Kita melanjutkan pembahasan Divi Digital Theme dan sampai di Pricing Table. Beberapa industri seperti web hosting, dedicated server dan cloud server memberikan paket-paket hosting. Dengan menggunakan module Pricing Table pada Divi kita dapat menampilkan paket-paket layanan yang ada pada website client-client kita.
Langkah-langkah menggunakan Pricing Table pada Divi Digital Theme adalah
- Menambahkan library untuk Pricing Table

Kita menambahkan Section baru untuk keperluan pembuatan Pricing Table.


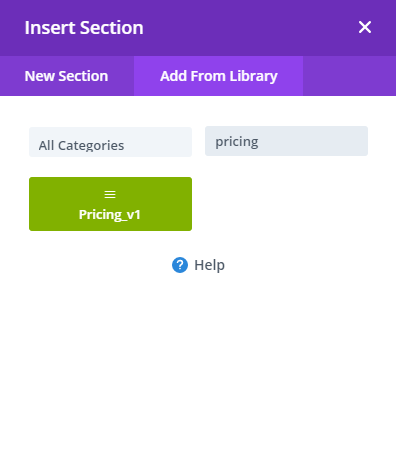
Kita menambahkan Divi Library jenis Section yaitu Pricing_v1 seperti gambar di atas.


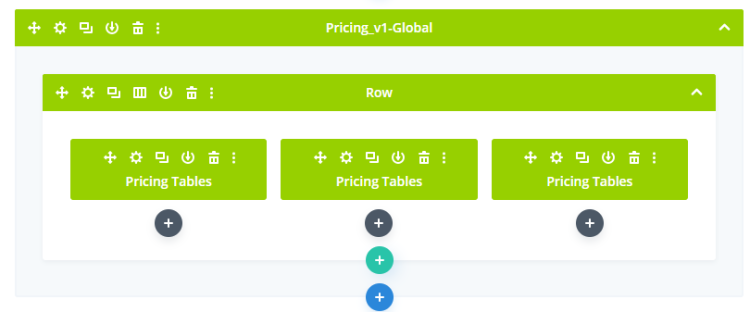
Gambar di atas adalah hasil setelah kita menambahkan Divi Library Pricing_v1.


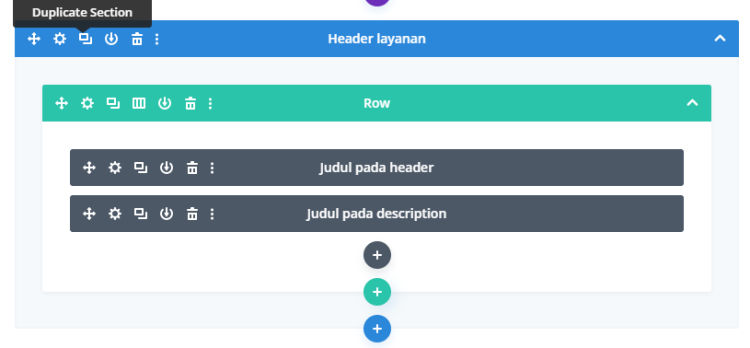
Kita akan mencopy header yang sudah ada untuk mempercantik tampilan.


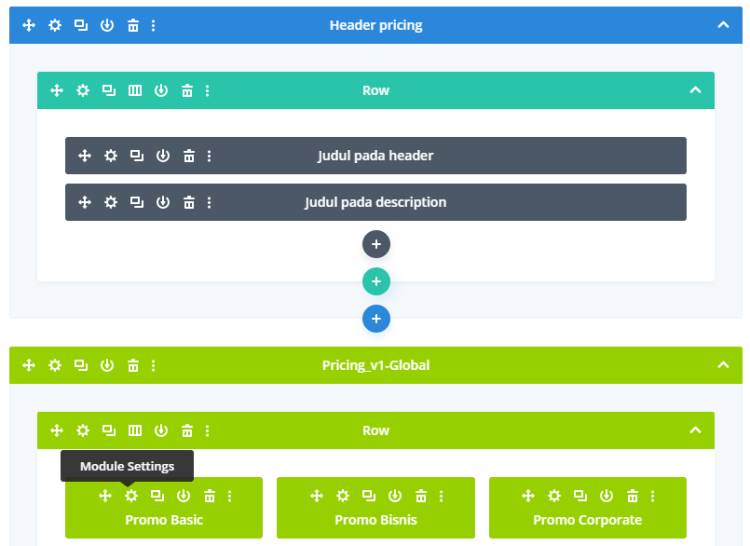
Tampak tampilan di atas hasil pengcopyan header dan kita juga merename masing-masing Pricing Table menjadi Promo Basic, Promo Bisnis dan Promo Corporate supaya lebih mudah melihatnya. Selanjutnya silahkan melakukan Module Settings seperti gambar di atas.

