkan untuk main.qml kita ubah menjadi:
import QtQuick 2.4
import QtQuick.Window 2.2Window {
visible: true
Rectangle {
id: rect1
x: 17; y: 17
width: 100; height: 100
color: “blue”}
} - Jika kita Run maka tampilan akan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi
1. http://doc.qt.io/qt-5/qml-qtquick-rectangle.html .
2. http://qmlbook.github.io/en/ch04/index.html#rectangle-element .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

