Pembahasan mengenai Divi Digital Theme saat ini masuk ke module Blurb yang ada di bagian layanan halaman home. Kita akan membahas mengenai tampilan Divi Builder seksi layanan atau service kemudian melihat seting secara umum pada blurb dan tampilan akhirnya.
Langkah-langkah menggunakan module Blurb pada Divi Digital Theme ini adalah
- Melihat Divi Builder

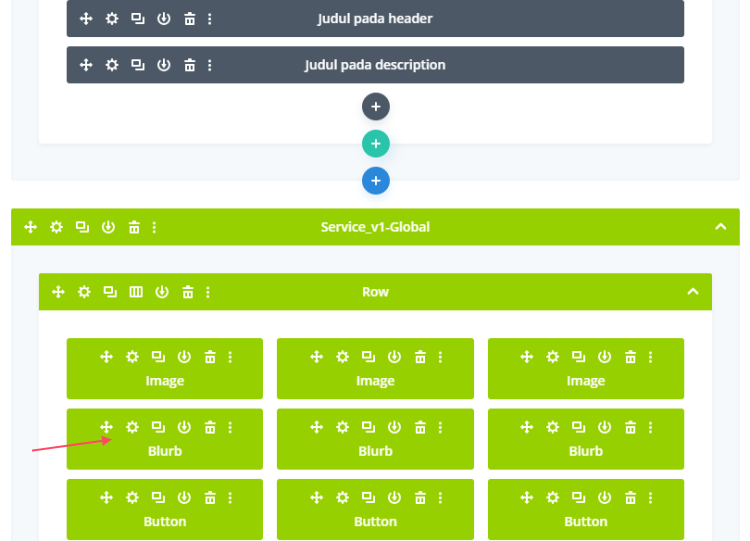
Tampilan di atas layout tampilan halaman home dari Divi Digital Theme. Silahkan memilih module Blurb seperti gambar di atas.

- Melihat Blurb – Content

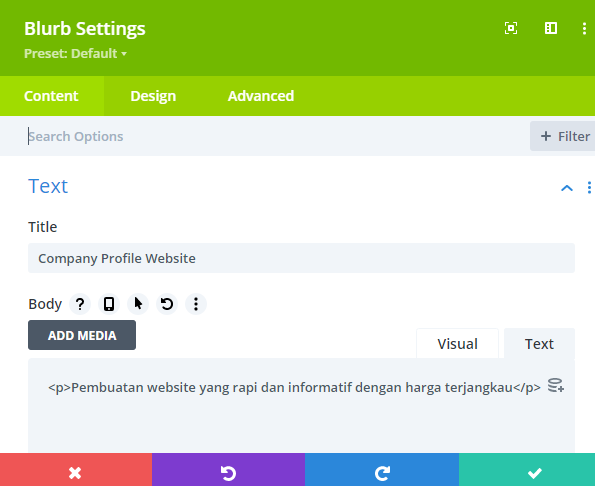
Tampilan di atas adalah contoh pengisian module Blurb – Content – Text.


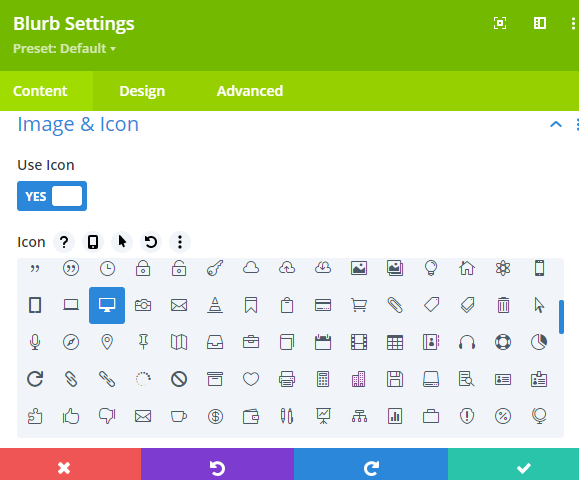
Kita akan memilih icon yang digunakan dengan menggunakan module Blurb – Content – Image & Icon seperti di atas.

- Melihat Blurb – Design

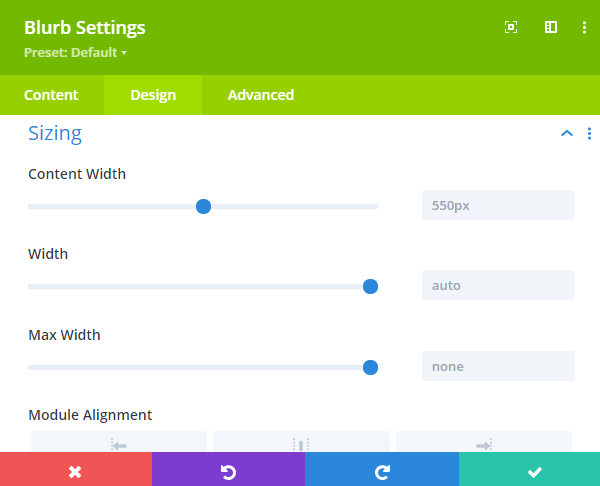
Gambar di atas adalah bagian dari module Blurb – Design – Sizing.


Bagian di atas adalah bagian pada module Blurb – Design – Spacing.

- Melihat Blurb – Advanced

Bagian di atas adalah bagian module Blurb – Advanced CSS ID & Classes. Terlihat kita menggunakan CSS Class dct_blurb_2.

- Melihat tampilan akhir

Informasi lebih lanjut silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/blurb/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Module Blurb pada Service Divi Digital Theme

