TinyMCE adalah javascript yang banyak digunakan untuk melakukan editing dengan teknologi WYSIWYG (What You See is What You Get). Kita juga dapat memasukkan TinyMCE ke dalam framework Yii.
Langkah-langkah untuk mengintegrasikan TinyMCE ke dalam Yii yaitu
- Silahkan download source code TinyMCE yang sudah dicustomize untuk Yii di http://www.yiiframework.com/extension/tinymce/
kemudian silahkan install di protected/extensions - Misal kita akan menggunakan TinyMCE ini untuk field content
– kita buat coding TinyMCE dengan memakai nama field lain misalnya contentku dengan default value dari isi sebenarnya:
<?php echo $form->labelEx($model,’content’); ?>
<?php //echo $form->textArea($model,’content’,array(‘rows’=>6, ‘cols’=>50));
$this->widget(‘application.extensions.tinymce.ETinyMce’,
array(
‘name’=>’contentku’,
‘value’=>$model->content,
‘useSwitch’ => false,
‘editorTemplate’=>’full’,
)
);
?>
<?php echo $form->error($model,’content’); ?> - Kemudian pada controller actioanCreate dan actionUpdate kita sesuaikan seperti berikut:
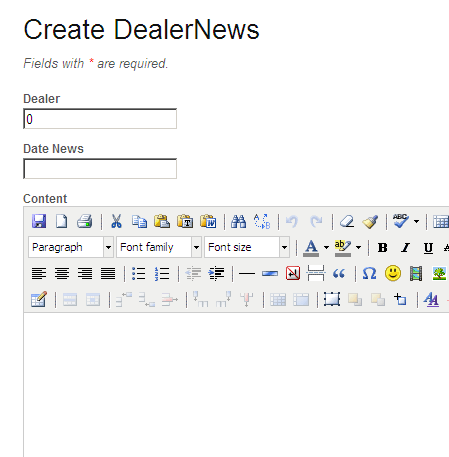
$model->content=$_POST[‘contentku’]; - Hasilnya seperti tampilan berikut ini

- Supaya tampilan di admin dan view sesuai dengan yang kita inginkan maka, maka attribut content ditambahkan :html sehingga menjadi content:html
Pada admin.php kita tambahkan code supaya CGridView bisa menampilkan HTML :
‘columns’=>array('title', // display the 'title' attribute 'category.name', // display the 'name' attribute of the 'category' relation‘content:html’,
- Pada view.php kita tambahkan coding supaya CDetailView dapat menampilkan HTML:
<?php $this->widget(‘zii.widgets.CDetailView’, array(
‘data’=>$model,
‘attributes’=>array(
‘news_id’,
‘dealer.dealer_name’,
‘date_news’,
‘content:html’,
‘remark’,
‘is_active’,
),
)); - Jika ada error pastikan directory assets memiliki permission yang benar, kita bisa lakukan chmod :
chmod 755 -R assets - Silahkan mencoba dan semoga berhasil.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Mengintegrasikan TinyMCE ke dalam Yii

