Dalam pembuatan website menggunakan WordPress kita akan menggunakan Divi Builder dalam membuat tampilan yang tertata rapi. Di sisi client adalah memasukkan content melalui WordPress juga. Jika client memasukkan content melalui Divi Builder maka kemungkinan akan mengalami kebingungan karena tampilan Divi Builder cukup kompleks. Di sisi lain jika menggunakan Classic Editor akan kesulitan menambahkan tabel dan fasilitas-fasilitasnya. Sebagai jalan tengah maka kita akan meningkatkan kemampuan Classic Editor yang akan digunakan client dalam melakukan entry content.
Berikut langkah-langkah meningkatkan kemampuan Classic Editor
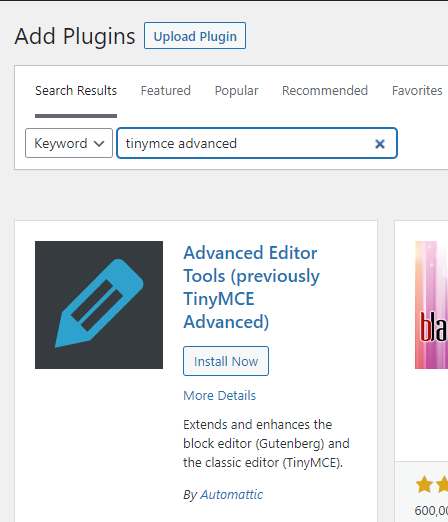
- Instal dan aktifkan Plugin Advance Editor Tools

Silahkan menginstal plugin seperti gambar di atas.


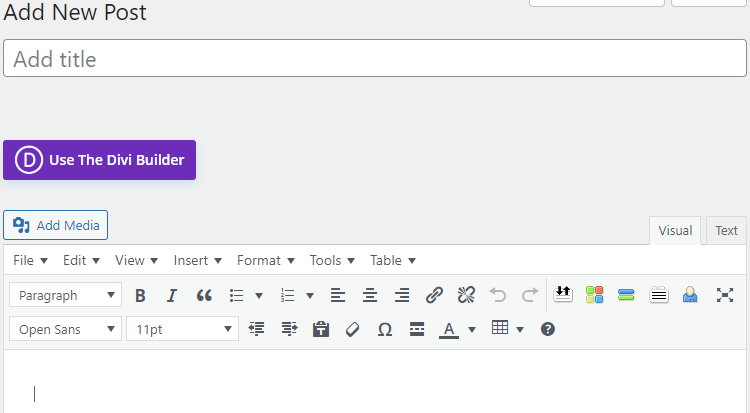
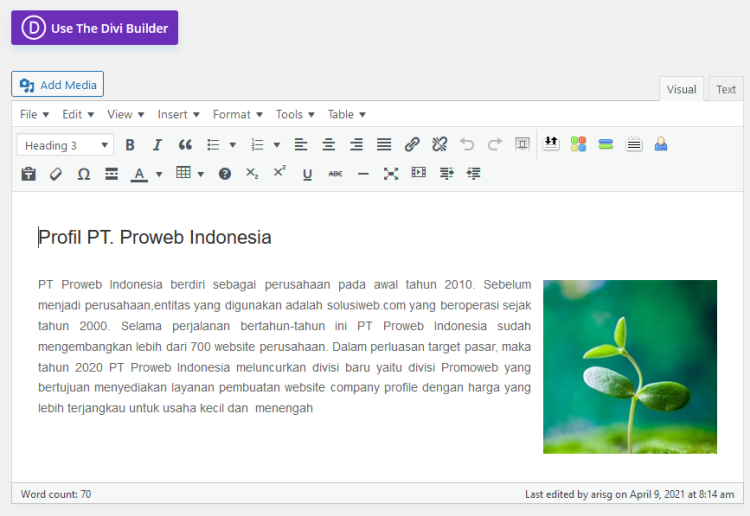
Tampak tampilan Classic Editor yang lebih lengkap fungsinya. Selanjutnya kita akan membahas mengenai menu-menu yang ada seperti gambar di atas.

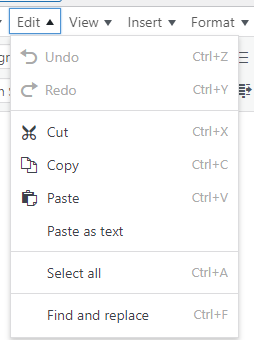
- Menu edit

Pada menu edit ini kita dapat melakukan Undo, Redo, Cut, Copy, Paste, Paste ad text, Select All dan Find and replace seperti gambar di atas.

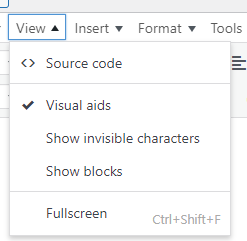
- Menu View

Pada menu View ini kita dapat melakukan View Source Code, Visual aids, Show invisible caracters, Show blocks dan Fullscreen seperti gambar di atas.

