Header dan footer memegang peranan penting sebagai navigasi dan sebagai sarana menempatkan informasi penting perusahaan pada website tersebut.
Pengelolaan header dan footer pada aplikasi Website Odoo ERP adalah seperti pada penjelasan-penjelasan berikut ini
- Ke Edit Menu

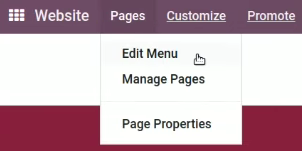
Dari aplikasi Website kita masuk ke menu Pages | Edit Menu.

- Menambahkan menu item

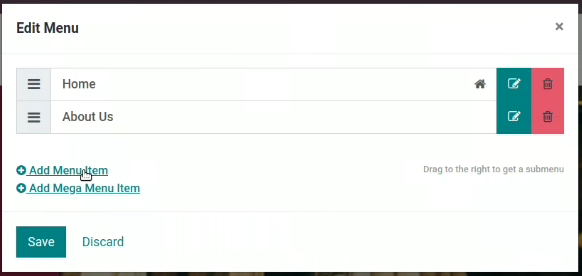
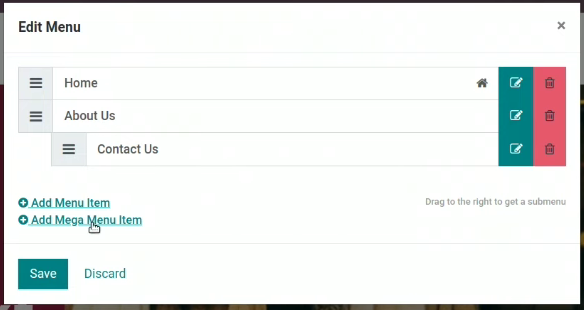
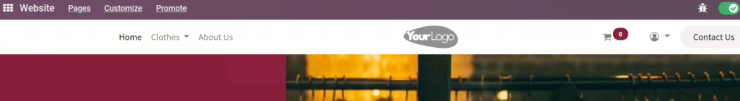
Tampak menu yang sudah ada. Kita melanjutkan ke Add Menu Item.


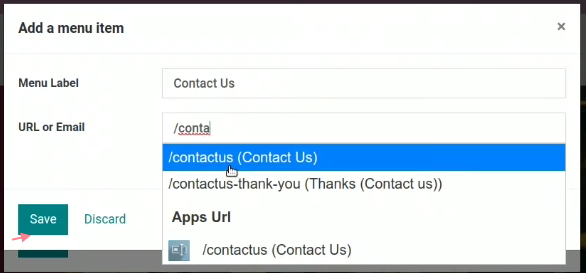
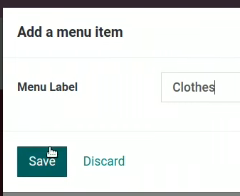
Kita kemudian memasukkan Menu Label dan juga URL or Email, kemudian Save.


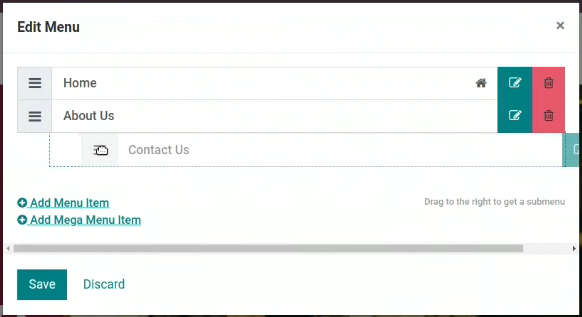
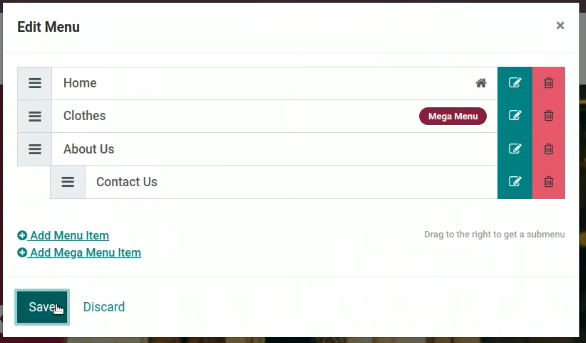
Kita juga dapat drag menu sesuai dengan kebutuhan.

