Seperti kata yang dipakai breakpoint adalah titik di mana terjadi perubahan aturan. Dalam Bootstrap 4 ini ada lima breakpoint yang akan menentukan tampilan pada
- xs (extra small) dengan breakpoint pada 0 px
- sm (small) dengan breakpoint pada 576px
- md (medium) dengan breakpoint pada 768 px
- lg (large) dengan breakpoint pada 992 px
- xl (extra large) dengan breakpoint pada 1200 px
Pada artikel kali ini kita akan membuat file dengan Bootstrap 4 yang sederhana dengan source code sebagai berikut:
<!doctype html>
<html>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href=”/bootstrap/bootstrap.min.css”>
</head>
<body>
<div class=”container alert alert-success”>
Kotak Kontainer
</div><script src=”/bootstrap/jquery-3.3.1.slim.min.js”></script>
<script src=”/bootstrap/popper.min.js”></script>
<script src=”/bootstrap/bootstrap.min.js”></script>
</body>
</html>
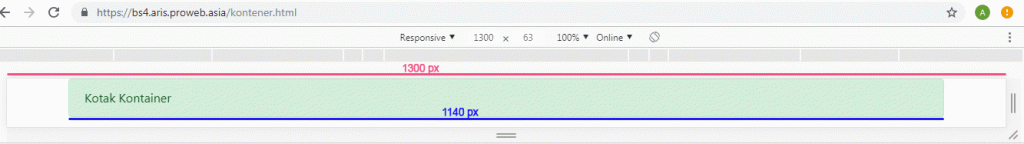
Kita kemudian membuka file tersebut di https://bs4.aris.proweb.asia/kontener.html menggunakan Chrome dilanjutkan membuka juga Developer Tools. Kita akan membukanya dan mengubah-ubah ukuran layar untuk melihat breakpoint-breakpoint.
Penjelasan breakpoint-breakpoint adalah seperti di bawah ini
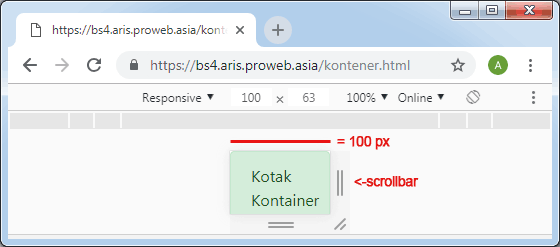
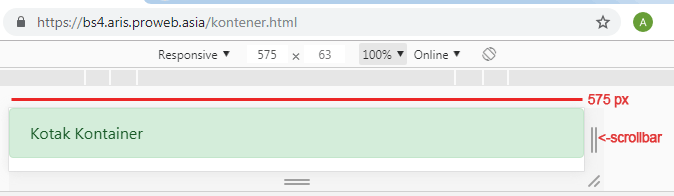
- Breakpoint pada posisi 0 px


Pada layar dengan lebar dari 0 px s.d 575 px maka akan memiliki lebar maksimum 575 px.
Breakpoint 0 ini mendefinisikan layar xs.

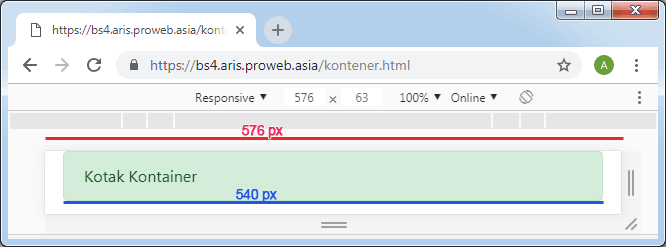
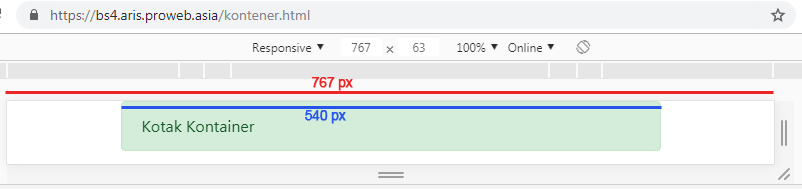
- Breakpoint posisi 576 px


Pada layar dengan lebar dari 576 px s.d 767 px maka akan memiliki lebar maksimum 540 px.
Breakpoint 576 px ini mendefinisikan layar sm.

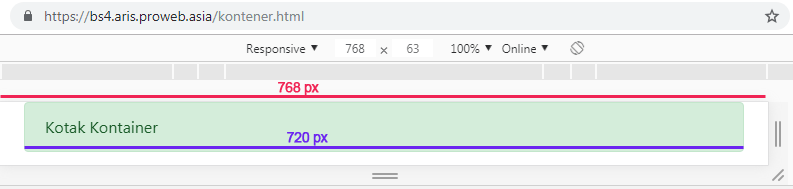
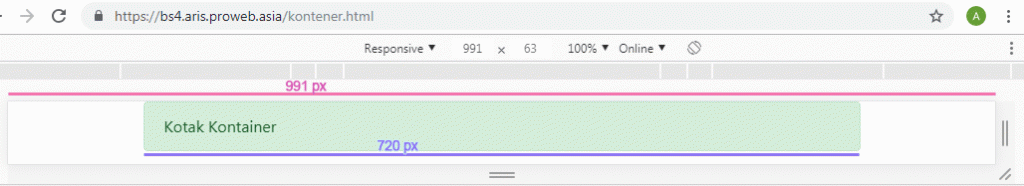
- Breakpoint posisi 768 px


Pada layar dengan lebar dari 768 px s.d 991 px maka akan memiliki lebar maksimum 720 px.
Breakpoint 768 px ini mendefinisikan layar md.

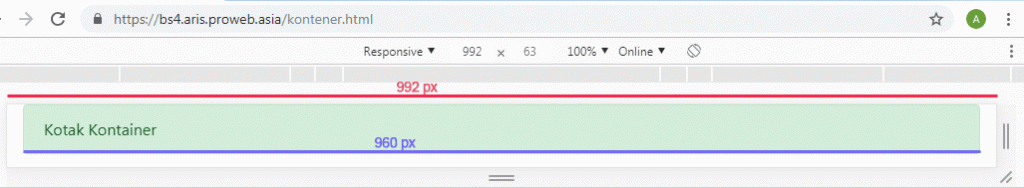
- Breakpoint pada posisi 992 px


Pada layar dengan lebar dari 992 px s.d 1199 px maka akan memiliki lebar maksimum 960 px.
Breakpoint 992 px ini mendefinisikan layar lg.

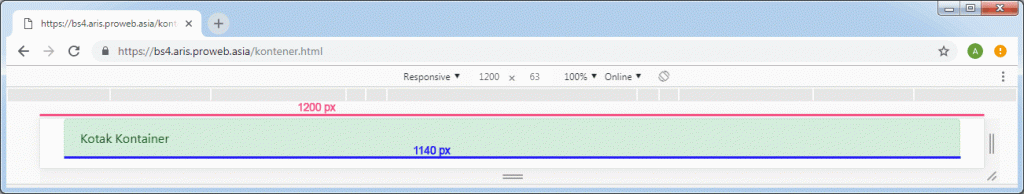
- Breakpoint pada posisi 1200 px


Pada layar dengan posisi minimal 1200 px maka akan memiliki lebar maksimum 1140 px.
Breakpoint 1200 px ini mendefinisikan layar xl.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