- Rancangan module Pricing Table

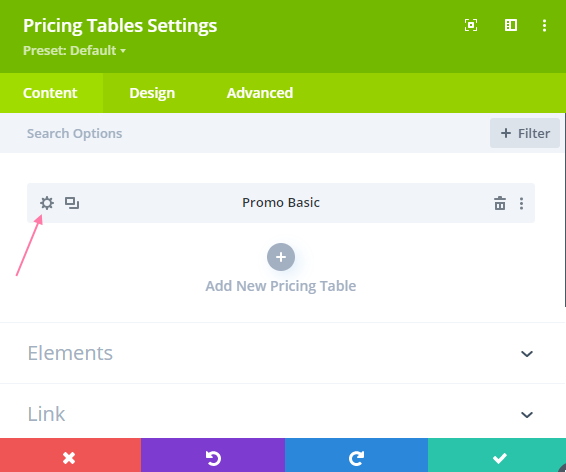
Silahkan melanjutkan seting Pricing Table seperti gambar di atas.


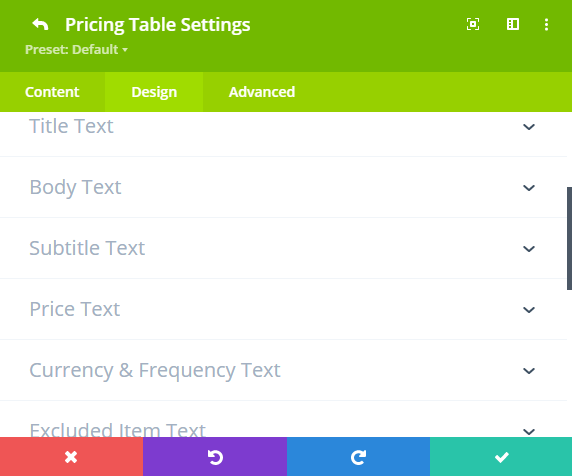
Gambar di atas adalah hal-hal yang kita dapat seting pada module Pricing Table.


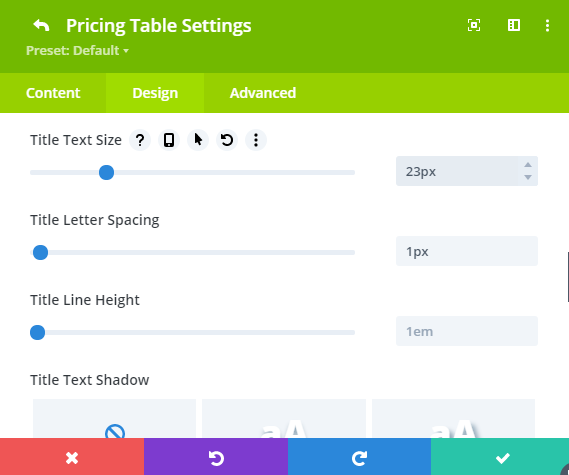
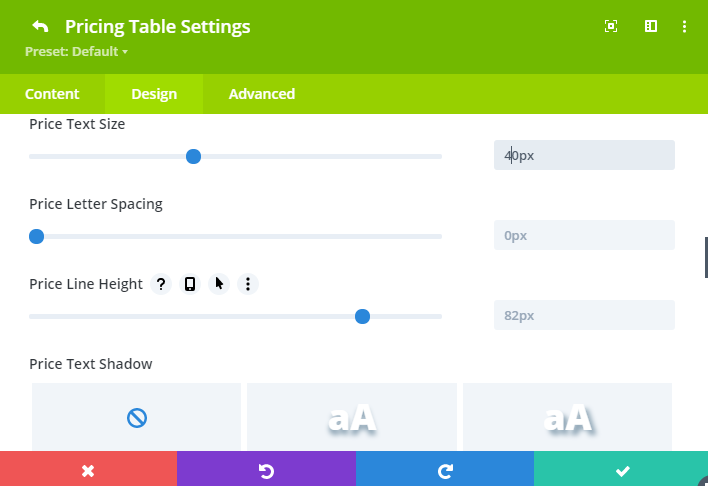
Pada tampilan di atas kita akan memberikan ukuran pada Title Text sebesar 23 px.