- Menambahkan mega menu

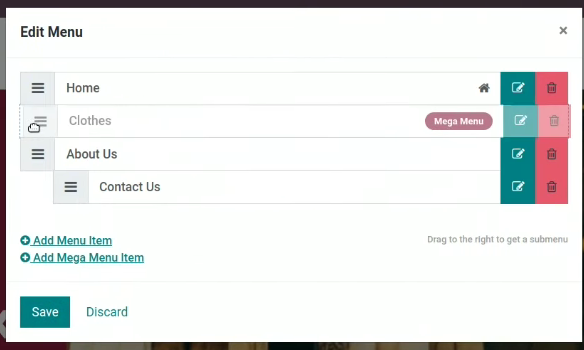
Kita dapat membuat menu dengan content yang besar dengan Add Mega Menu Item.


Kita kemudian mengisi Menu Label.


Kita juga dapat mendrag mega menu sesuai kebutuhan.


Kita kemudian melakukan Save untuk menyimpan menu ini.

- Edit Page

Kita melanjutkan dengan Edit halaman.

- Mengubah template menu utama

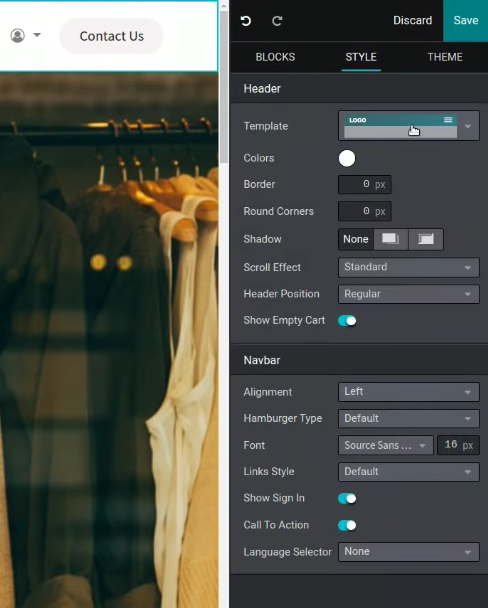
Setelah mengklik Edit kita melanjutkan dengan klik pada menu tersebut.


