Fungsi custom header memungkinkan pemilik situs mengupload image pada header yang memberikan kesan suatu title tertentu pada situs mereka. Pemilik situs kemudian dapat melakukan upload pada menu Appearance > Header. Kita juga dapat menambahkan teks di bawah atau di atas header tersebut.
Untuk mengaktifkan header ini kita perlu menambahkan function get_custom_header() ke dalam functions.php
Contoh aktifasi header ini dapat kita baca pada dokumentasi WordPress yang ada di https://developer.wordpress.org/themes/functionality/custom-headers/ seperti contoh berikut ini:
function themename_custom_header_setup() {
$args = array(
‘default-image’ => get_template_directory_uri() . ‘img/default-image.jpg’,
‘default-text-color’ => ‘000’,
‘width’ => 1000,
‘height’ => 250,
‘flex-width’ => true,
‘flex-height’ => true,
)
add_theme_support( ‘custom-header’, $args );
}
add_action( ‘after_setup_theme’, ‘themename_custom_header_setup’ );
Pada source di atas terlihat bahwa kita membuat setting mengenai custom header dalam $args. Kita kemudian menambahkan custom_header pada theme kita. Kemudian pada source terakhir kita minta function kita dijalankan pada saat WordPress menjalankan after_setup_theme.
Seperti halnya saat kita berkreasi dengan image, kita bisa menentukan image defaultnya, width dari image dan height dari image. Kita juga dapat memberikan keleluasaan kepada pemilik website untuk mengupload image dengan ukuran apa saja, kemudian pada saat kita menampilkan kita akan tampilkan sesuai dengan ukuran yang kita inginkan. Untuk memberikan keleluasaan kepada pengguna mengupload semabarang ukuran image, kita harus mengaktifkan flex-width dan juga flex-height.
Dan seperti pada contoh di atas, kita juga dapat menentukan default-text-color.
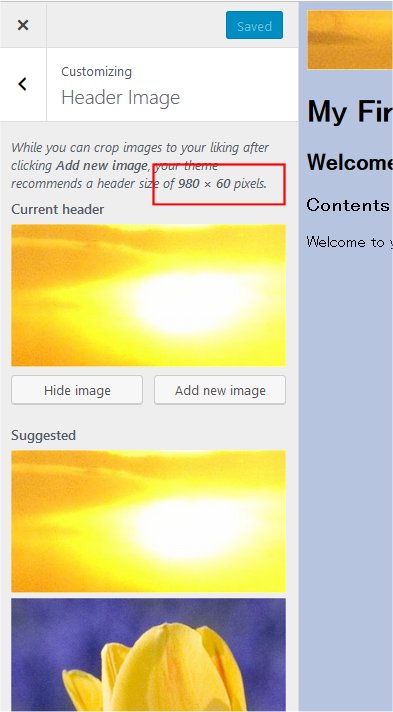
Pemilik website kemudian dapat mengupdate header seperti gambar berikut ini:
Untuk menampilkan header berikut contoh source codenya:
<?php if ( get_header_image() ) : ?>
<div id=”site-header”>
<a href=”<?php echo esc_url( home_url( ‘/’ ) ); ?>” rel=”home”>
<img src=”<?php header_image(); ?>” width=”<?php echo get_custom_header()->width; ?>” height=”<?php echo get_custom_header()->height; ?>” alt=”<?php echo esc_attr( get_bloginfo( ‘name’, ‘display’ ) ); ?>”>
</a>
</div>
<?php endif; ?>
Informasi lebih lanjut silahkan mengunjungi https://developer.wordpress.org/themes/functionality/custom-headers/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




