Pembahasan mengenai Divi Digital Theme kali ini sampai kepada membuat image pada Canva dan memasukkan image service yang ada pada halaman home.
Langkah-langkah membuat dan memasukkan image service pada Divi Digital Theme adalah
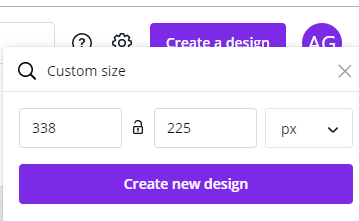
- Membuat design baru dengan custom size di Canva

Untuk keperluan image service pada Divi Digital Theme ini kita membuat image dengan ukuran 338px X 225 px.

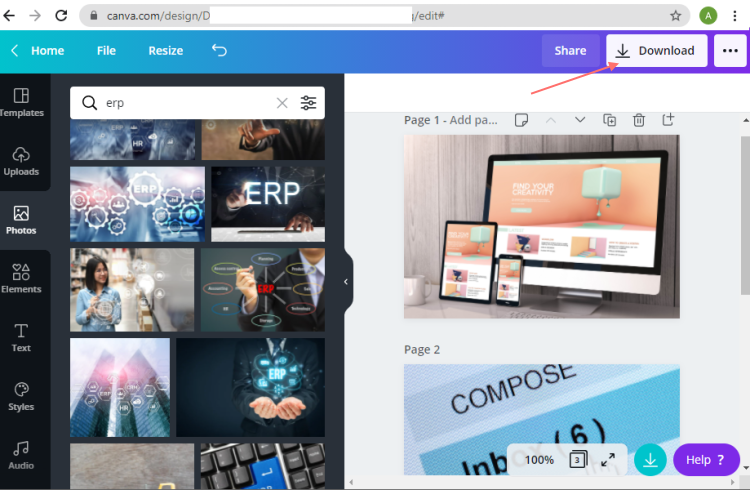
- Mendisain image sesuai service-service yang akan ditampilkan

Kita akan membuat image-image untuk service dan pada contoh di atas kita akan membuat 3 image yang dibuat dalam 3 halaman. Setelah selesai silahkan klik download untuk kita gunakan pada website yang akan kita disain.

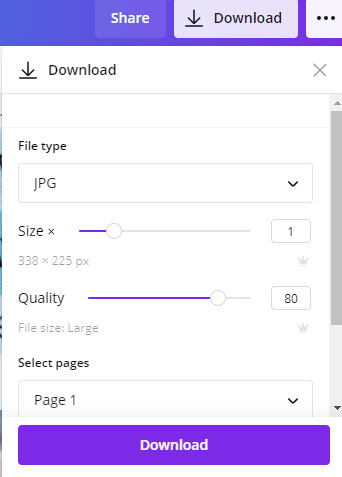
- Mendownload image-image ke komputer

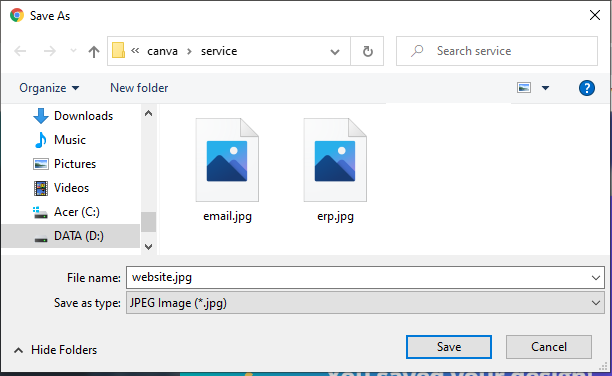
Pada saat kita memdownload kita akan mendownload dalam format JPG, dan kita akan mendownload tiap image seperti gambar di atas.


Silahkan masukkan di komputer anda untuk nanti kita gunakan dalam tampilan service yang dipilih ditampilkan di halaman home.