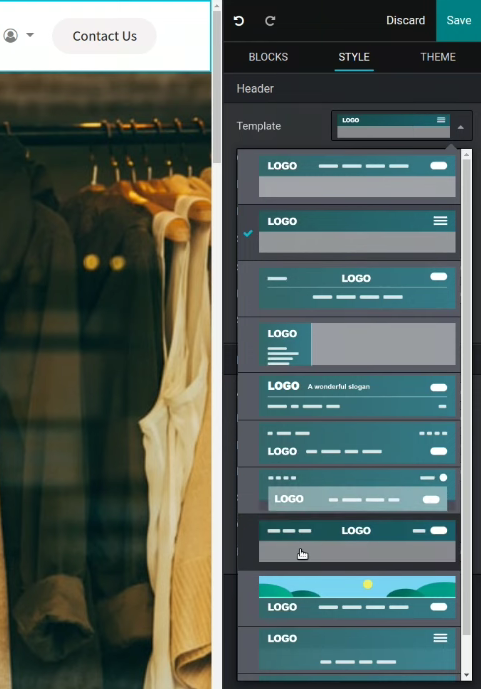
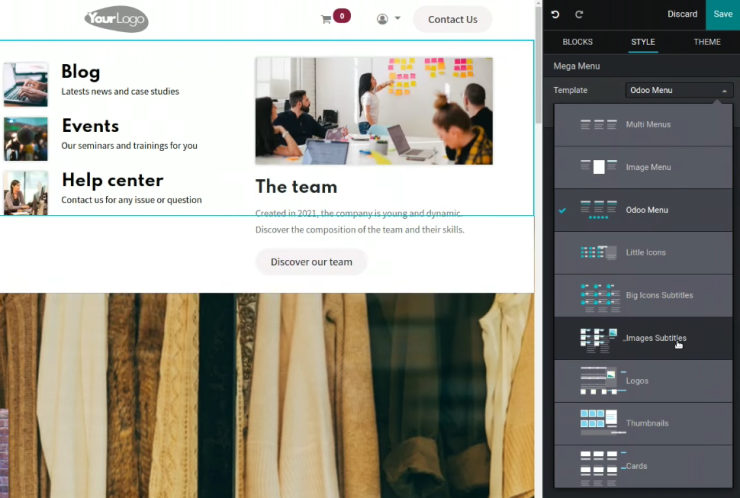
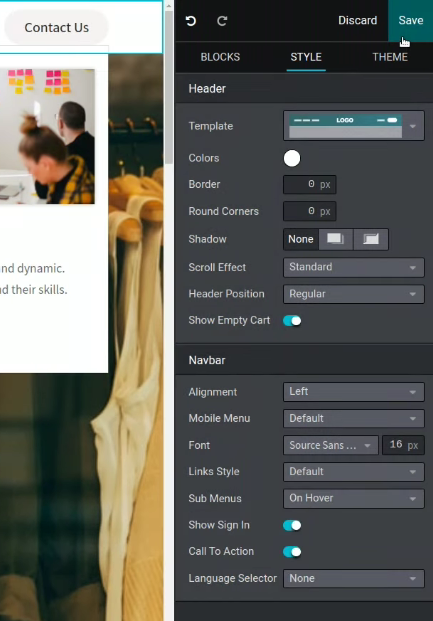
Kita melanjutkan klik pada field Template.


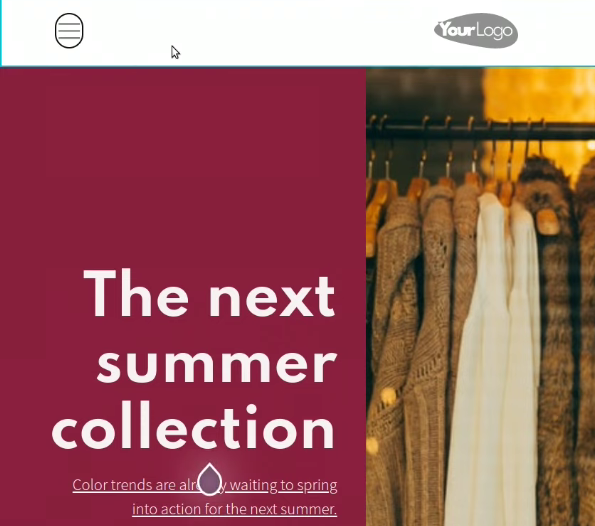
Kita memilih salah satu template berkaitan peletakan logo, menu maupun background.


Kita melanjutkan dengan konfirmasi mengenai perubahan layout menu.


