Dengan menggunakan Bootstrap, kita juga dapat membuat alert dan kemudian dapat ditutup dengan pemrograman yang mudah.
Source code utama membuat alert dengan Bootstrap adalah seperti contoh berikut ini:
<div class=”alert alert-success alert-dismissable”>
<button type=”button” class=”close” data-dismiss=”alert”>×</button>
Anda berhasil !
</div>
Source code lengkapnya adalah:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Alert</title>
<link href=”css/bootstrap.min.css” rel=”stylesheet”>
</head>
<body>
<div class=”container”>
Berita 1
<div class=”alert alert-success alert-dismissable”>
<button type=”button” class=”close” data-dismiss=”alert”>×</button>
Anda berhasil !
</div>
<br/>
Berita 2
<div class=”alert alert-success alert-dismissable”>
<button type=”button” class=”close” data-dismiss=”alert”>×</button>
Anda bisa 2 !
</div>
<br/>
Berita 3
</div> <!– /container –>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”js/bootstrap.min.js”></script>
</body>
</html>
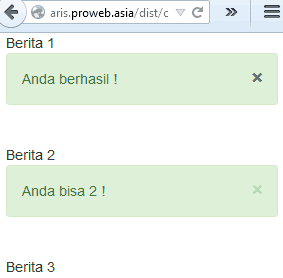
Demo dapat dilihat di http://aris.proweb.asia/dist/coba24.html dengan tampilan seperti berikut ini:

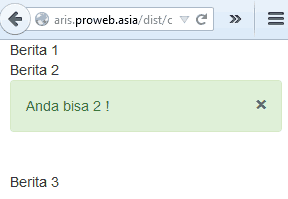
Jika kita klik ‘X’ pada alert ‘Anda berhasil’ maka tampilan akan seperti berikut ini:

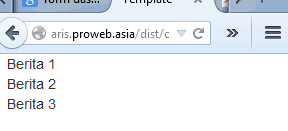
Jika kita klik tombol ‘X’ pada alert ‘Anda bisa 2’ maka tampilan akan menjadi

Informasi lebih lanjut silahkan mengunjungi http://getbootstrap.com/components/#alerts .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




