Pada artikel kali ini kita akan membuat suatu interaksi klik menggunakan mouse pada pemrograman Qt. Pemrograman untuk OnCliked ini menggunakan MouseArea. Pemrograman ini mirip dengan pemrograman Javascript . Untuk mencobanya berikut langkah-langkahnya:
- Jalankan wizard pembuatan aplikasi Quick Qt Application seperti dijelaskan pada artikel http://www.proweb.co.id/articles/mobile_development/qt_quick_appl.html .
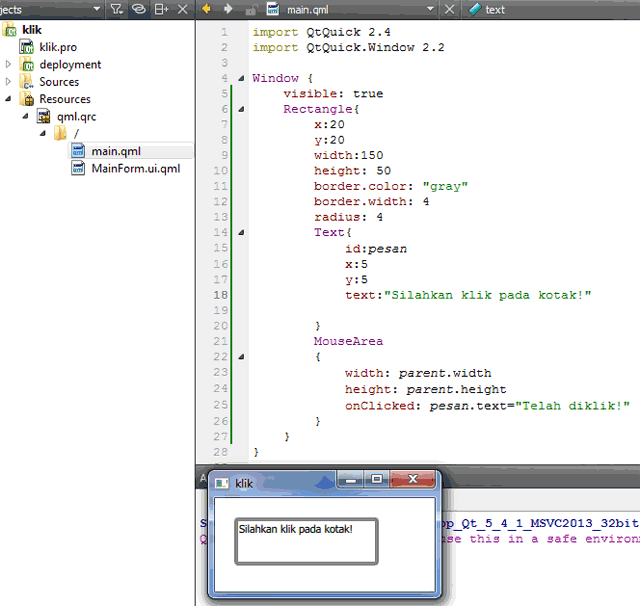
- Edit main.qml seperti berikut ini:
import QtQuick 2.4
import QtQuick.Window 2.2Window {
visible: true
Rectangle{
x:20
y:20
width:150
height: 50
border.color: “gray”
border.width: 4
radius: 4
Text{
id:pesan
x:5
y:5
text:”Silahkan klik pada kotak!”}
MouseArea
{
width: parent.width
height: parent.height
onClicked: pesan.text=”Telah diklik!”
}
}
}
- Jalankan Run dan tampilan akan seperti berikut ini:

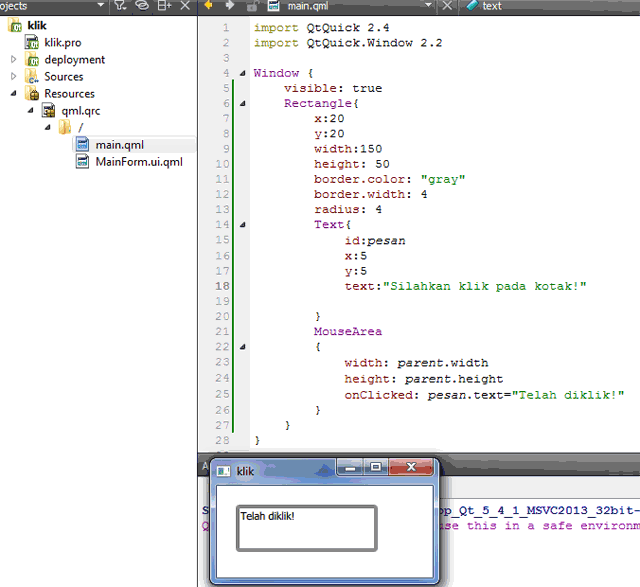
Silahkan klik pada kotak dan tampilan seperti gambar di bawah ini:
Informasi lebih lanjut silahkan mengunjungi:
1. http://qmlbook.github.io/en/ch04/index.html#mousearea-element .
2. http://doc.qt.io/qt-5/qml-qtquick-mousearea.html .
3. http://doc.qt.io/qt-5/qtqml-syntax-signals.html .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