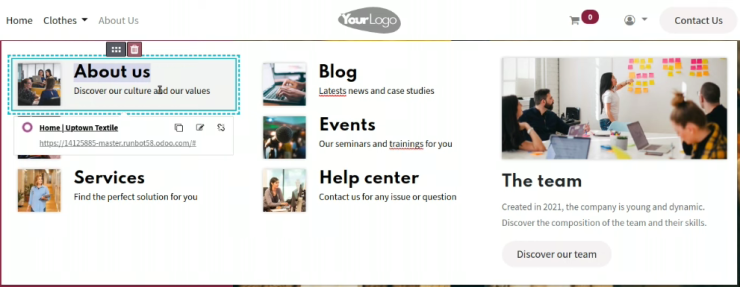
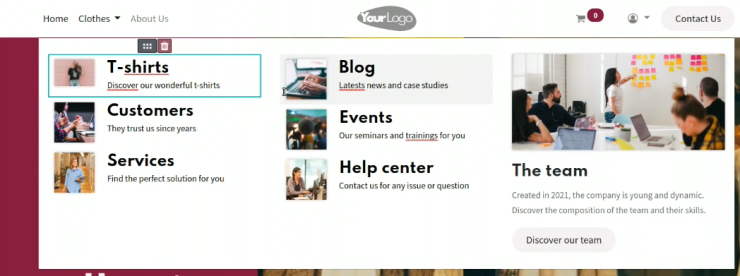
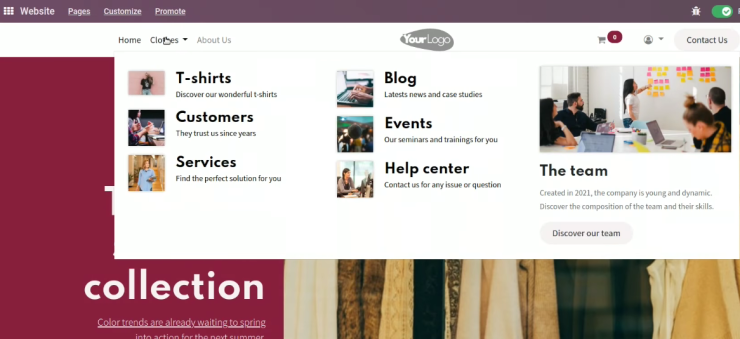
Tampak layout navigasi menu yang baru.

- Mengubah template mega menu

Kita melanjutkan dengan Edit.


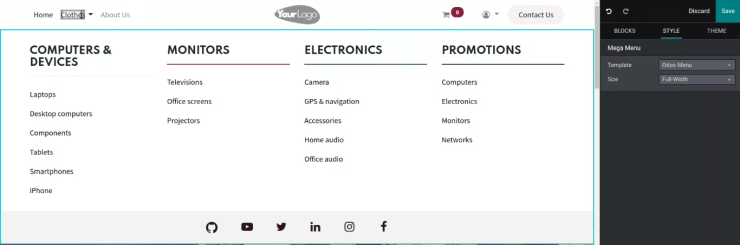
Kita kemudian mengklik mega menu tersebut seperti pada gambar di atas.


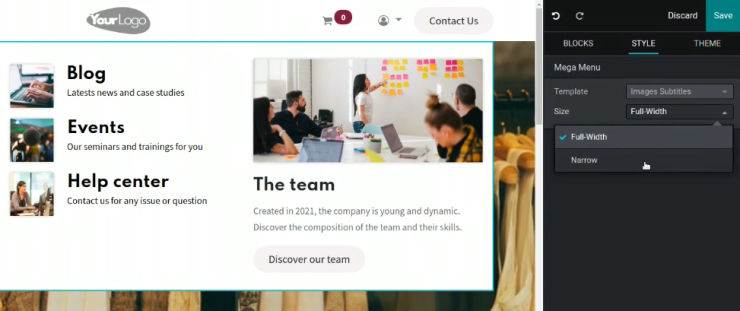
Kita melanjutkan dengan pergantian template untuk mega menu seperti pada gambar di atas.


Kita juga mengubah Size menjado Narrow.

