Setelah kita membuat proyek pertama Vue.js maka akan terbentuk folder-folder yang diperlukan untuk pengembangan aplikasi. Kita perlu memahami struktur folder ini supaya memiliki pemahaman menyeluruh Vue.js
Struktur folder instalasi awal Vue.js adalah seperti pada penjelasan-penjelasan berikut ini
- Folder root


- Folder src
Daftar sub-sub folder src:

Folder src ini merupakan tempat kita mengembangkan aplikasi.

Folder assets untuk meletakkan file css, gambar dan aset-aset lain:


Folder components untuk meletakkan komponen-komponen aplikasi:


Folder stores sebagai folder penyimpanan:


Folders views untuk menyimpan file-file berkaitan dengan tampilan:


- Application entry
a. main.ts:
 1234567891011121314
1234567891011121314import'./assets/main.css'import { createApp } from'vue'import { createPinia } from'pinia'import App from'./App.vue'import router from'./router'constapp = createApp(App)app.use(createPinia())app.use(router)app.mount('#app')b. App.vue:
 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182838485
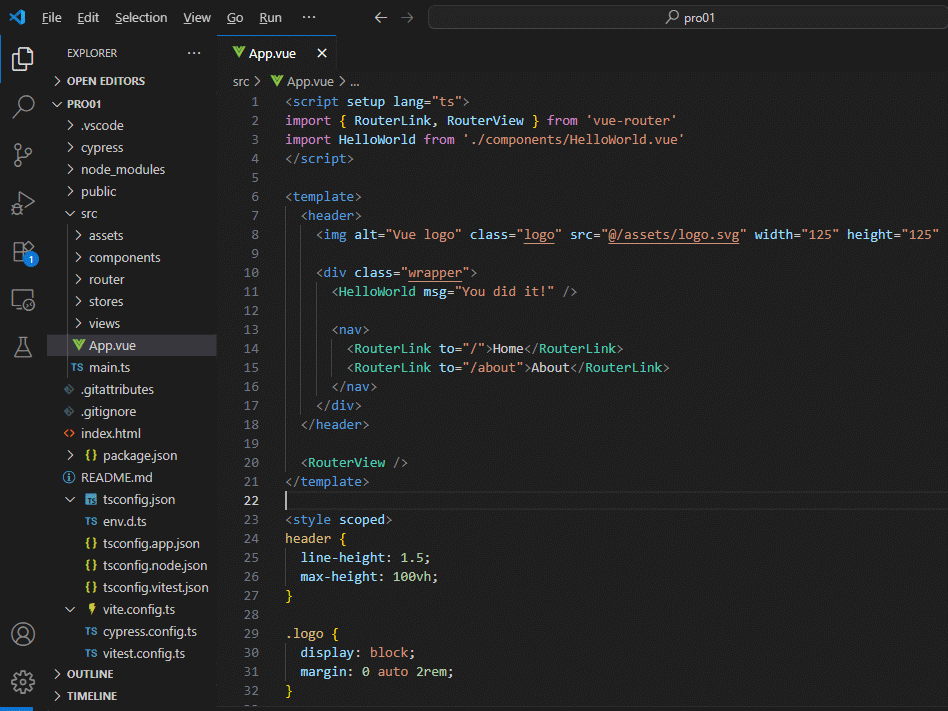
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879808182838485<script setup lang="ts">import { RouterLink, RouterView } from'vue-router'import HelloWorld from'./components/HelloWorld.vue'</script><template><header><img alt="Vue logo"class="logo"src="@/assets/logo.svg"width="125"height="125"/><divclass="wrapper"><HelloWorld msg="You did it!"/><nav><RouterLink to="/">Home</RouterLink><RouterLink to="/about">About</RouterLink></nav></div></header><RouterView /></template><style scoped>header {line-height: 1.5;max-height: 100vh;}.logo {display: block;margin: 0 auto 2rem;}nav {width: 100%;font-size: 12px;text-align: center;margin-top: 2rem;}nav a.router-link-exact-active {color:var(--color-text);}nav a.router-link-exact-active:hover {background-color: transparent;}nav a {display: inline-block;padding: 0 1rem;border-left: 1px solidvar(--color-border);}nav a:first-of-type {border: 0;}@media (min-width: 1024px) {header {display: flex;place-items: center;padding-right: calc(var(--section-gap) / 2);}.logo {margin: 0 2rem 0 0;}header .wrapper {display: flex;place-items: flex-start;flex-wrap: wrap;}nav {text-align: left;margin-left: -1rem;font-size: 1rem;padding: 1rem 0;margin-top: 1rem;}}</style>c. View untuk home:
 123456789
123456789<script setup lang="ts">import TheWelcome from'../components/TheWelcome.vue'</script><template><main><TheWelcome /></main></template> - Folder public yang bisa diakses secara langsung

Kunjungi https://www.proweb.co.id/jasa-pembuatan-website untuk jasa pembuatan website di Jakarta .
Struktur Folder Instalasi Awal Vue.js

