Pada artikel kali ini kita akan membuat background colour dengan menggunakan Divi Builder. Kita mengetahui bahwa dengan background yang tepat kita dapat menghasilkan disain yang indah maupun disain yang enak dipandang sesuai dengan informasi yang kita ingin sampaikan.
Langkah-langkah membuat background color pada Divi Builder adalah
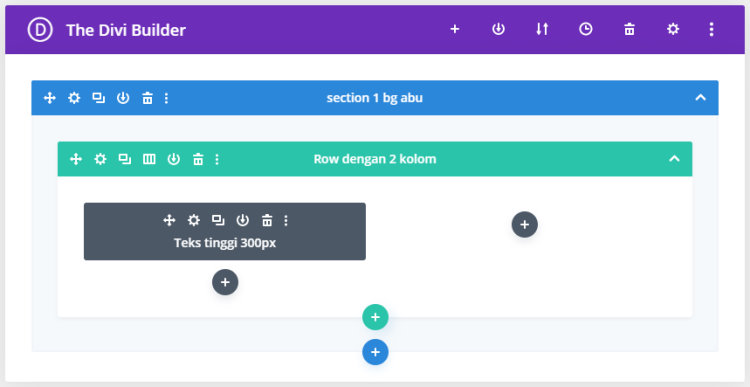
- Tampilan pada Divi Builder:

Pada tampilan di atas kita akan
a. Membuat section dengan background abu-abu
b. Baris dengan dua kolom, pada kolom pertama kita akan memberikan background hitam
c. Sebuah area text dengan tinggi 300px

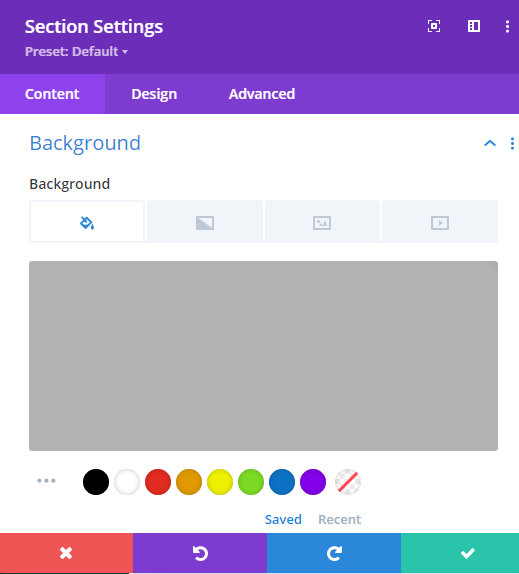
- Setting background pada Section:

Terlihat kita masuk ke Setting – Background dan menerapkan background abu-abu.

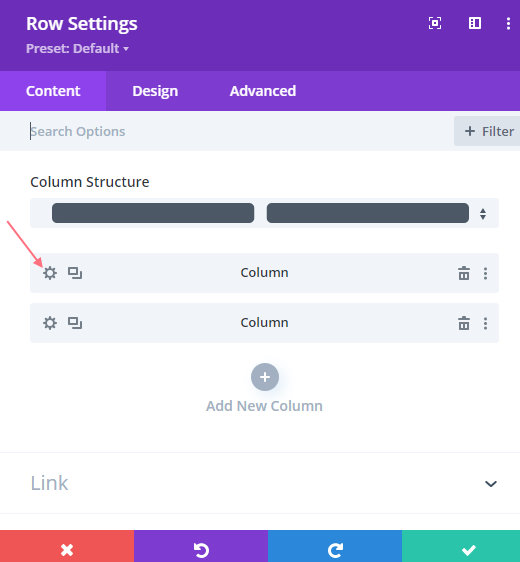
- Setting background pada kolom 1:

Pada gambar di atas pertama kita masuk ke Row – Setting dan klik Seting pada pada kolom 1.


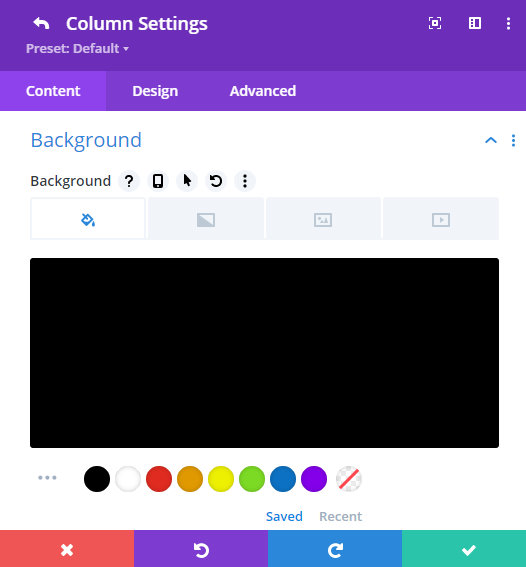
Pada Setting kita memilih Background dan menentukan background warna hitam seperti gambar di atas.

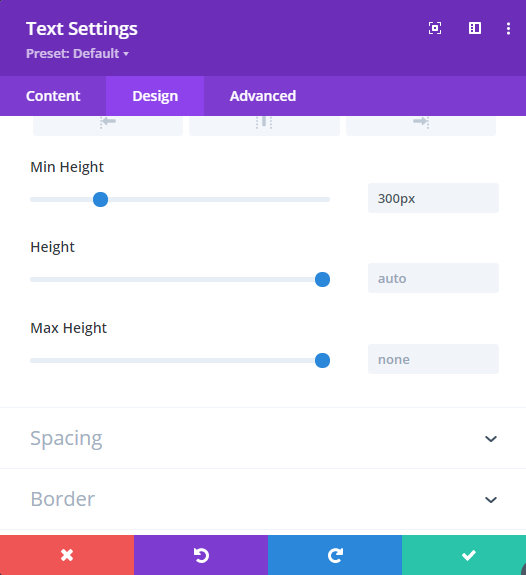
- Module text dengan tinggi 300px:

Pada module text kita menentukan Min Height supaya background warna hitam pada kolom pertama tersebut terlihat

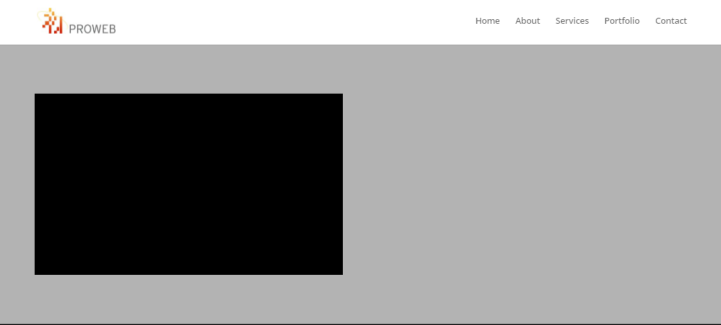
- Tampilan hasil:

Terlihat tampilan pada section memiliki background abu-abu sedangkan pada kolom pertama memiliki background hitam
Informasi lebih lanjut dalam kreatifitas penggunaan background pada Divi silahkan mengunjungi
1. https://www.elegantthemes.com/blog/divi-resources/how-to-blend-images-to-create-a-custom-background-design-in-divi .
2. https://www.elegantthemes.com/blog/divi-resources/10-background-design-tricks-now-possible-with-divis-new-background-settings .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.