- Mengedit menu dan link pada mega menu

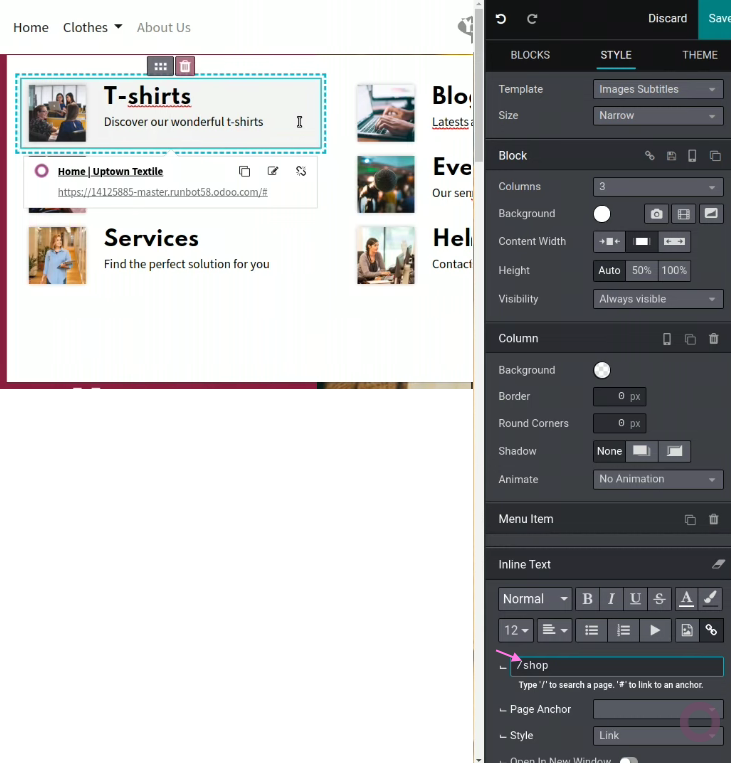
Kita melanjutkan dengan mengedit nama menu seperti pada gambar di atas.


Kita kemudian memberikan link pada menu seperti pada gambar di atas.

- Mengganti gambar pada mega menu

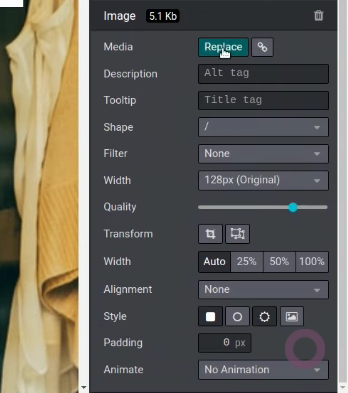
Kita kemudian klik Replace untuk mengganti gambar seperti pada gambar di atas.


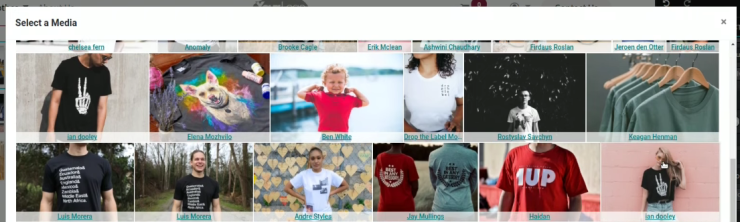
Kita kemudian memilih gambarnya.


Tampak gambar pada menu sudah berubah.

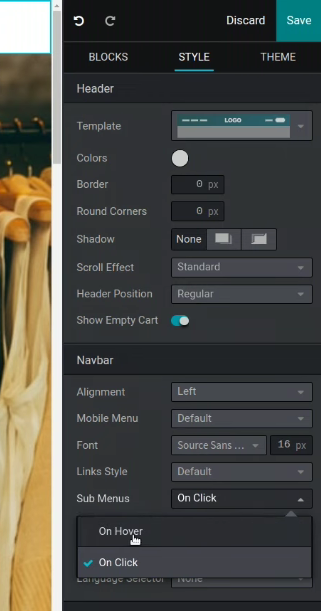
- Tampil saat on hover

Kita dapat menentukan kapan sub menu akan muncul. Pada contoh kali ini sub menu akan muncul pada saat On Hover seperti pada gambar di atas.


Kita melanjutkan dengan Save.


Tampak hasil mega menu On Hover.

- Mengkustom footer

Kita melanjutkan lagi ke Edit.


