Pembelajaran Javascript kali ini kita lanjutkan dengan async await untuk memproses fetch yang tentu saja asinkron. Seperti yang telah kita bicarakan sebelumnya async await ini masih berkaitan dengan Promise. Artikel ini merupakan pengembangan lebih lanjut dari https://www.proweb.co.id/articles/js/fetch-text.html .
Source code Javascriptnya:
document.querySelector('#ambil').addEventListener('click',function(e)
{
let teks;
console.log('Sebelum ambilData (baris 12)');
ambilData('text-10-detik.php').then(lanjutkan).catch(periksa);
console.log('Setelah ambilData, isi teks (baris 14):');
});
async function ambilData(url)
{
let response = await fetch(url);
let teks = await response.text();
return teks;
}
function lanjutkan(teks)
{
console.log(teks);
}
function periksa(err)
{
console.log('Waduh ada error:', err);
}
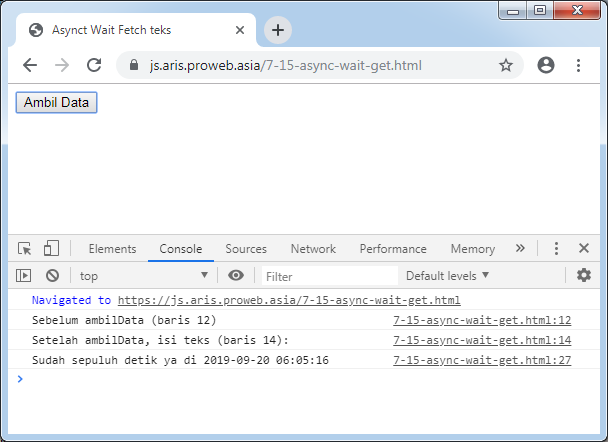
Demo dapat dilihat di https://js.aris.proweb.asia/7-15-async-wait-get.html dengan tampilan seperti berikut ini:

Informasi lebih lanjut mengenai fetch silahkan mengunjungi
1. https://javascript.info/async-await
2. https://javascript.info/fetch .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Async Await untuk fetch pada Javascript

