Untuk mempercantik tampilan website Divi, kita dapat memberikan efek shadow atau efek bayangan pada menu Divi. Pada artikel ini kita akan membahas mengenai pembuatan efek drop shadow pada menu WordPress Divi.
Langkah-langkah pembuatan efek drop shadow atau efek bayangan pada menu Divi adalah
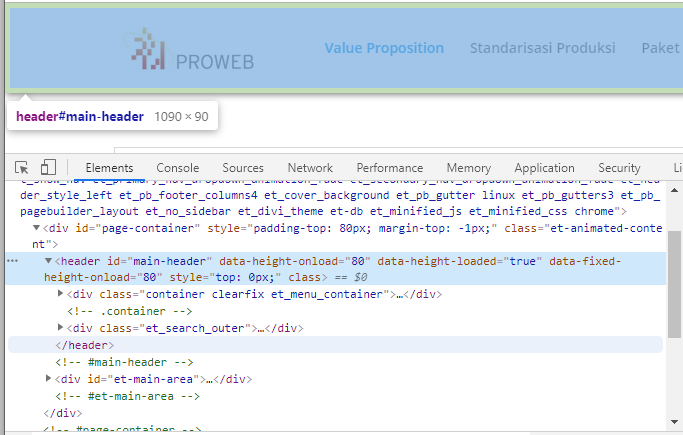
- Memahami div saat normal

Kita akan melihat peluang melakukan customisasi CSS dengan mengklik mouse kanan kemudian memilih Inspect dan akan mendapatkan gambar di atas.

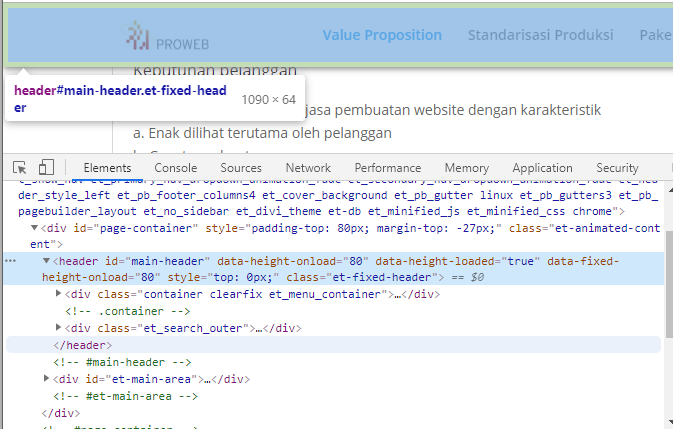
- Memahami div saat scroll

Kita kemudian melakukan scroll dan melakukan Inspect lagi untuk melihat property CSS

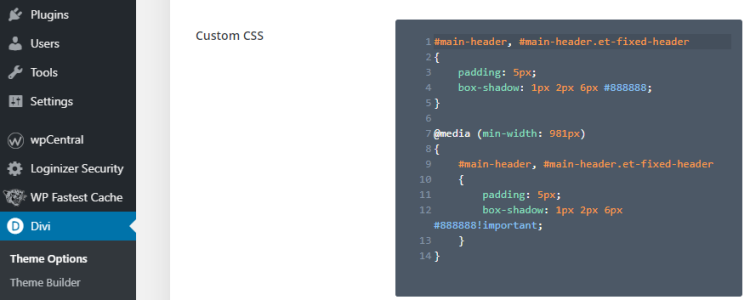
- Menambahkan custom CSS pada tab general

Kita kemudian memasukkan Custom CSS pada Divi – Theme Options – General seperti gambar di atas.
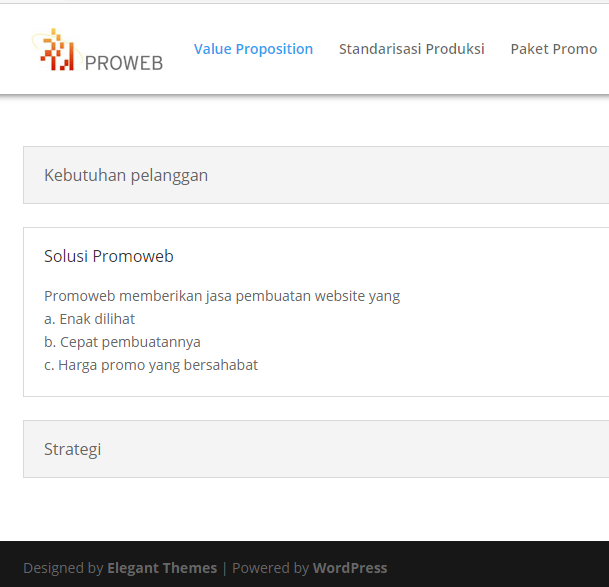
CSS yang akan kita masukkan adalah seperti ini1234567891011121314#main-header, #main-header.et-fixed-header{padding: 5px;box-shadow: 1px 2px 6px #888888;}@media (min-width: 981px){#main-header, #main-header.et-fixed-header{padding: 5px;box-shadow: 1px 2px 6px #888888!important;}} - Hasilnya dapat dilihat seperti gambar di bawah ini

Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/blog/divi-resources/styling-divis-fullscreen-menu .
2. https://www.elegantthemes.com/blog/divi-resources/beautiful-css-hover-effects-you-can-add-to-your-divi-menus
3. https://www.elegantthemes.com/documentation/divi/customizer-header/ .
4. https://www.w3schools.com/cssref/css3_pr_box-shadow.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