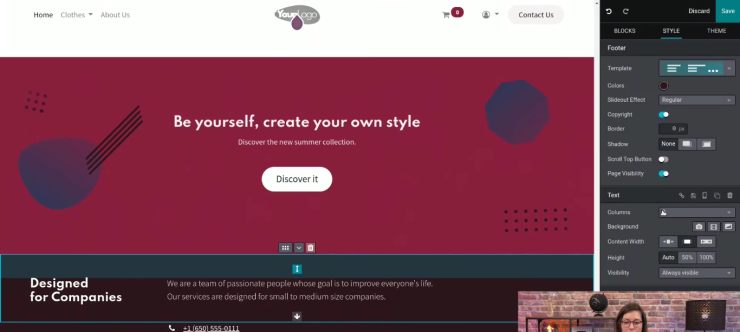
Kita kemudian memilih area footer.


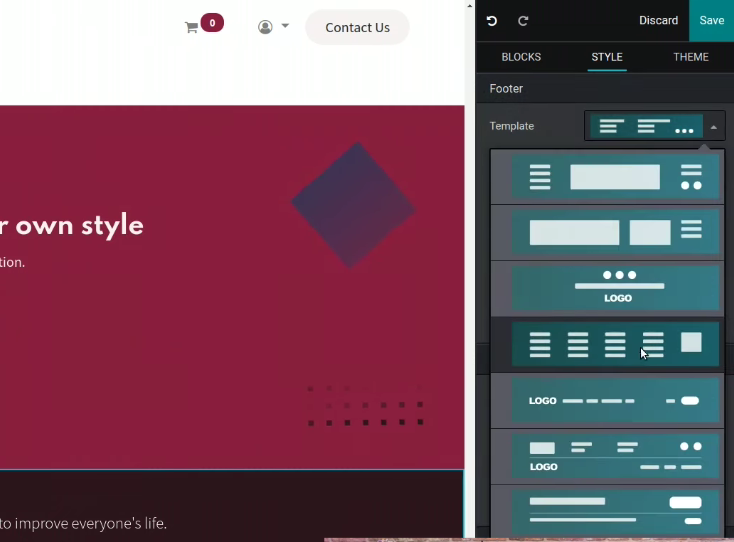
Pada bagian footer ini kita akan mengubah template seperti pada gambar di atas.


Kita kemudian Save and Reload untuk mengganti template pada footer.


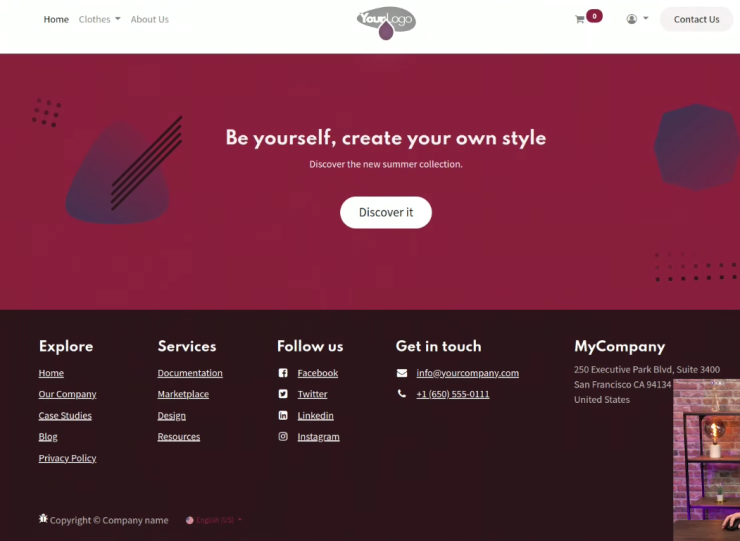
Tampak footer yang sudah dikustomisasi.
Informasi lebih lanjut silahkan mengunjungi
1. https://www.odoo.com/slides/slide/headers-and-footers-1669 .
2. https://www.youtube.com/watch?v=ldcz1BtNA-k .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Jika anda tertarik mengenai aplikasi Odoo ERP silahkan mengisi form di bawah ini
Pengelolaan Header dan Footer pada Website Odoo ERP