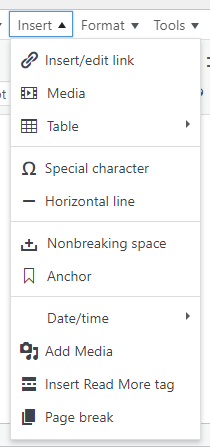
- Menu Insert

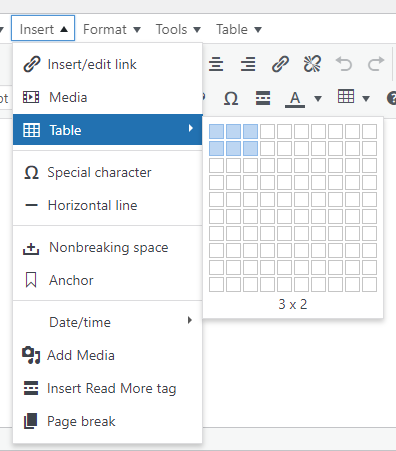
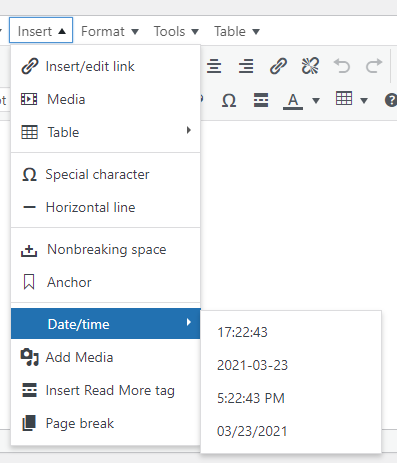
Pada menu Insert ini kita dapat melakukan Insert/Edit link, insert Media, insert Table, insert Special character, insert Horizontal line, insert Nonbreaking space, insert Anchor, inser Date/time, Add Media, Insert Read More tag dan insert Page break seperti gambar di atas.


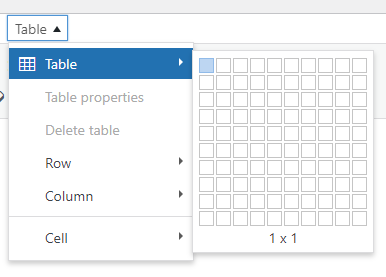
Pada gambar di atas terlihat kita dapat membuat table baru dengan ukuran yang kita bisa tentukan.


Kita juga dapat mengambil informasi tanggal dan waktu seperti gambar di atas.

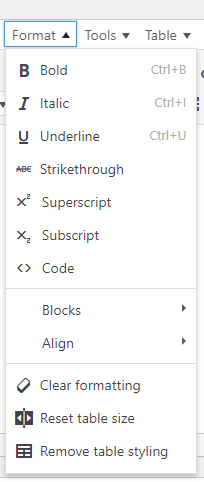
- Menu Format

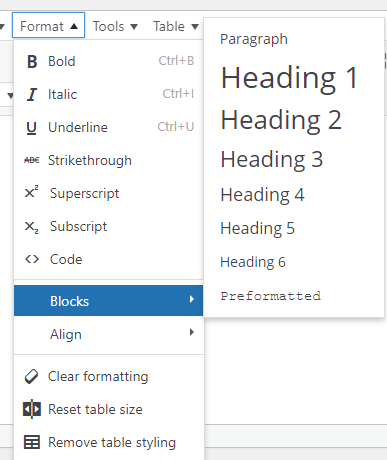
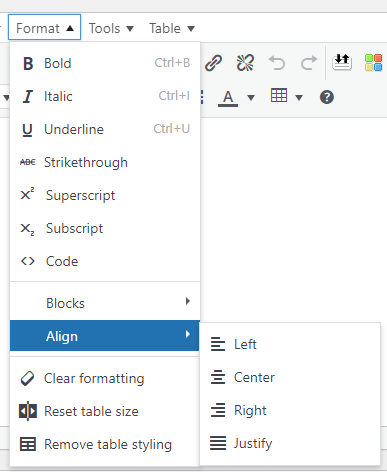
Pada menu Format ini kita dapat membuat huruf Bold, Italic, Underline, Strikethrough, Superscript, Subscript, Code, Block, melakukan Aligment, Clear formating, Reset table size, Remove table styling seperti gambar di atas.


Pada bagian Blocks kita dapat melakukan format h1, h2, h3, h4, h5, h6 dan Preformatted seperti gambar di atas.


Pada Align ini kita dapat mengatur rata kiri, rata tengah, rata kanan atau rata kanan kiri seperti gambar di atas.

- Menu Tools

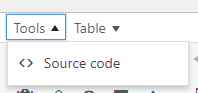
Pada menu Tools ini kita ada tools Source Code seperti gambar di atas.

