Setelah kita belajar mengenai mendapatkan Google Maps API maka kita akan mencoba membuat Google Maps sederhana dengan menggunakan koordinat latitude dan longitude.
Langkah-langkah membuat Google Maps sederhana adalah
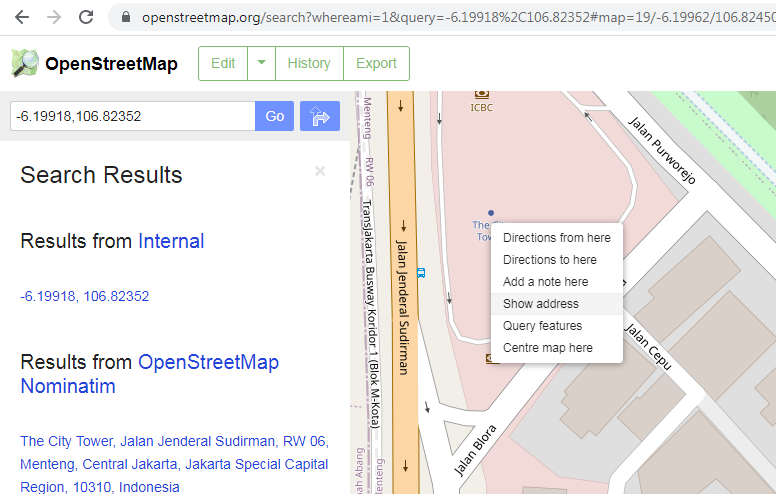
- Mencari koordinat dengan OpenStreetMap


- Membuat HTML dengan CSS:
123456789
#map {height: 100%;}html, body {height: 100%;margin: 0;padding: 0;} - Menentukan id yang akan diberi map
1
<div id="map"></div>
- Source code Javascript:
1234567
varmap;functioninitMap() {map =newgoogle.maps.Map(document.getElementById('map'), {center: {lat: -6.199, lng: 106.823},zoom: 20});}Untuk memahami object Map pada source code di atas silahkan mempelajari dokumentasi object Map di https://developers.google.com/maps/documentation/javascript/reference/map .

- Include Google API:
<script src=”https://maps.googleapis.com/maps/api/js?key=andadapatkandariartikelsebelumnya&callback=initMap”
async defer></script>

Di sini kita memanggil Google Maps Javascript API yang berisi key dan function yang akan dijalankan yang dimasukkan dalam parameter callback. Pada contoh di atas Google Maps Javascript API akan menjalankan function initMap.

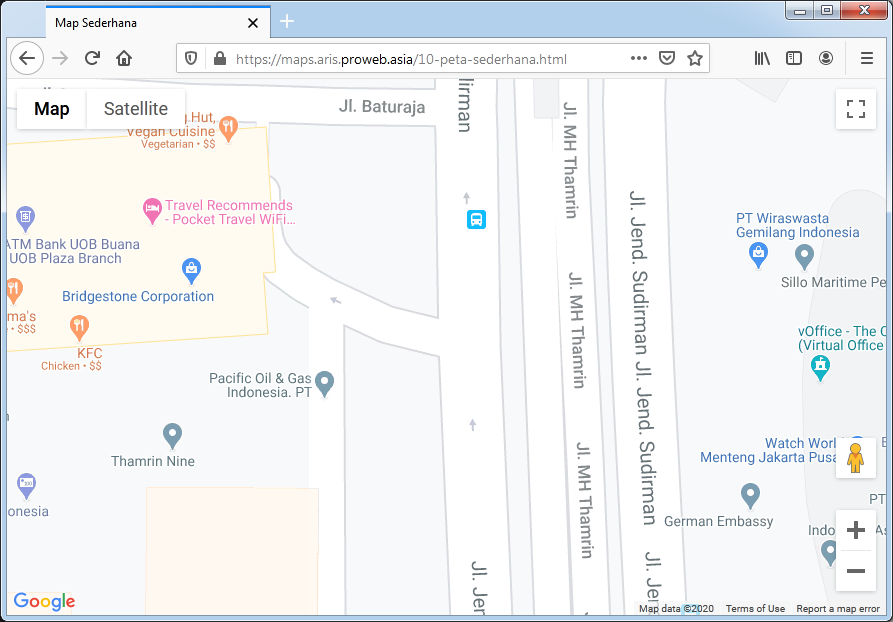
- Contoh hasil:
Hasil dapat dilihat di https://maps.aris.proweb.asia/10-peta-sederhana.html dengan tampilan seperti di bawah ini

Informasi lebih lanjut silahkan mengunjungi
1. https://developers.google.com/maps/documentation/javascript/tutorial .
2. https://developers.google.com/maps/documentation/javascript/reference .
3. https://developers.google.com/maps/documentation/javascript/reference/map .
4. https://developers.google.com/maps/documentation/javascript/reference/map#MapOptions.center .
5. https://developers.google.com/maps/documentation/javascript/reference/coordinates#LatLng .
6. https://developers.google.com/maps/documentation/javascript/reference/coordinates#LatLngLiteral .
7. https://developers.google.com/maps/documentation/javascript/reference/map#MapOptions.zoom .
8. https://developers.google.com/maps/documentation/javascript/coordinates#tile-coordinates .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

