Supaya kita dapat mendisain web secara cepat, efektif dan efisien maka kita perlu mempelajari Divi secara menyeluruh. Untuk kita perlu mempelajari Theme Options dari Divi supaya kita lebih terstruktur dalam mengerjakan pembuatan website. Pengerjaan website yang terstruktur akan mencegah trial and error sehingga akan mencegah kita membuang waktu hal-hal yang sebenarnya dapat kita hindari.
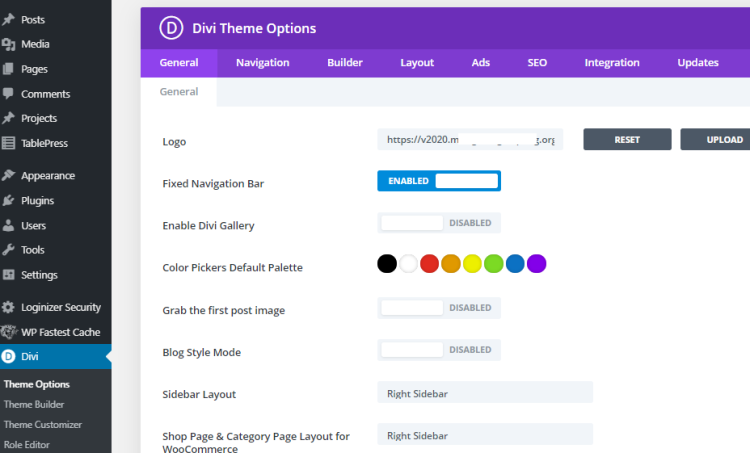
Kita akan memulai dengan Theme Options General seperti gambar berikut ini
- Seting Awal

Penjelasan mengenai seting-seting di atas adalah
a. Logo: logo website yang akan digunakan
b. Fixed Navigation Bar: apakah menu akan selalu menempel di atas
c. Enable Divi Gallery: apakah mau menggunakan Divi Gallery sebagai pengganti WordPress Gallery
d. Color Pickers Default Pallete untuk mengkustomisasi pallete pada Divi Builder
e. Grab the first post image: ambil image pertama jika tidak ada Featured Image
f. Blog Style Mode: jika diaktifkan maka seperti blog, preview artikel akan berisi full artikel
g. Sidebar Layout: peletakan menu samping
h. Shop Page & Category Page Layout for WooCommerce: peletakan halaman shop dan category WooCommerce

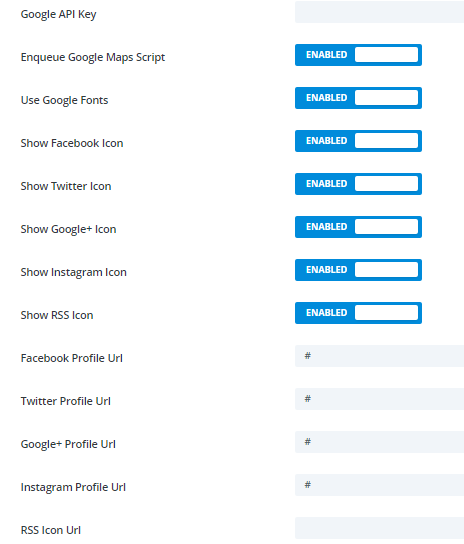
- Seting Media Social

Penjelasan pada seting ini:
a. Google API Key: merupakan API untuk Google Map anda
b. Enqueue Google Maps Script: penggunakan script Google Maps pada Divi Builder
c. Use Google Fonts: penggunaan Google Fonts
Selebihnya adalah pengaturan tampilan dari Facebook, Twitter, Google+, Instagram dan RSS


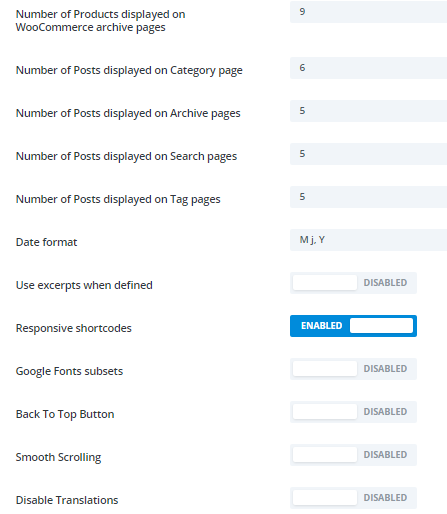
- Seting untuk halaman Archive dan lainnya

Penjelasan mengenai seting di atas adalah
a. Number of Products displayed on WooCommerce Archive page: banyaknya produk yang ditampilkan pada halaman Archive dari WooCommerce
b. Number of Posts displayed on Category page: banyaknya halaman yang akan ditampilkan pada halaman Category
c. Number of Posts displayed on Archive page: banyaknya halaman yang akan ditampilkan pada halaman Archine
d. Number of Posts displayed on Searcch page: banyaknya halaman yang akan ditampilkan pada halaman Search
e. Number of Posts displayed on Tag page: banyaknya halaman yang akan ditampilkan pada halaman Tag
f. Date format: format penulisan tanggal, lihat di https://wordpress.org/support/article/formatting-date-and-time/
g. Use excerpts when defined: penggunakan excerpts yang ada di Page atau Post
h. Responsive Shortcodes: pengunaan shortcode pada berbagai ukuran layar
g. Google Fonts subsets: untuk menampilkan Google Fonts untuk yang bukan bahasa Inggris
h. Back to Top: link untuk kembali ke atas
i. Smooth Scrolling: penggunaan smooth scrolling pada mouse
j. Disable translations: larangan penterjemahan

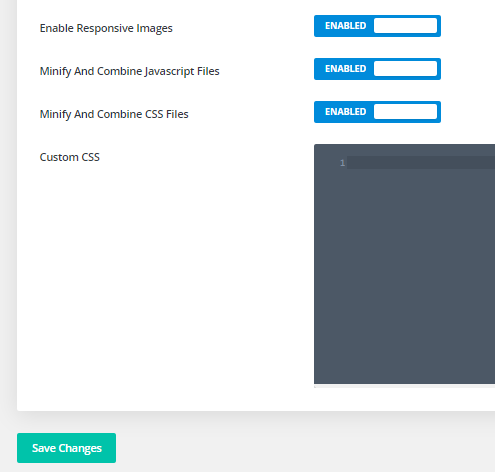
- Seting untuk CSS, Javascript dan images

Penjelasan seting-seting tersebut adalah
a. Enable Responsive Image: seting untuk Response Image
b. Minify And Combine Javascript Files: memperkecil ukuran file dan menggabungkan file-file Javascript
c. Minify And Combine CSS Files: memperkecil ukuran file dan menggabungkan file-file CSS
d. Custom CSS: kustomisasi CSS yang kita perlukan. Apa yang dimasukkan di Custom CSS ini juga akan muncul di Divi – Theme Customizer – Additional CSS
Informasi lebih lanjut silahkan https://www.elegantthemes.com/documentation/divi/theme-options/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda .
Theme Options – General pada Divi


Pingback:Theme Customizer – CSS pada Divi – PT Proweb Indonesia