Pada artikel kali ini kita akan membahas mengenai REST API Client method POST dengan fetch API Javascript. Kita akan mengambil data melalui browser dan kemudian membuat suatu object di REST API server dengan menggunakan method POST. REST API server untuk POST ini ada https://www.proweb.co.id/articles/restful/rest-api-server.html dan https://www.proweb.co.id/articles/restful/server-post-php.html .
Kita akan membuat dua buah field yaitu judul dan pencipta kemudian sebuah tombol button dengan nama tambah.
Untuk source code dengan fetch API Javascriptnya adalah
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | document.querySelector('#tambah').addEventListener('click',function(e){ jsRESTClientPOST(); });function jsRESTClientPOST(){ let formData = new FormData(); formData.append("judul", document.querySelector('#judul').value); formData.append("pencipta", document.querySelector('#pencipta').value); method : 'POST', body : formData }) .then(res => res.text()) .then(teks => console.log(teks)) .catch(err => console.log(err));} |
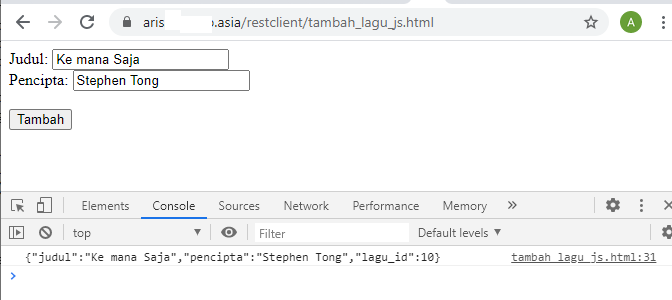
Sedangkan tampilan adalah seperti gambar di bawah ini

Artikel-artikel terkait dengan REST API method POST adalah
1. https://www.proweb.co.id/articles/restful/server-post-php.html .
2. https://www.proweb.co.id/articles/restful/rest-api-client-post-php.html .
Informasi lebih lanjut silahkan mengunjungi
1. https://developer.mozilla.org/en-US/docs/Web/API/FormData/Using_FormData_Objects .
2. https://stackoverflow.com/questions/46640024/how-do-i-post-form-data-with-fetch-api .
3. https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

