Berkaitan dengan pembahasan form contact pada Divi Digital Theme kita meringkaskan apa yang telah kita pelajari pada artikel-artikel sebelumnya yaitu
- https://www.proweb.co.id/articles/divi/contact-form.html
Pada artikel ini kita membahas melihat tampilan yang dihasilkan form contact yang dihasilkan Divi Digital Theme dan juga seting-seting yang digunakan.

- https://www.proweb.co.id/articles/divi/label-contact-form.html
Pada artikel ini membahas mengenai cara memunculkan label pada contact form Divi. Pada keadaan default label ini tidak muncul pada website yang menggunakan Divi.
Pada artikel kali ini kita akan membuat semacam form pemesanan atau order form. Kita akan membahas bagaimana merancang link untuk pemesanan, memparsing judul pemesanan, membuat format email yang akan dikirimkan dan juga merancang tampilan konfirmasi pemesanan.
Langkah-langkah membuat order form yang menangani form pemesanan adalah
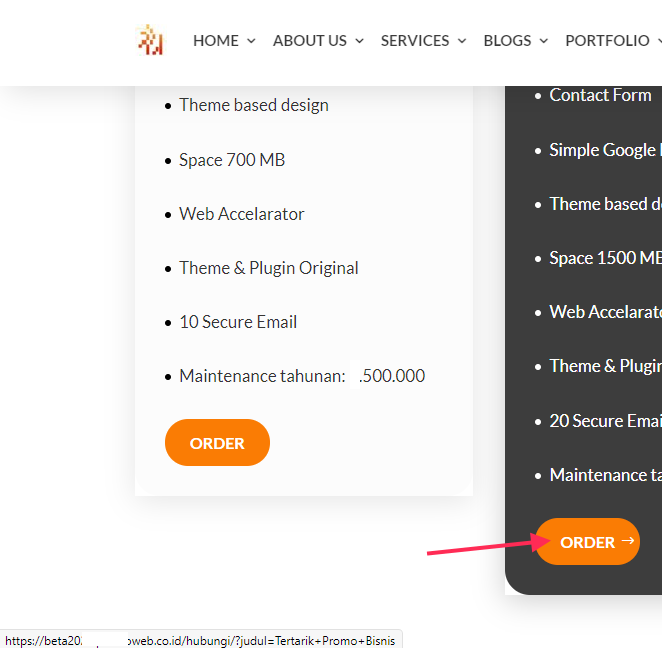
- Memberikan link pada paket seperti berikut ini

Terlihat kita memberikan link dengan parameter judul.

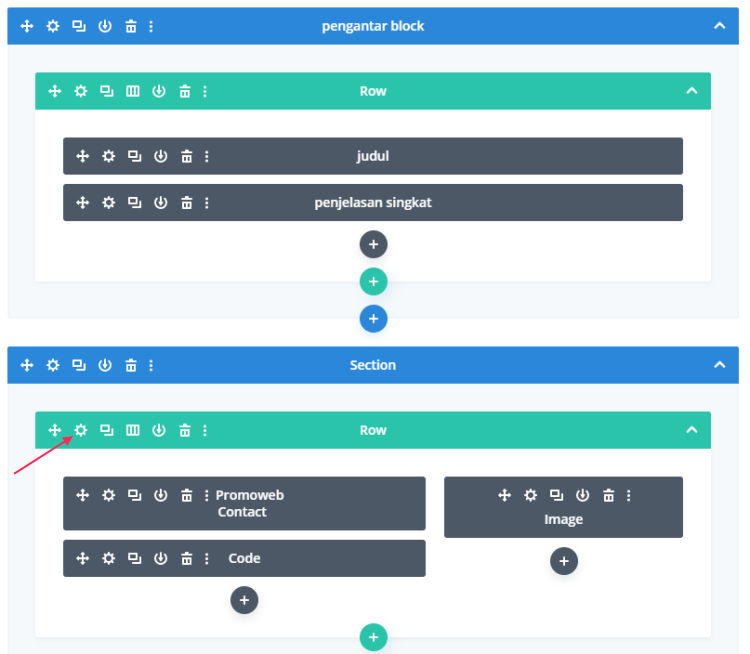
- Tampilan Divi Builder pada form order

Gambar di atas adalah tampilan Divi Builder untuk order form yang sedang kita kerjakan. Kita kemudian akan memberikan background untuk mempercantik tampilan seperti pada gambar di atas.


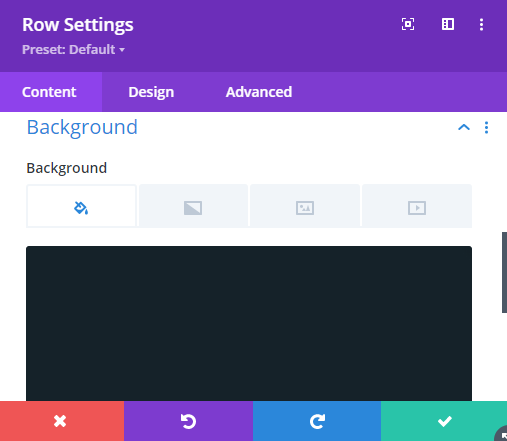
Gambar di atas adalah gambar dalam memberikan background untuk row. Backround ini akan menjadi background untuk form dan juga image welcome.


