Setelah kita membicarakan penggunaan tab untuk suatu sub navigasi, pada artikel kali ini kita akan membicarakan sub content dengan menggunakan tab. Jadi kita akan membuat sebuah halaman dengan content yang dibagi-bagi ke dalam sub content menggunakan tab Bootstrap 4.
Konsep source codenya adalah
- Tampilan Nav:
<ul class=”nav nav-tabs”>
<li class=”nav-item”>
<a class=”nav-link active” data-toggle=”tab” href=”#basic”>Basic</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” data-toggle=”tab” href=”#bisnis” >Bisnis</a>
</li>
<li class=”nav-item”>
<a class=”nav-link” data-toggle=”tab” href=”#custom”>Custom</a>
</li>
</ul>Konsep source code pada tampilan tabnya:
a. Pada tag ul menggunakan class nav nav-tabs
b. Pada tag li menggunakan class nav-item
c. Pada tag a ada class nav-link dan attribute data-toggle, juga target content yang dituju

- Tampilan Content:
Konsep tampilan content ini adalah
a. Div dengan class tab-content
b. Pada div bagian isi tab ada class tab-pane dan id tujuan dari tab
Petikan source codenya adalah<div class=”tab-content”>
<div class=”tab-pane active” id=”basic”>
<h5>Paket Basic</h5>
<table class=”table table-bordered”>
<tr>
<td class=”text-right”>Design:</td>
<td>Template</td>
</tr>
<tr>
<td class=”text-right”>Widget Home:</td>
<td>3</td>
</tr>
<tr>
<td class=”text-right”>Menu:</td>
<td>3</td>
</tr>
</table>
</div>
<div class=”tab-pane” id=”bisnis”>
<h5>Paket Bisnis</h5>
<table class=”table table-bordered”>
<tr>
<td class=”text-right”>Design:</td>
<td>Semi Custom</td>
</tr>
<tr>
<td class=”text-right”>Widget Home:</td>
<td>5</td>
</tr>
<tr>
<td class=”text-right”>Menu:</td>
<td>5</td>
</tr>
</table>
</div>
<div class=”tab-pane” id=”custom”>
<h5>Paket Custom</h5>
<table class=”table table-bordered”>
<tr>
<td class=”text-right”>Design:</td>
<td>Custom</td>
</tr>
<tr>
<td class=”text-right”>Widget Home:</td>
<td>7</td>
</tr>
<tr>
<td class=”text-right”>Menu:</td>
<td>7</td>
</tr>
</table>
</div>
</div><!–/.tab-content–>
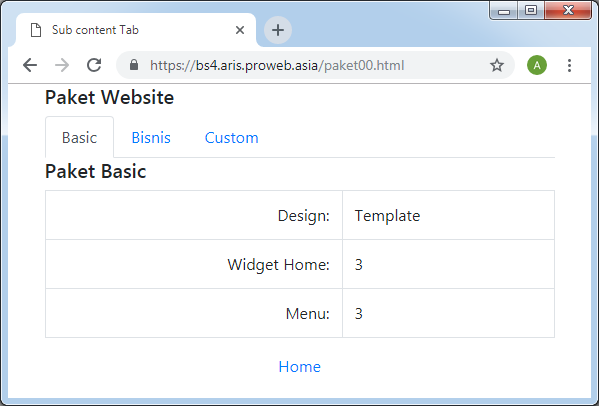
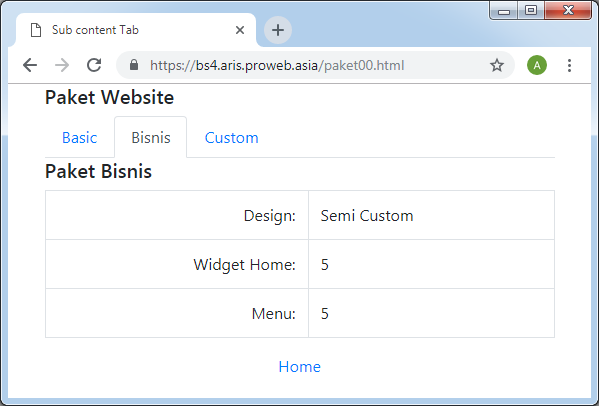
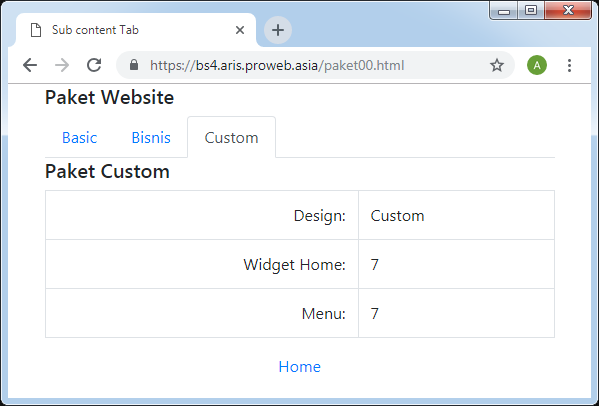
Demo dapat dilihat di https://bs4.aris.proweb.asia/paket00.html dengan tampilan seperti berikut ini:

![]()

![]()

Informasi lebih lanjut silahkan mengunjungi
1. https://getbootstrap.com/docs/4.3/components/navs/#javascript-behavior .
2. https://getbootstrap.com/docs/4.3/content/tables/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

