Kita pasti sudah biasa menggunakan Divi Builder untuk mendisain content halaman website. Kemudian apakah yang dimaksud dengan Divi Theme Builder ?
Dari namanya The Divi Theme Builder maka kita dapat memahami bahwa Divi Theme Builder ini merupakan tools untuk membangun theme atau template WordPress. Jadi kalau Divi Builder ini digunakan untuk membentuk isi halaman, maka kalau Divi Theme Builder ini untuk membuat template atau theme WordPress.
Dengan Divi Theme Builder kita dapat melakukan kustomisasi headers, footers, category pages, product templates, blog post templates, 404 dan sebagainya. Kita membangun template kemudian dapat menerapkan ke seluruh halaman, halaman tertentu, kategori tertentu dan sebagainya.
Pada contoh kali ini kita akan mencoba membuat Global Header dengan menggunakan Divi Theme Builder.
Langkah-langkah membuat Global Header dengan menggunakan Divi Theme Builder adalah seperti berikut ini
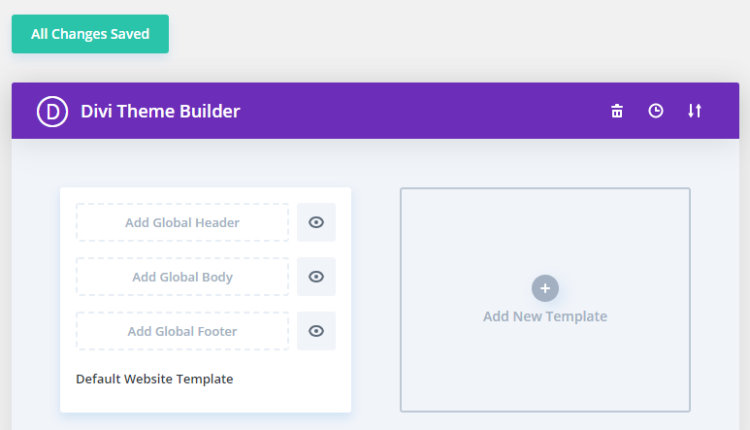
- Memulai Divi Theme Builder


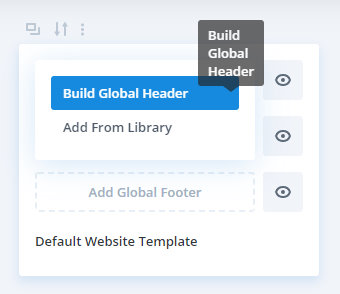
- Memilih Build Global Header


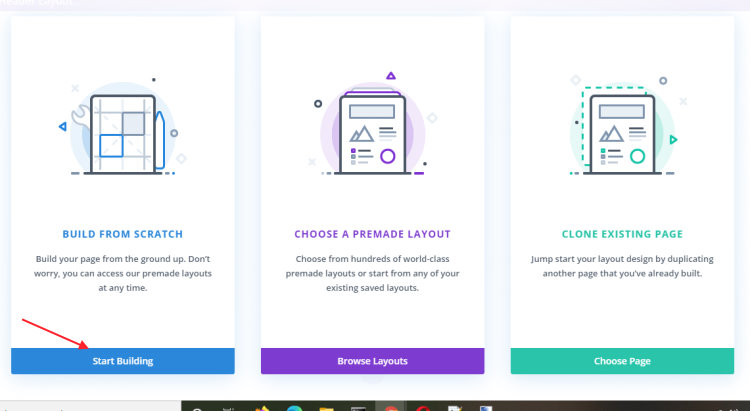
- Start Building


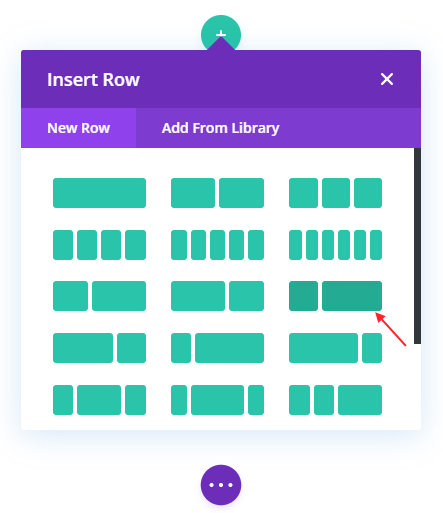
- Insert Row


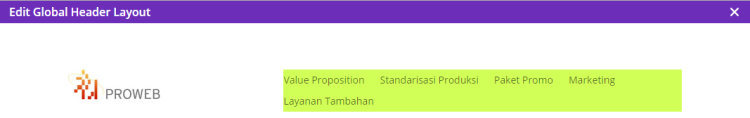
- Merancang tampilan Global Header Layout

Sebagai contoh kita menggunakan modul Image pada baris kiri dan modul Menu pada baris kanan. Setelah
selesai tentu saja silahkan Save

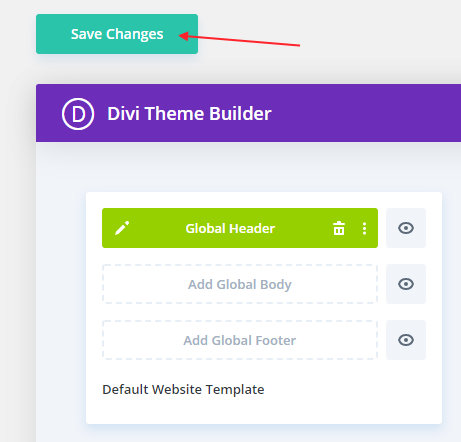
- Klik Save Changes


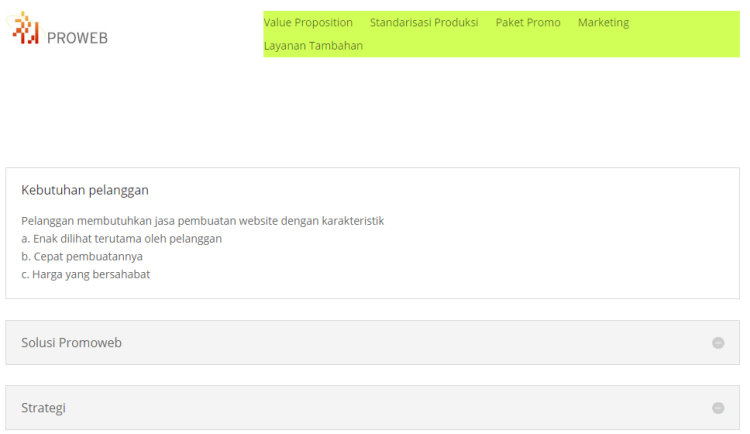
- Tampilan yang akan dihasilkan adalah seperti gambar berikut ini

Informasi lebih lanjut silahkan mengunjungi https://www.elegantthemes.com/documentation/divi/the-divi-theme-builder/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

