Gambar merupakan komponen penting dalam website. Melalui gambar kita dapat menyampaikan pesan melebihi ribuan kata-kata. Berkaitan dengan gambar atau image ini, WordPress juga melakukan manajemen melalui Media Libary di mana pengantarnya telah dibahas pada artikel sebelumnya.
Dari dokumentasi WordPress yang ada di kita mendapatkan informasi untuk menampilkan image dengan contoh seperti berikut ini:
echo wp_get_attachment_image( $attachment->ID, ‘thumbnail’ )
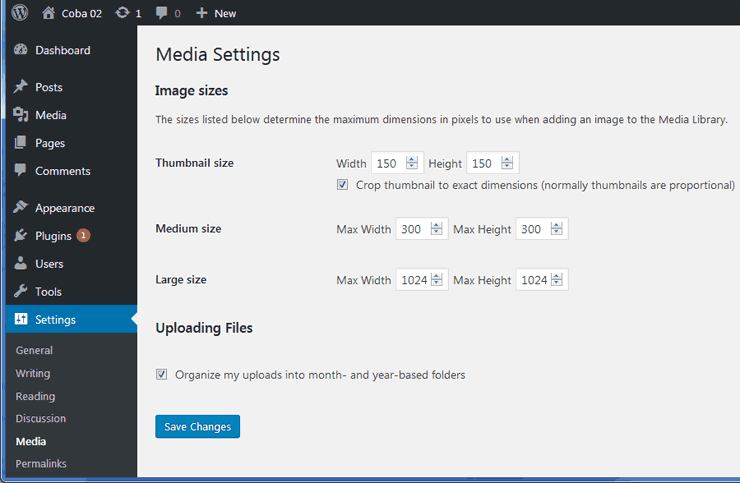
Berkaitan dengan thumbnail ini mungkin kita mengingat pembelajaran Membuat gallery WordPress yang ada di http://www.proweb.co.id/articles/wp/galeri.html kemudian ada setting seperti gambar di bawah ini:
Kita juga dapat menampilkan image dengan ukuran lain dengan source code seperti contoh berikut ini:
echo wp_get_attachment_image( $attachment->ID, Array(640, 480) );
Sedangkan untuk mendapatkan source dari image, kita dapat menggunakan source code seperti contoh berikut ini:
wp_get_attachment_image_src( $attachment->ID );
Pada Media Library kita juga dapat memberikan seting alignment dan caption sehingga tampilan image juga akan disesuaikan sesuai seting alignment dan caption yang kita berikan.
Informasi lebih lanjut silahkan mengunjungi https://developer.wordpress.org/themes/functionality/media/images/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




