Kita mungkin pernah memasukkan informasi source code ke dalam WordPress dengan copy paste atau juga menggunakan tag pre atau tag blockquote. Tetapi ternyata saat kita menginput di editor dengan yang ada di tampilan ada perbedaan. Adanya perbedaan ini menyebabkan program yang error jika kita mencopy dari artikel yang ada WordPress ke dalam aplikasi kita. Kita terpaksa mengedit lagi di aplikasi kita supaya tidak error, Bagaimanakah kita memasukkan source code pada WordPress sehingga saat tampil di halaman website kita mudah dicopy paste dan berjalan dengan baik.
Penulis kemudian melakukan serangkaian uji coba dengan berbagai editor dan ternyata masih kesulitan jika akan mengedit artikel yang sudah ada. Akhirnya penulis menemukan plugin yang tepat yaitu SyntaxHighlighter Evolved dan penulis akan memberikan contoh seperti penjelasan berikut ini.
Langkah-langkah memasukkan source code ke dalam content WordPress adalah
- Tambahkan plugin SyntaxHighlighter Evolved dan aktifkan

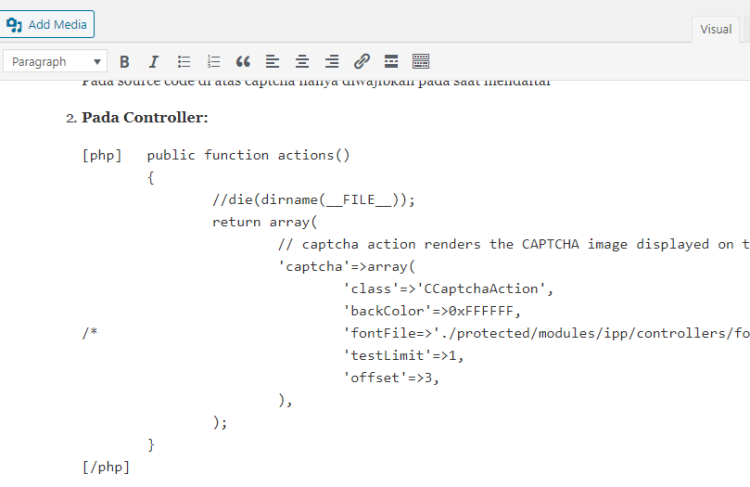
- Edit dengan pola seperti gambar di bawah ini:


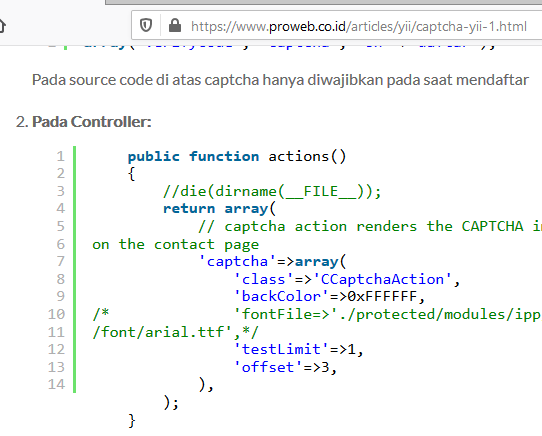
- Hasilnya seperti gambar berikut ini:

Informasi lebih lanjut silahkan mengunjungi:
1. https://wordpress.org/plugins/syntaxhighlighter/ .
2. https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

