Pada artikel sebelumnya kita telah membahas mengenai implementasi Javascript pada PWA atau Progressive Web App. Pada artikel kali ini kita akan membahas mengenai kesimpulan dari source code Javascript tersebut.
Penjelasan umum mengenai script yang ada di scripts/app.js adalah seperti berikut ini
- Sebuah objek app:

- Event Listener untuk semua button:

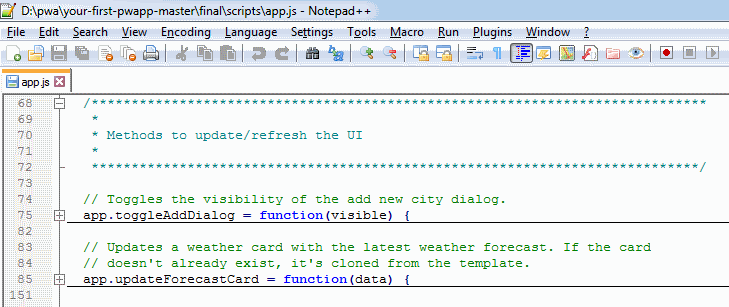
- Method untuk menambah atau update forecast card:

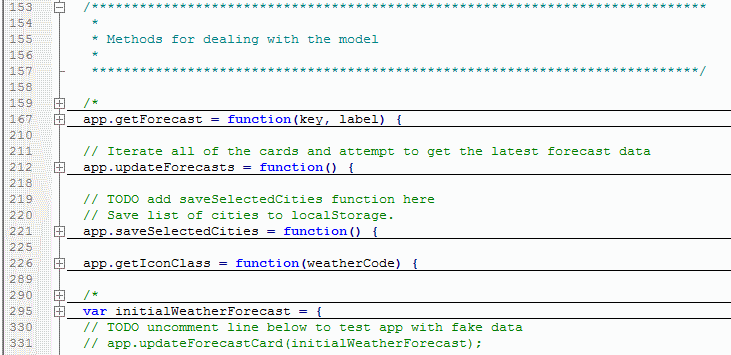
- Method untuk iterasi card saat ini maupun yang akan datang:

- Contoh data yang ditunjukkan oleh initialWeatherForecast yang ada pada gambar di atas
Informasi lebih lanjut silahkan mengunjungi
1. https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/
2. https://developers.google.com/web/progressive-web-apps/ .
3. Progressive Web Apps Training di https://developers.google.com/web/ilt/pwa/ .
4. IIFE (Immediately Invoked Function Expression) pada JavaScript https://developer.mozilla.org/en-US/docs/Glossary/IIFE .
5. Use Strict pada JavaScript https://www.w3schools.com/js/js_strict.asp .
6. JavaScript Versions https://www.w3schools.com/js/js_versions.asp .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