- Memasukkan image-image di halaman beranda

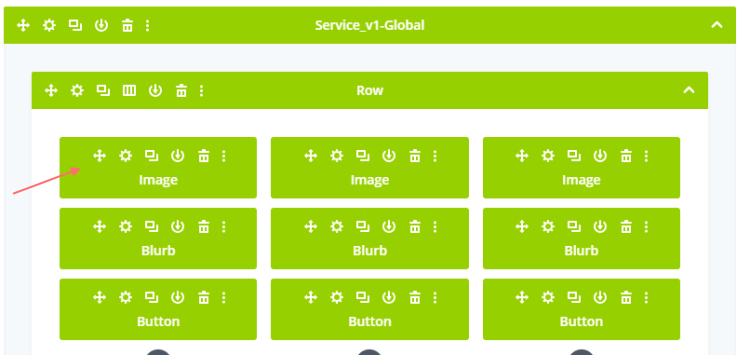
Pilih bagian service dan klik Image seperti gambar di atas


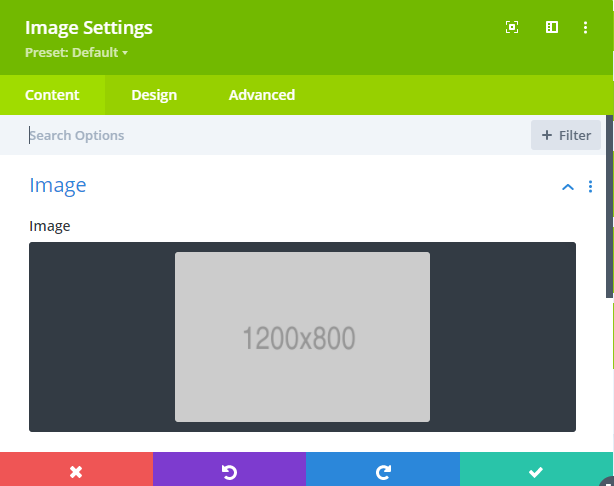
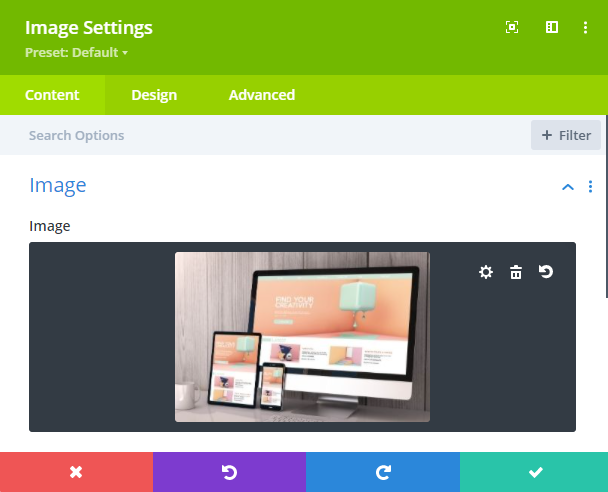
Silahkan ganti image defaultnya dengan image kita sendiri


Tampilan di atas adalah tampilan setelah kita memasukkan imagenya

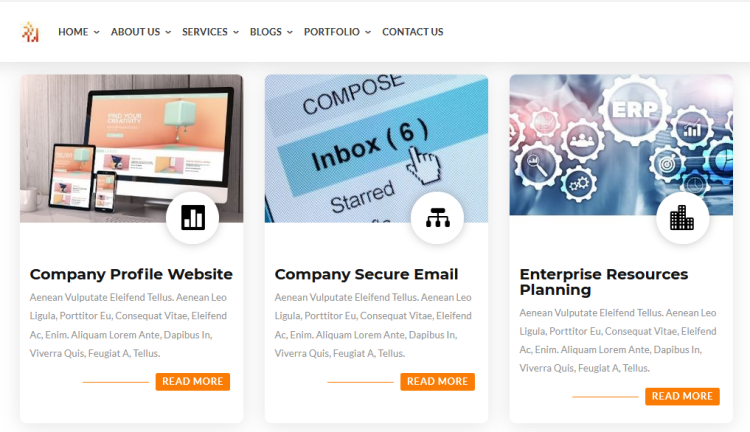
- Hasil akhir tampilan front end

Beginilah hasil tampilan front end nya
Informasi lebih lanjut silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/image/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Membuat Image Service pada Divi Digital Theme