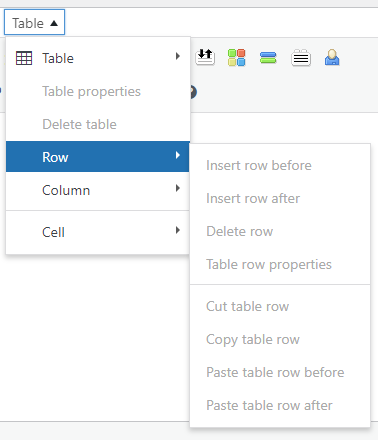
- Menu Tabel

Pada menu Table ini kita dapat menambah tabel baru, melihat properti table, menghapus tabel, melakukan pengaturan Row, pengaturan Column dan pengaturan Cell seperti gambar di atas.


Pada pengaturan Row kita dapat melakukan Insert row before, Insert row after, Delete row, Table row properties, Cut table row, Copy table row, Paste table row before, dan Pate table row after seperti gambar di atas.


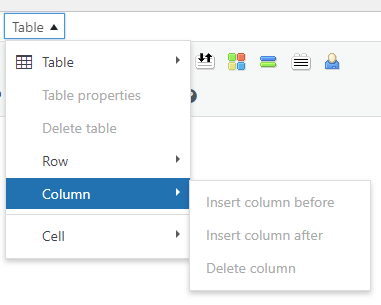
Pada pengaturan Column ini kita dapat melakukan Insert column before, Insert column after dan Delete column seperti gambar di atas.


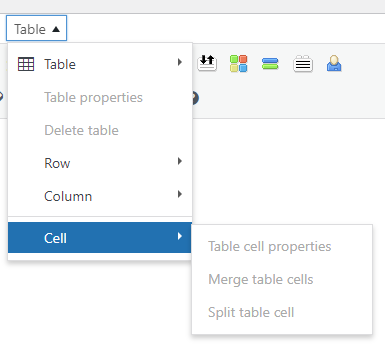
Pada pengaturan Cell ini kita dapat mengatur Table cell properties, Merge table cells dan Split table cell seperti gambar di atas. - Seting
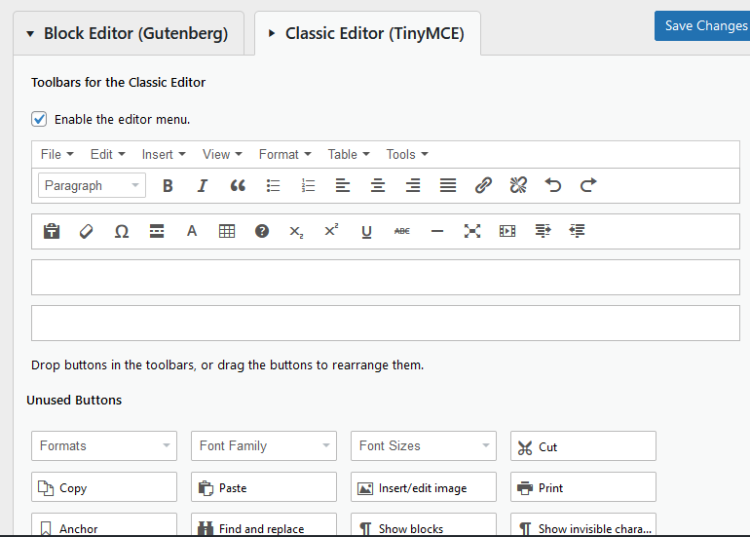
Pada seting ini kita akan mengatur toolbar-toolbar mana yang akan dimunculkan dan mana yang tidak sesuai kebutuhan sebagian besar pengguna


Dengan seting di atas maka berikut contoh tampilan saat entry content


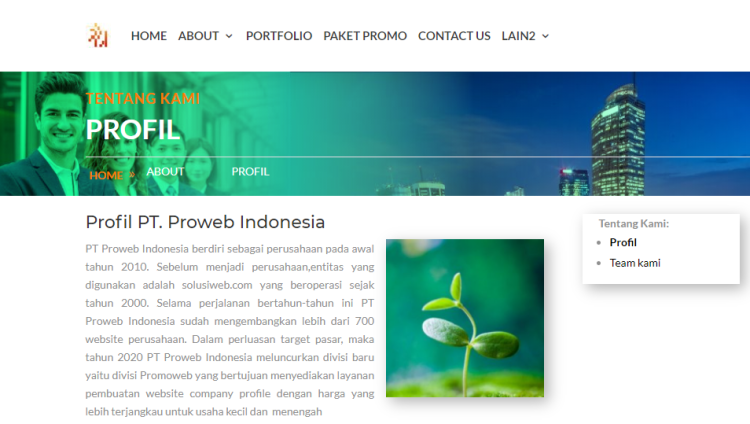
Kemudian contoh tampilan yang dihasilkan adalah seperti gambar di bawah ini

Informasi lebih lanjut silahkan mengunjungi https://wordpress.org/plugins/tinymce-advanced/ .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.




