Pada artikel kali ini kita akan membahas mengenai membuat navigasi menu pada Bootstrap 4.
Beberapa point yang penting dalam navigasi pada Bootstrap ini adalah
- Tag nav untuk memulai navigasi
- Class navbar-expand-xx untuk memulai kapan akan tampil sebagai desktop atau non mobile
- Class navbar-brand untuk penempatan logo perusahaan
- Class nav-item untuk membuat menu
- Class dropdown untuk membuat dropdown
Kita akan memulai dengan source code seperti berikut ini:
<!doctype html>
<html>
<head>
<title>Navigation</title>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href=”/bootstrap/bootstrap.min.css”>
</head>
<body>
<div class=”container alert alert-success”>
<nav class=”navbar navbar-expand-sm navbar-light bg-light”>
<a class=”navbar-brand” href=”nav00.html”>
<img src=”/img/proweb.jpg” width=”30″ height=”30″ alt=””>
</a>
<button class=”navbar-toggler” type=”button” data-toggle=”collapse” data-target=”#navbarSupportedContent” aria-controls=”navbarSupportedContent” aria-expanded=”false” aria-label=”Toggle navigation”>
<span class=”navbar-toggler-icon”></span>
</button><div class=”collapse navbar-collapse” id=”navbarSupportedContent”>
<ul class=”navbar-nav mr-auto”>
<li class=”nav-item active”>
<a class=”nav-link” href=”nav00.html”>Home</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”about00.html”>About</a>
</li>
<li class=”nav-item dropdown”>
<a class=”nav-link dropdown-toggle” href=”#” id=”navbarDropdown” role=”button” data-toggle=”dropdown” aria-haspopup=”true” aria-expanded=”false”>
Service
</a>
<div class=”dropdown-menu” aria-labelledby=”navbarDropdown”>
<a class=”dropdown-item” href=”service00.php?tab=design”>Web Design</a>
<a class=”dropdown-item” href=”service00.php?tab=programming”>Web Programming</a>
<a class=”dropdown-item” href=”service00.php?tab=mail”>Mail Service</a>
</div>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”porto00.html”>Portfolio</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” href=”contact00.html”>Contact</a>
</li>
</ul>
</div>
</nav>
</div><!–/.container–><script src=”/bootstrap/jquery-3.3.1.slim.min.js”></script>
<script src=”/bootstrap/popper.min.js”></script>
<script src=”/bootstrap/bootstrap.min.js”></script>
</body>
</html>
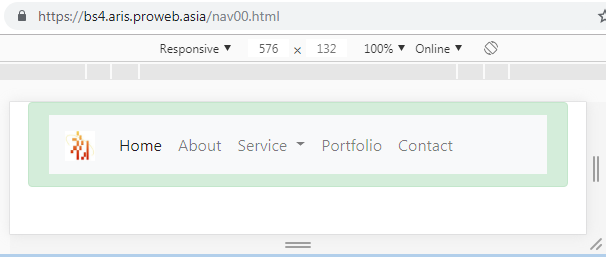
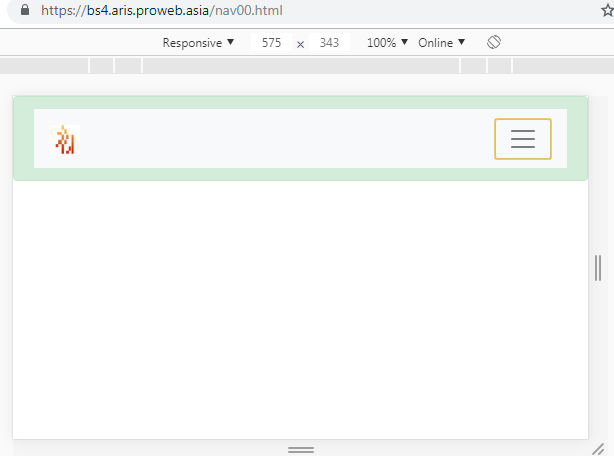
Demo dapat dilihat di https://bs4.aris.proweb.asia/nav00.html dengan tampilan
- Tampilan desktop:




- Tampilan mobile:



Informasi lebih lanjut silahkan mengunjungi https://getbootstrap.com/docs/4.3/components/navbar/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

