Pada kali ini, kita akan belajar membuat kolom-kolom menggunakan framework Bootstrap. Pembelajaran kali ini diambil dari http://getbootstrap.com/examples/grid/ .
Contoh-contoh membuat kolom menggunakan Bootstrap adalah
- Baris dengan 12 kolom sama:
<div class=”row”>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
</div> - Baris dengan 6 kolom sama:
<div class=”row”>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
</div> - Baris dengan 4 kolom sama:
<div class=”row”>
<div class=”col-md-3″>.col-md-3</div>
<div class=”col-md-3″>.col-md-3</div>
<div class=”col-md-3″>.col-md-3</div>
<div class=”col-md-3″>.col-md-3</div>
</div> - Baris dengan 3 kolom sama:
<div class=”row”>
<div class=”col-md-4″>.col-md-4</div>
<div class=”col-md-4″>.col-md-4</div>
<div class=”col-md-4″>.col-md-4</div>
</div> - Baris dengan 2 kolom sama:
<div class=”row”>
<div class=”col-md-6″>.col-md-6</div>
<div class=”col-md-6″>.col-md-6</div>
</div> - Baris campuran
<div class=”row”>
<div class=”col-md-6″>.col-md-6</div>
<div class=”col-md-3″>.col-md-3</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-1″>.col-md-1</div>
</div> - Untuk CSS tambahannya adalah grid.css yang isinya:
h4 {
margin-top: 25px;
}
.row {
margin-bottom: 20px;
}
.row .row {
margin-top: 10px;
margin-bottom: 0;
}
[class*=”col-“] {
padding-top: 15px;
padding-bottom: 15px;
background-color: #eee;
background-color: rgba(86,61,124,.15);
border: 1px solid #ddd;
border: 1px solid rgba(86,61,124,.2);
}hr {
margin-top: 40px;
margin-bottom: 40px;
} - Coding lengkap htmlnya:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Kolom dalam Bootstrap</title><link href=”css/bootstrap.min.css” rel=”stylesheet”>
<link href=”grid.css” rel=”stylesheet”>
</head>
<body><div class=”container”>
<h3>12 kolom sama:</h3>
<div class=”row”>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
<div class=”col-md-1″>.col-md-1</div>
</div><h3>6 kolom sama:</h3>
<div class=”row”>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-2″>.col-md-2</div>
</div><h3>4 kolom sama:</h3>
<div class=”row”>
<div class=”col-md-3″>.col-md-3</div>
<div class=”col-md-3″>.col-md-3</div>
<div class=”col-md-3″>.col-md-3</div>
<div class=”col-md-3″>.col-md-3</div>
</div>
<h3>3 kolom sama:</h3>
<div class=”row”>
<div class=”col-md-4″>.col-md-4</div>
<div class=”col-md-4″>.col-md-4</div>
<div class=”col-md-4″>.col-md-4</div>
</div><h3>2 kolom sama:</h3>
<div class=”row”>
<div class=”col-md-6″>.col-md-6</div>
<div class=”col-md-6″>.col-md-6</div>
</div><h3>Campuran:</h3>
<div class=”row”>
<div class=”col-md-6″>.col-md-6</div>
<div class=”col-md-3″>.col-md-3</div>
<div class=”col-md-2″>.col-md-2</div>
<div class=”col-md-1″>.col-md-1</div>
</div>
</div>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js”></script>
<script src=”js/bootstrap.min.js”></script>
</body>
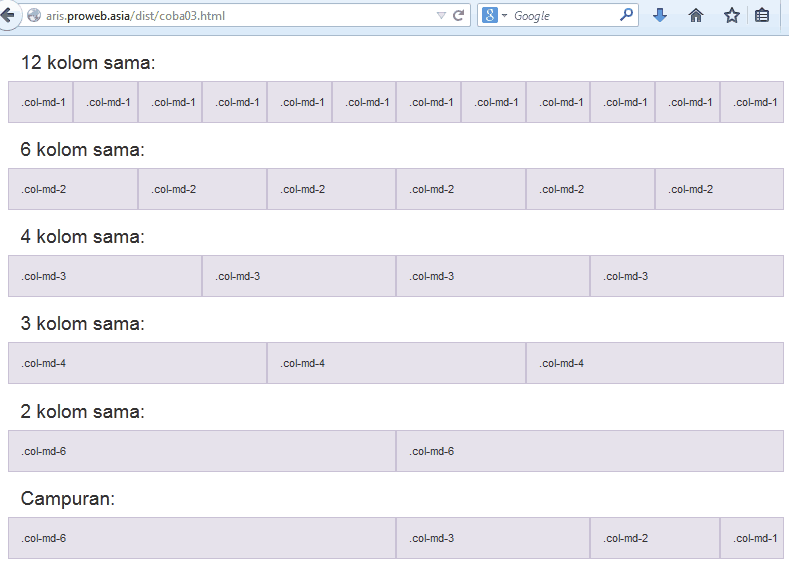
</html> - Tampilan dapat dilihat pada http://aris.proweb.asia/dist/coba03.html atau seperti gambar berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. http://getbootstrap.com/examples/grid/ .
2. http://getbootstrap.com/css/#grid
3. http://getbootstrap.com/getting-started/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

