Artikel selanjutnya adalah memahami alert pada Bootstrap 4. Dengan alert ini kita ingin menonjolkan suatu pesan di mana pengguna dapat diarahkan perhatiannya agar memperhatikan dan memahami suatu pesan penting.
Secara teknis untuk membuatnya kita membuat div dengan class alert dan alert terkait. Sebagai contoh berikut cuplikan source codenya
<div class=”alert alert-danger”>
Bahaya dengan alert-danger !
</div>
Cuplikan source code lebih lengkap adalah seperti berikut ini
<div class=”alert alert-primary”>
Primer dengan alert-primary !
</div>
<div class=”alert alert-secondary”>
Sekunder dengan alert-secondary !
</div>
<div class=”alert alert-success”>
Sukses dengan alert-success !
</div>
<div class=”alert alert-danger”>
Bahaya dengan alert-danger !
</div>
<div class=”alert alert-warning”>
Peringatan dengan alert-warning !
</div>
<div class=”alert alert-info”>
Informasi dengan alert-info !
</div>
<div class=”alert alert-light”>
Terang dengan alert-light !
</div>
<div class=”alert alert-dark”>
Gelap dengan alert-dark !
</div>
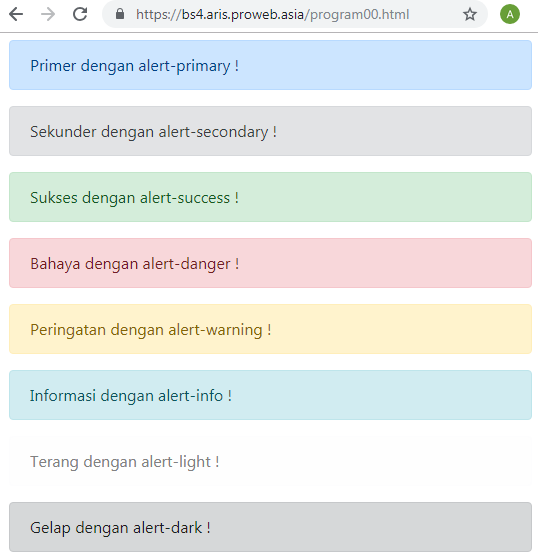
Demo dapat dilihat di https://bs4.aris.proweb.asia/program00.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut silahkan mengunjungi https://getbootstrap.com/docs/4.3/components/alerts/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

