Kalau pada artikel sebelumnya kita telah membahas mengenai media pada WordPress, kemudian dilanjutkan dengan media image pada WordPress, maka pada artikel ini kita akan membuat gallery WordPress dengan shortcode. Dengan adanya shortcode ini kita dapat membuat gallery dengan source code yang pendek.
Langkah-langkah membuat gallery dengan shortcode adalah
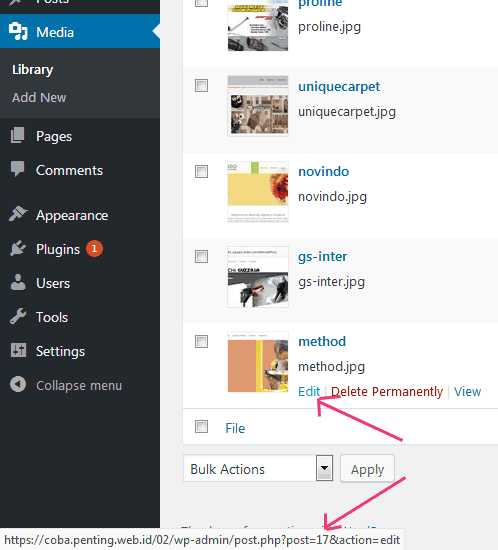
- Mengupload dalam media dan melihat idnya

Silahkan mengupload imagenya dan kenali id-nya dengan mengarahkan mouse seperti pada gambar. Tampak kita melihat id image saat mengarahkan mouse. - Mengisi content dengan tag
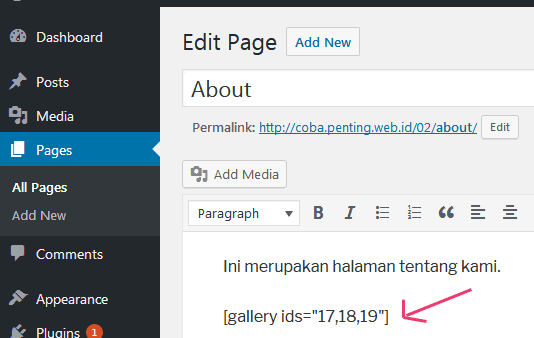
 Kita kemudian memasukkan shortcode
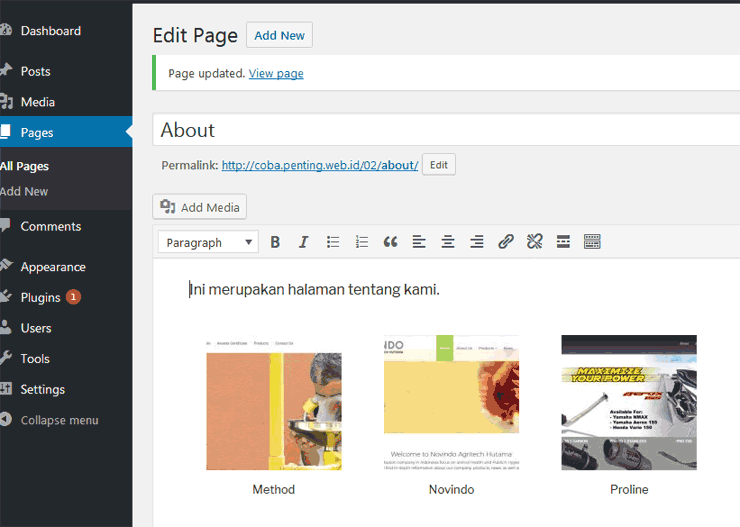
Kita kemudian memasukkan shortcodedan diisi dengan id dari image-image yang akan kita tampilkan dan kita klik Update maka gallery akan langsung muncul seperti gambar di bawah ini:

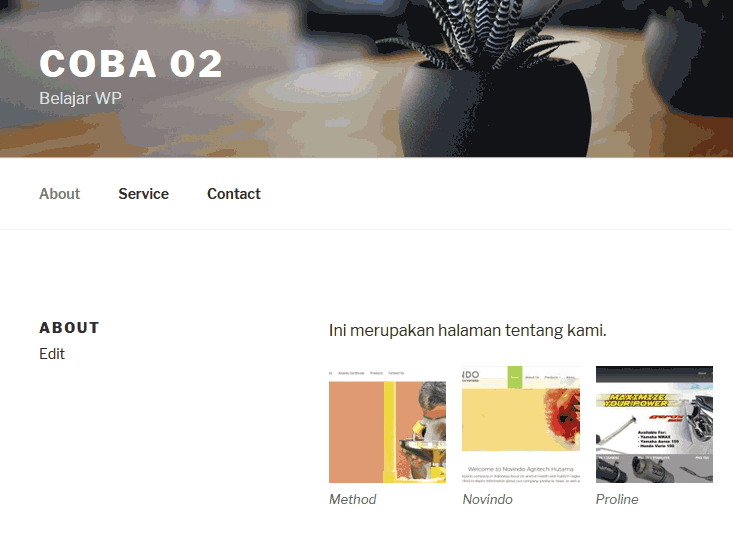
- Preview
Jika kita masuk ke halaman tersebut maka tampilan akan seperti gambar di bawah ini

Terlihat bahwa dengan tag
ini kita dapat dengan mudah membuat gallery. Tentu ada seting-seting lain yang dapat membuat tampilan gallery lebih menarik dan informatif.
Setting-setting atau options berkaitan dengan shortcode
ini antara lain
- Orderby
Seperti yang kita bisa mengerti, option ini akan mengurutkan data berdasarkan field tertentu. - columns
Pada seting columns ini kita akan melakukan seting berepa jumlah kolomnya. - Size
Pada seting size ini kita akan melakukan seting ukuran image pada saat ditampilkan
Untuk option-option lain silahkan mengunjungi https://developer.wordpress.org/themes/functionality/media/galleries/ .
Untuk membuat gallery tampil lebih baik silahkan menggunakan plugin Envira Gallery di https://enviragallery.com/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




