Setelah kita membahas mengenai memasukkan data ke indexedDB, kita akan meneruskan dengan mendownload data JSON dari server dan memasukkan ke database yang ada di browser yaitu indexedDB.
Langkah-langkah membuat simulasi mendownload data JSON yang ada di server ke indexedDB yang ada di browser adalah
- Membuat data JSON di server misal di 102-json.php dengan isi seperti berikut ini:
{ "item_id":"102", "item_name":"LCD", "item_unit":"Pcs" }
- Membuat program untuk download data JSON dan memasukkan ke indexedDb:
<html><body><input type=”button” id=”btn_isikan” value=”Download data”><script>
document.querySelector("#btn_isikan").addEventListener('click',function(){ fetch("/102-json.php").then(function(response){ return response.json(); }) .then(function(data_json){ console.log(data_json); item_id = data_json.item_id; item_name = data_json.item_name; item_unit = data_json.item_unit; tbl_item.set(item_id,{'item_name':item_name,'item_unit':item_unit}); }); });</script><script src=”/idb.js”></script><script src=”/101-tbl_item.js”></script></body></html>
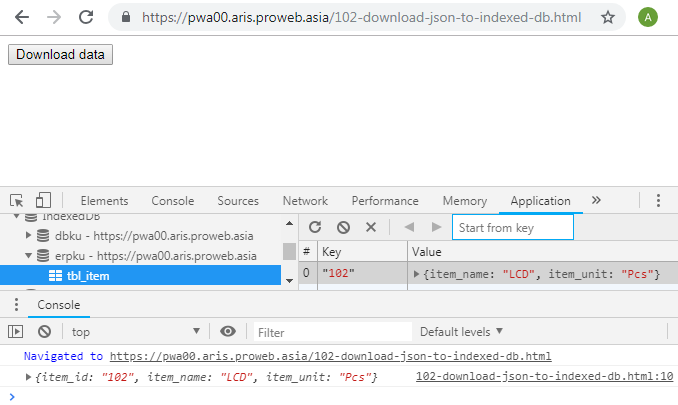
- Hasilnya dapat dilihat pada https://pwa00.aris.proweb.asia/102-download-json-to-indexed-db.html dengan tampilan seperti berikut ini:

- Kita menggunakan idb.js yang bisa didowload di https://github.com/jakearchibald/idb .


- Kita menggunakan tbl-101-item.js yang dibicarakan di https://www.proweb.co.id/articles/pwa/input-data-indexeddb.html .

Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Download JSON ke indexedDB

