Pada artikel sebelumnya kita telah membahas mengenai content hero yang merupakan penciptaan awareness pada siklus penjualan. Pada artikel kali ini kita akan membuat content hero dengan menggunakan jumbotron pada Bootstrap 4.
Source code untuk jumbotron adalah seperti berikut ini:
<div class=”container jumbotron jumboku”>
<h1>Proweb Ultima ERP</h1>
<p>Business Software Automation</p>
</div>
Sedangkan source code untuk cssnya:
.jumboku
{
background-image: url("/img/bg-jumbo.jpg");
background-size: cover;
color: #faf0f0;
text-shadow: 3px 2px rgb(99, 126, 151);
}
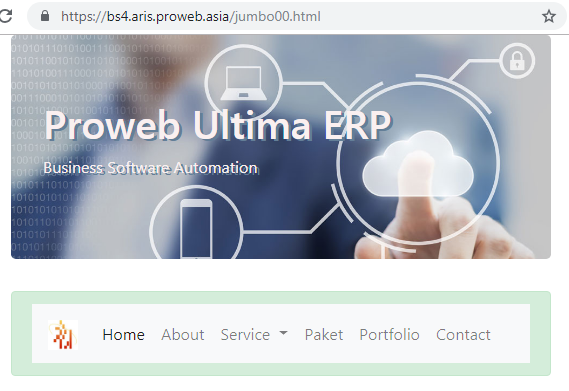
Hasilnya dapat dilihat di https://bs4.aris.proweb.asia/jumbo00.html dengan tampilan seperti di bawah ini:

Jika kita perhatikan rancangan menu-menunya, maka berikut tutorial yang akan kita buat
- About akan membicarakan mengenai card
- Service akan membicarakan membuat sub navigasi dengan tab
- Paket akan membicarakan Tab content dalam satu halaman
- Portfolio akan membicarakan slideshow atau Carousel
- Contact akan membicarakan mengenai pembuatan form
Informasi lebih lanjut silahkan mengunjungi https://getbootstrap.com/docs/4.3/components/jumbotron/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

