Setelah kita belajar merancang tampilan kolom yang responsive kita akan membuat tampilan image yang responsive pada Bootstrap 4. Kita akan menggunakan empat buah image yang kita beri nama small, medium, large dan extra large dan kita akan melihat tampilan pada keadaan standard maupun sudah dirancang responsive.
Image yang akan kita pakai adalah
- small.jpg


- medium.jpg


- large.jpg


- extra-large.jpg

Itulah ukuran-ukuran file yang akan kita gunakan. Nama file tersebut tidak ada hubungannya dengan breakpoint Bootstrap.
Berikut hasilnya
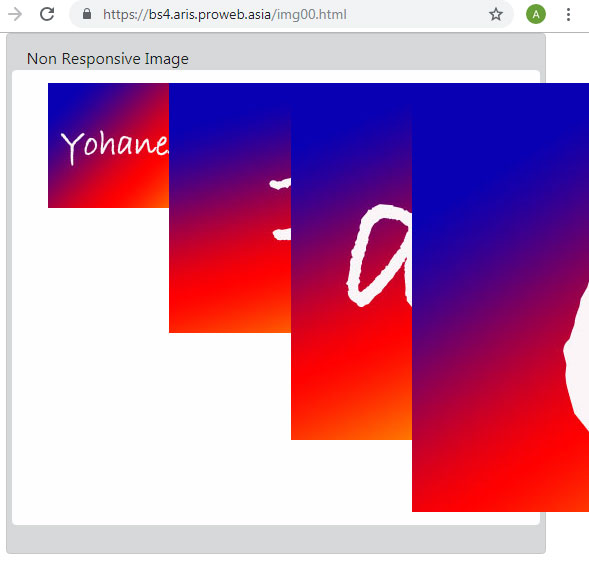
- Standar:
Source code:<!doctype html>
<html>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href=”/bootstrap/bootstrap.min.css”>
</head>
<body>
<div class=”container alert alert-dark”>
Non Responsive Image
<div class=”row alert alert-light”>
<div class=”col-sm-3″><img src=”./img/small.jpg”></div>
<div class=”col-sm-3″><img src=”./img/medium.jpg”></div>
<div class=”col-sm-3″><img src=”./img/large.jpg”></div>
<div class=”col-sm-3″><img src=”./img/extra-large.jpg”></div>
</div>
</div><script src=”/bootstrap/jquery-3.3.1.slim.min.js”></script>
<script src=”/bootstrap/popper.min.js”></script>
<script src=”/bootstrap/bootstrap.min.js”></script>
</body>
</html>Hasilnya: dapat dilihat di https://bs4.aris.proweb.asia/img00.html atau seperti tampilan di bawah ini


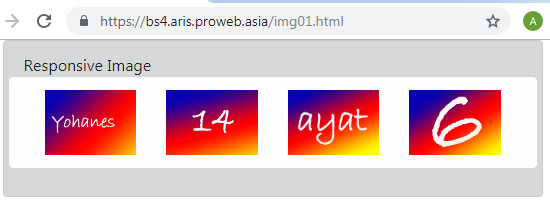
- Responsive dengan tambahan class img-fluid:
Source code:<!doctype html>
<html>
<head>
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<link rel=”stylesheet” href=”/bootstrap/bootstrap.min.css”>
</head>
<body>
<div class=”container alert alert-dark”>
Responsive Image
<div class=”row alert alert-light”>
<div class=”col-sm-3″><img src=”./img/small.jpg” class=”img-fluid”></div>
<div class=”col-sm-3″><img src=”./img/medium.jpg” class=”img-fluid”></div>
<div class=”col-sm-3″><img src=”./img/large.jpg” class=”img-fluid”></div>
<div class=”col-sm-3″><img src=”./img/extra-large.jpg” class=”img-fluid”></div>
</div>
</div><script src=”/bootstrap/jquery-3.3.1.slim.min.js”></script>
<script src=”/bootstrap/popper.min.js”></script>
<script src=”/bootstrap/bootstrap.min.js”></script>
</body>
</html>Hasilnya dapat dilihat di https://bs4.aris.proweb.asia/img01.html atau seperti tampilan di bawah ini

Kunjungi www.proweb.co.id untuk menambah wawasan anda.

