Pada artikel sebelumnya kita telah membahas mengenai pembuatan maps sederhana dengan Google Maps. Pembahasan kali ini adalah menambahkan penanda atau Marker pada Google Map. Prinsip utama pada penambahan marker ini adalah
‘penggunaan object google.maps.Marker dengan parameter posisi dan peta’
Langkah-langkah pembuatan peta dengan adanya marker atau penanda adalah
- Menentukan div:
1
<div id="petadiv"></div>
- Menentukan ukuran div:
12345
#petadiv {width: 600px;height: 400px;margin-top: 20px;}
- Membuat peta dan menambahkan marker:
12345678
functioninitMap() {let posisi = {lat: -6.19921, lng: 106.82354};let peta =newgoogle.maps.Map(document.getElementById('petadiv'), {center: posisi, zoom: 20});let tanda =newgoogle.maps.Marker({position: posisi, map: peta,title:'PT Proweb Indonesia'});}
- Melihat hasilnya:
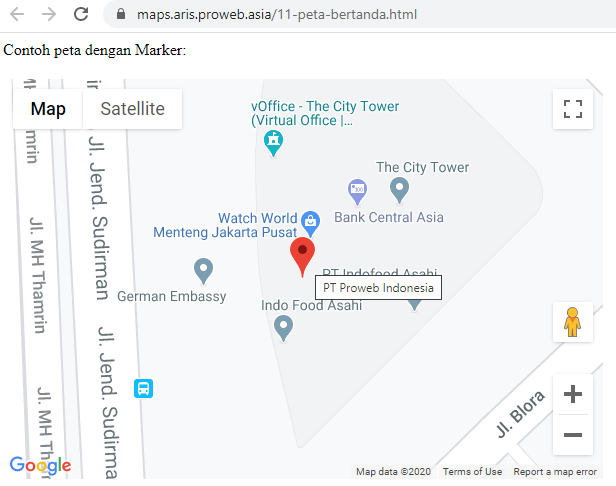
Hasilnya dapat dilihat di https://maps.aris.proweb.asia/11-peta-bertanda.html dengan tampilan seperti di bawah ini:

Informasi lebih lanjut silahkan mengunjungi
1. https://developers.google.com/maps/documentation/javascript/adding-a-google-map .
2. https://developers.google.com/maps/documentation/javascript/markers
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Menambahkan marker pada Google Maps