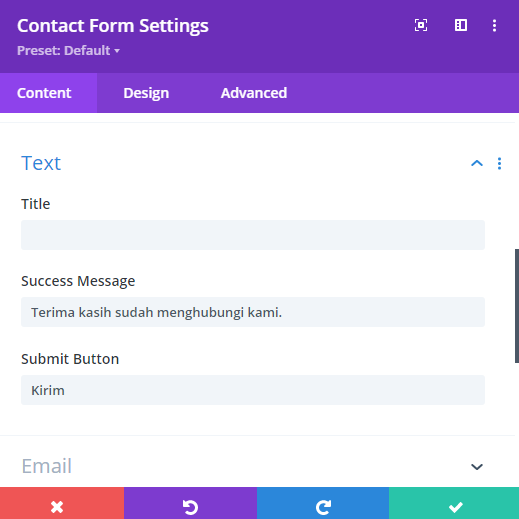
Pada tampilan di atas kita melakukan seting untuk button dan juga kalimat ucapan terima kasih.


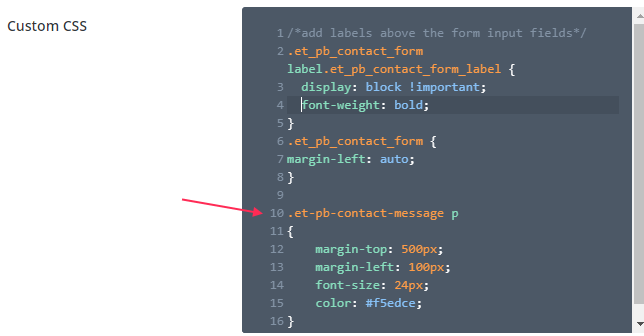
Kita melakukan custom css untuk tampilan terima kasih seperti gambar di atas pada Divi – Theme Options.

- Seting pada form

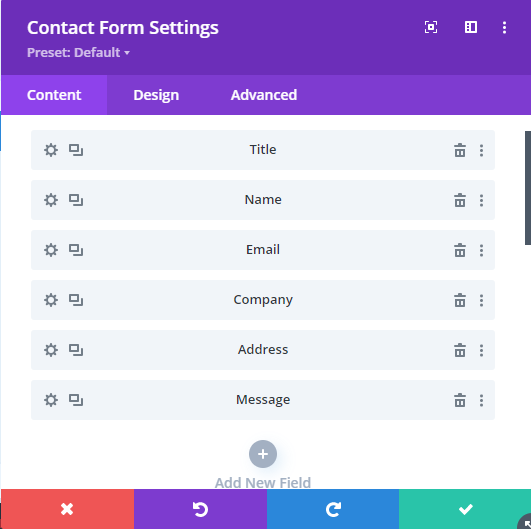
Gambar di atas adalah field-field yang akan kita gunakan dalam contact form.


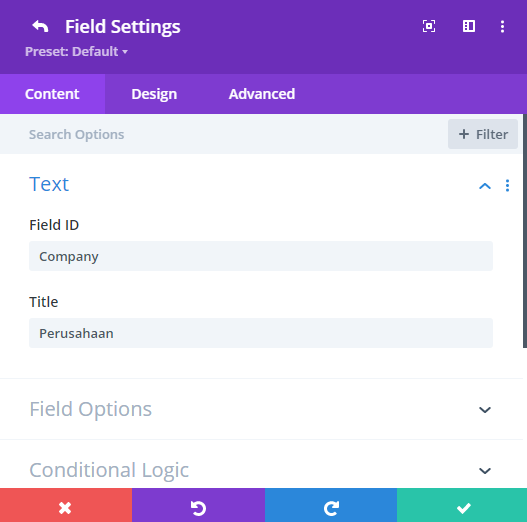
Gambar di atas adalah salah satu field yang kita gunakan.


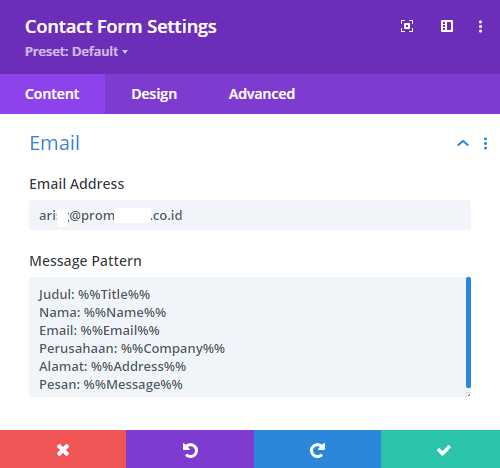
Kita kemudian melakukan seting format pesan yang akan dikirimkan ke email admin web.

