Dengan setting position: absolute kita dapat membuat elemen yang bertumpuk-tumpuk. Tentu saja kita akan mengatur tumpukan-tumpukan tersebut mana yang di depan dan di belakang. Pada CSS kita mengatur tumpukan ini dengan menggunakan z-index.
Makin besar nilai z-index maka akan ditampilkan makin depan. Sebagai contoh dapat dilihat code berikut ini:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
<html>
<head>
<title>Z-index</title>
<style type=”text/css”>
#satu, #dua, #tiga, #empat, #lima
{
position: absolute;
height: 100px;
}
#satu
{
width: 100px;
left: 0px;
top: 0px;
background-color:red;
z-index: 1;
}
#dua
{
width: 100px;
left: 25px;
top: 50px;
background-color:green;
z-index: 2;
}
#tiga
{
width: 175px;
left: 75px;
top: 100px;
background-color:blue;
z-index: 3;
}
#empat
{
width: 100px;
left: 200px;
top: 50px;
background-color:grey;
z-index: 2;
}
#lima
{
width: 100px;
left: 250px;
top: 0px;
background-color:cyan;
z-index: 1;
}
</style>
</head>
<body>
<div id=”satu”>satu</div>
<div id=”dua”>dua</div>
<div id=”tiga”>tiga</div>
<div id=”empat”>empat</div>
<div id=”lima”>lima</div>
</body>
</html>
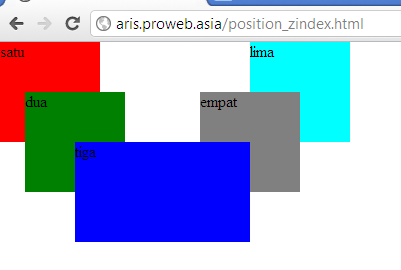
Hasil coding di atas dapat dilihat di http://aris.proweb.asia/position_zindex.html dengan tampilan seperti gambar berikut ini:
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