Kita kemudian dapat mengatur ukuran harga pada Price Text Size sebesar 40 px seperti gambar di atas.

- Content untuk Pricing Table


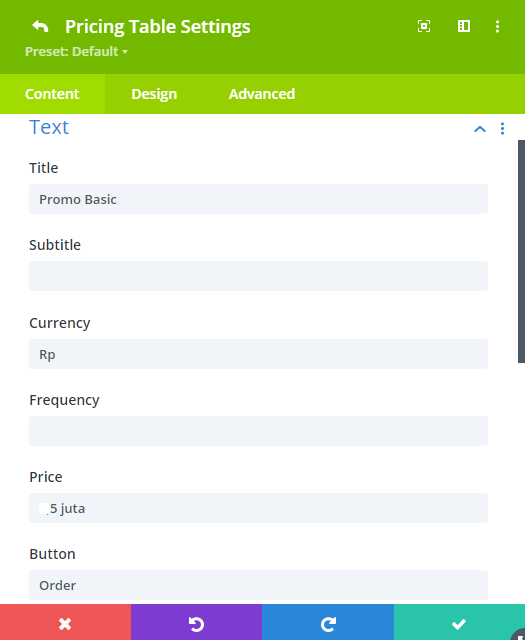
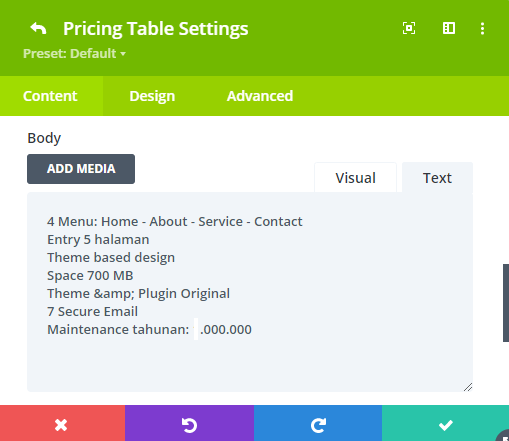
Kita kemudian mengisi content untuk Pricing Table ini seperti gambar di atas

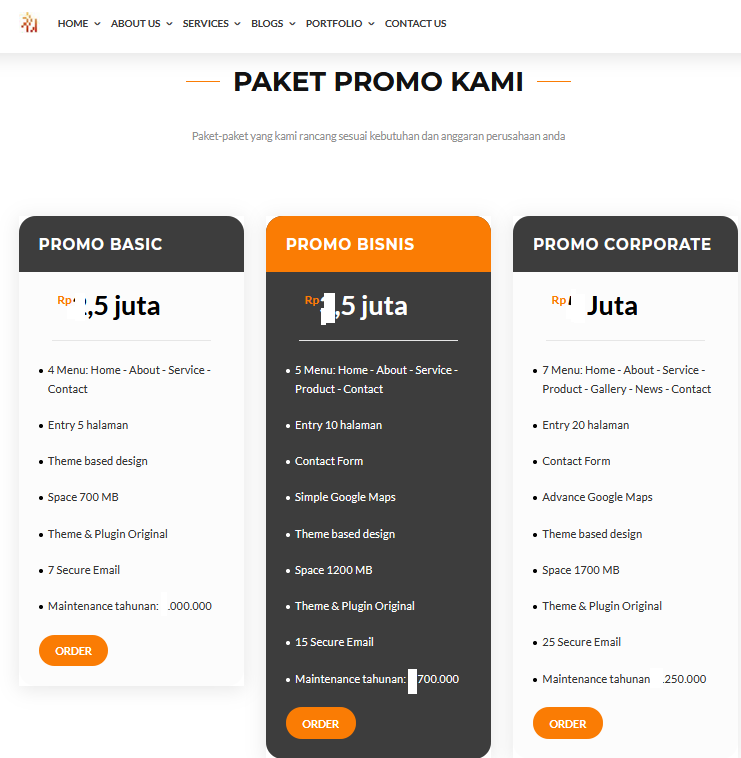
- Hasil akhir tampilan Pricing Table

Informasi lebih lanjut silahkan mengunjungi
1. https://www.elegantthemes.com/documentation/divi/pricing-tables/ .
2. https://www.elegantthemes.com/documentation/divi/sections/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Pricing Table pada Divi Digital Theme

