Pembahasan artikel mengenai Divi saat ini melanjutkan ke pembuatan backgroud dengan warna gradient. Artikel ini merupakan kelanjutan dari artikel sebelumnya.
Langkah pembuatan background gradient adalah
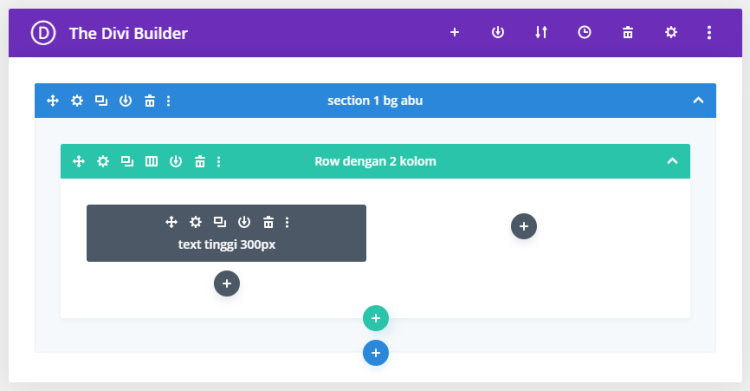
- Seting pada Section:


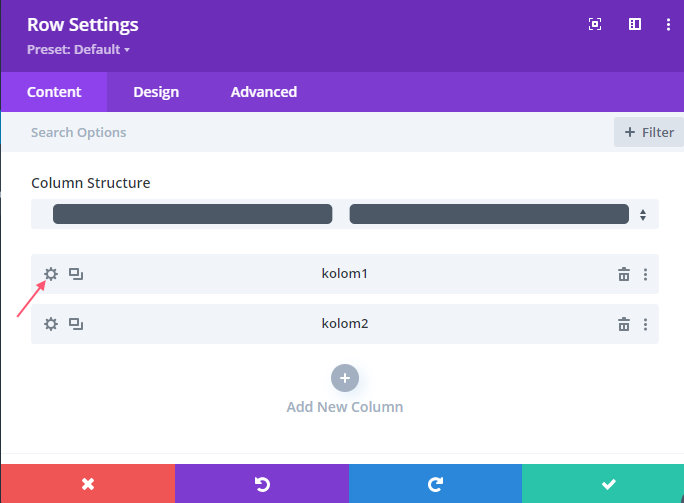
- Seting pada Row:


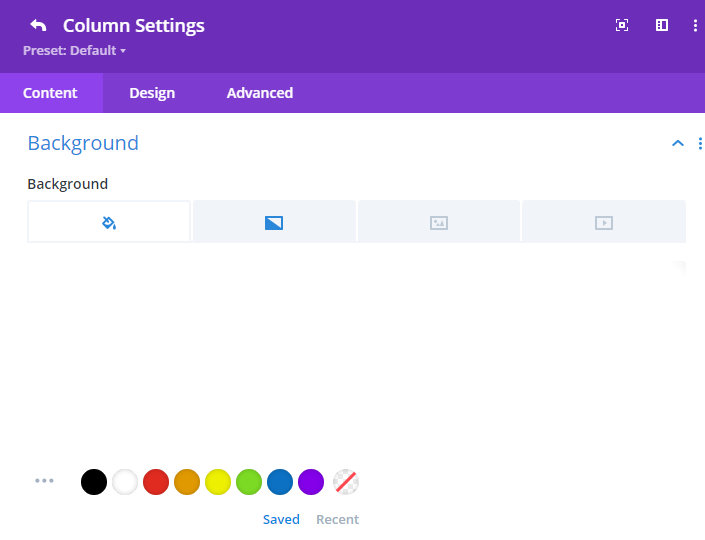
- Seting background color:


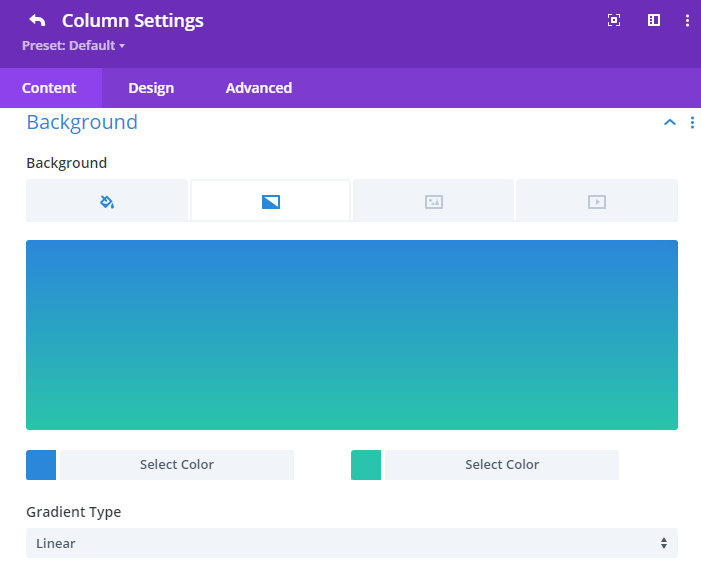
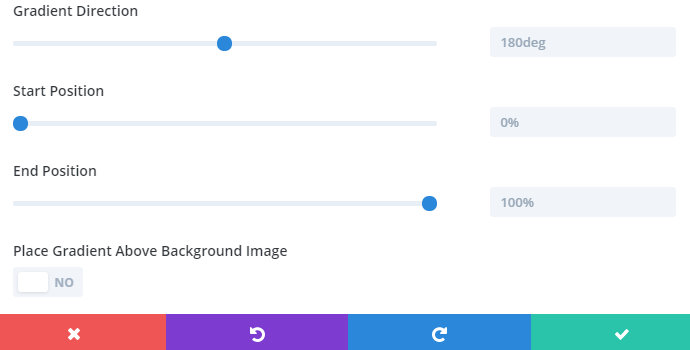
- Seting background gradient:


Pilihan-pilihan pada background gradient pada Divi ini adalah
a. Gradient type: Linear, Radial
b. Gradient Direction
c. Start Position
d. End Position
e. Place Gradient Above Background Image

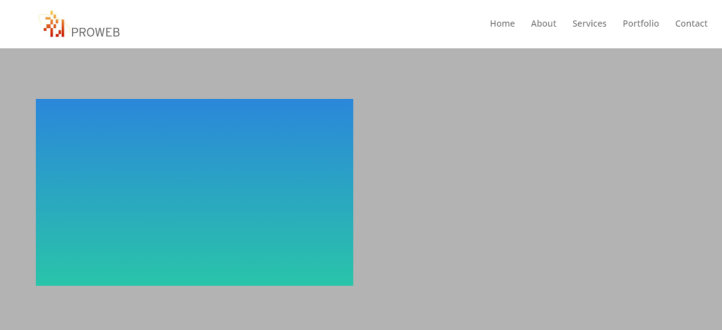
- Hasil pada browser:

Informasi lebih lanjut dalam kreatifitas penggunaan background pada Divi silahkan mengunjungi
1. https://www.elegantthemes.com/blog/divi-resources/how-to-blend-images-to-create-a-custom-background-design-in-divi .
2. https://www.elegantthemes.com/blog/divi-resources/10-background-design-tricks-now-possible-with-divis-new-background-settings .
Kunjungi www.proweb.co.id untuk menambah wawasan anda.
Background Gradient pada Divi

