Card pada Bootstrap 4 adalah sebuah container yang fleksible untuk content.
Pada implementasi di Bootstrap ini menggunalan class card pada CSSnya. Secara garis besar pada card ini ada
- header
Pada header ini kita akan membuat div dengan class card-header.

- body dengan content yang disusun rapi dan menarik
Pada bagian body ini kita akan menampilkan content yang lengkap. Secara teknis kita akan membuat div dengan class card-body.
Untuk membuat suatu penekanan atau sub title kita dapat menggunakan tag h* dengan class card-title. - footer

Sesuai namanya maka bagian footer merupakan bagian bawah. Kita akan menggunakan div dengan class card-footer .
Sebagai contoh berikut potongan source codenya
<div class=”card”>
<div class=”card-header”>About Us</div>
<div class=”card-body”>
<h5 class=”card-title”>Our Core</h5>
Proweb Ultima ERP merupakan aplikasi teintegrasi untuk otomatisasi proses bisnis perusahaan.
Dikembangkan oleh team dari PT Proweb Indonesia untuk mempercepat pertumbuhan bisnis anda.
</div><!–/card-body–>
<div class=”card-footer text-center”><a href=”jumbo00.html” class=”card-link”>Home</a> </div>
</div><!–/card–>
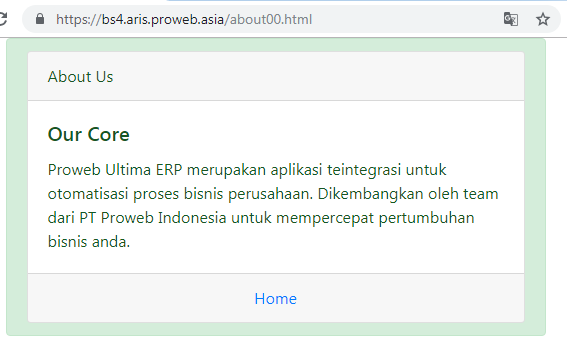
Hasil dapat dilihat https://bs4.aris.proweb.asia/about00.html dengan tampilan

Informasi lebih lanjut silahkan mengunjungi https://getbootstrap.com/docs/4.3/components/card/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