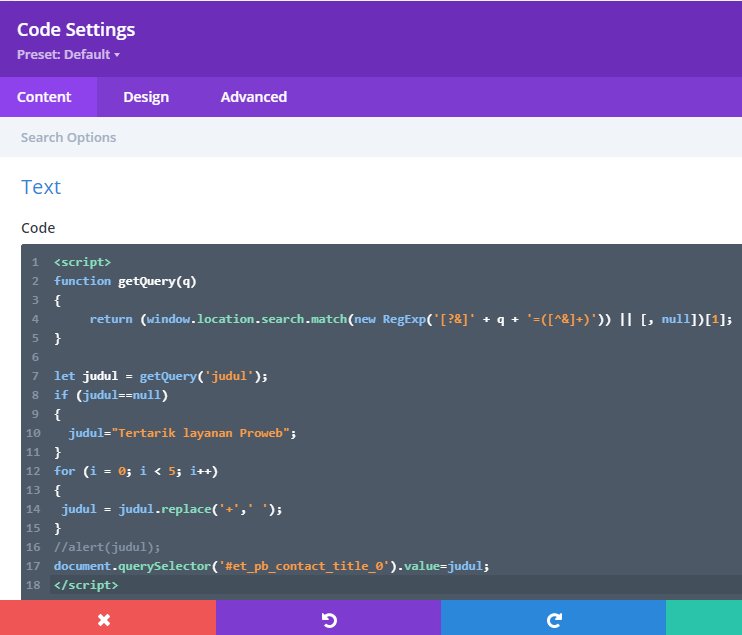
- Parsing judul

Kita kemudian membuat source code penanganan parsing seperti gambar di atas atau seperti berikut ini12345678910111213141516functiongetQuery(q){return(window.location.search.match(newRegExp('[?&]'+ q +'=([^&]+)')) || [, null])[1];}let judul = getQuery('judul');if(judul==null){judul="Tertarik layanan Proweb";}for(i = 0; i < 5; i++){judul = judul.replace('+',' ');}//alert(judul);document.querySelector('#et_pb_contact_title_0').value=judul; - Tampilan akhir

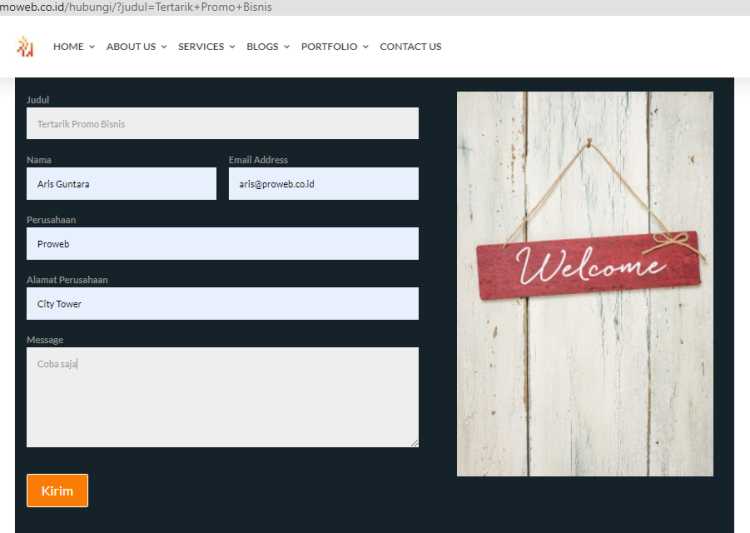
Gambar di atas tampilan form dan juga contoh pengisian order form yang telah kita buat.


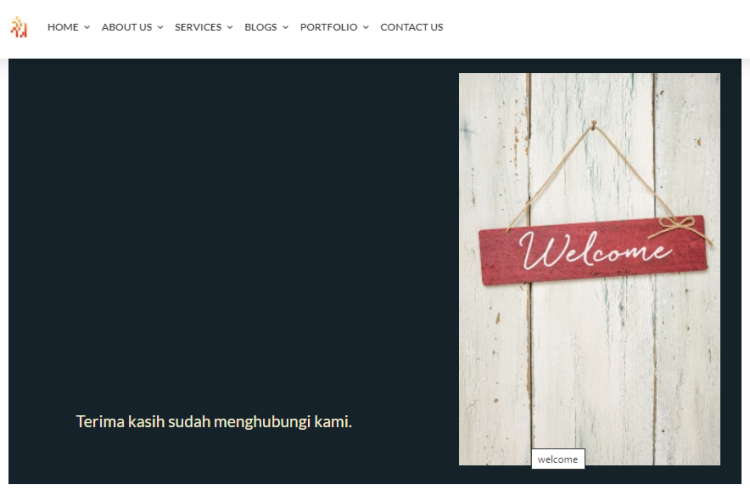
Gambar di atas adalah contoh konfirmasi penerimaan pemesanan.


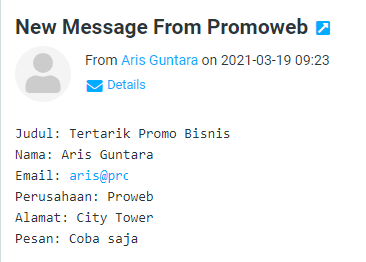
Gambar di atas adalah contoh penerimaan email yang diterima admin web.
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Pembuatan Order Form pada Divi

