Kita akan meneruskan pembahasan Bootstrap dan sampailah kita kepada pembahasan mengenai membuat slideshow pada Bootstrap 4. Pada Bootstrap 4 kita dapat membuat slideshow dengan menggunan Carousel.
Prinsip pembuatan slideshow atau carousel pada Bootstrap 4 adalah
- Div dengan:
class=”carousel slide” data-ride=”carousel”

- Lanjutkan Div dengan
class=”carousel-inner”

- Pada item-itemnya buat div dengan class carousel-item
Pastikan yang pertama ada class active.
Tempatkan image di sini.

- Tambahkan previuous dan next dengan class carousel-control-prev dan carousel-control-next

Contoh petikan source code adalah
<div id=”slideku” class=”carousel slide” data-ride=”carousel” style=”width: 750px;”>
<div class=”carousel-inner”>
<div class=”carousel-item active”>
<img class=”d-block img-fuild” src=”./img/car1.jpg”>
</div><!–/.carousel-item–>
<div class=”carousel-item”>
<img class=”d-block img-fuild” src=”./img/car2.jpg”>
</div><!–/.carousel-item–>
<div class=”carousel-item”>
<img class=”d-block img-fuild” src=”./img/car3.jpg”>
</div><!–/.carousel-item–>
<div class=”carousel-item”>
<img class=”d-block img-fuild” src=”./img/car4.jpg”>
</div><!–/.carousel-item–>
</div><!–./carousel-inner–><a class=”carousel-control-prev” href=”#slideku” role=”button” data-slide=”prev”>
<span class=”carousel-control-prev-icon” aria-hidden=”true”></span>
<span class=”sr-only”>Previous</span>
</a>
<a class=”carousel-control-next” href=”#slideku” role=”button” data-slide=”next”>
<span class=”carousel-control-next-icon” aria-hidden=”true”></span>
<span class=”sr-only”>Next</span>
</a></div><!–/#slideku–>
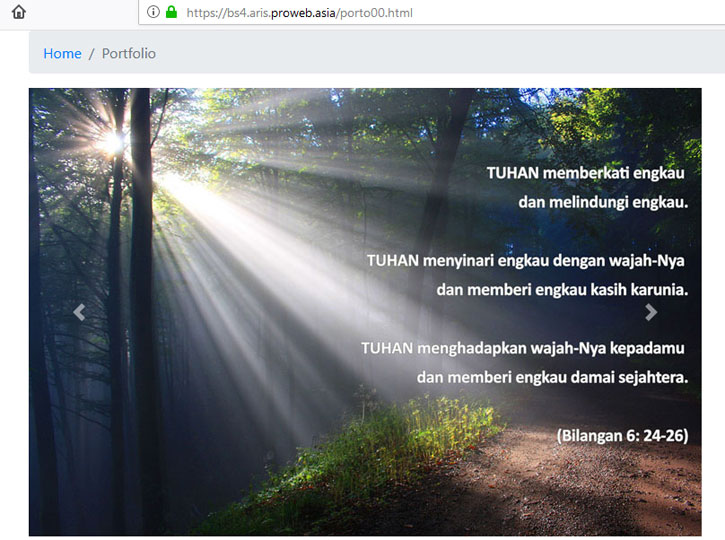
Demo dapat dilihat di https://bs4.aris.proweb.asia/porto00.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi https://getbootstrap.com/docs/4.2/components/carousel/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

